МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РОССИЙСКОЙ ФЕДЕРАЦИИ
СЕРДОБСКИЙ ФИЛИАЛ ФЕДЕРАЛЬНОГО ГОСУДАРСТВЕННОГО БЮДЖЕТНОГО ОБРАЗОВАТЕЛЬНОГО УЧРЕЖДЕНИЯ ВЫСШЕГО ОБРАЗОВАНИЯ
«ПЕНЗЕНСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ»
«Разработка сайта для фотосалона ”У Веры”»
ОТЧЕТ ПО ПРЕДДИПЛОМНОЙ ПРАКТИКЕ ПО ПМ.03
«Участие в интеграции программных модулей»
Выполнил: студент гр.13ПКС1
Юлин К.А.
Принял: преподаватель
Киселёва Ю.С.
Г.
Реферат
Отчет содержит: 36 страниц, 11 рисунков, 13 источник, 1 приложение.
Объектом исследования является создание сайта для фотосалона “У Веры”.
Цель работы – разработать сайт, который будет представлять фотосалон “У Веры”.
В результате проделанной работы разработан рабочий сайт для фотосалона ”У Веры”.
При создании сайта использовалась система управления содержимым (CMS) Joomla, веб-сервер Denwer и база данных MySQL.
Содержание
Реферат.................................................................................................................................................................................................. 3
Введение................................................................................................................................................................................................ 5
1.Анализ предметной области....................................................................................................................................................... 5
1.1 Общая характеристика фотосалона “У Веры”"........................................................................................................ 5
1.2 Задачи для разработки......................................................................................................................................................... 6
1.3 Понятие web-сайта................................................................................................................................................................. 6
1.4 Типовая структура web-сайта............................................................................................................................................ 7
2 Техническое задание.................................................................................................................................................................. 12
2.1 Основание для разработки............................................................................................................................................... 12
2.2 Назначение разработки..................................................................................................................................................... 12
2.3 Требования к сайту............................................................................................................................................................. 12
2.4 Требования к документации........................................................................................................................................... 12
2.6 Порядок контроля и приёмки......................................................................................................................................... 13
3.1 Общие сведения.................................................................................................................................................................... 14
3.2 Функциональное назначение......................................................................................................................................... 14
3.3 Описание этапов разработки.......................................................................................................................................... 14
3.3.1 Дизайн web-сайта......................................................................................................................................................... 15
3.3.2 Описание создания страниц web-сайта............................................................................................................... 15
3.3 Проверка web-сайта, просмотр его в браузере, реализация, размещение на web-сервере........................ 16
3.3.1 Реализация и размещение web-сайта.................................................................................................................... 16
3.4.2 Дальнейшее продвижение и поддержка web-сайта......................................................................................... 20
3.5 Используемые технические средства........................................................................................................................... 25
3.6 Вызов и загрузка................................................................................................................................................................... 25
4.1 Объект испытаний.............................................................................................................................................................. 26
4.2 Цель испытаний................................................................................................................................................................... 26
4.3 Требования к разработке.................................................................................................................................................. 26
4.4 Требования к документации.......................................................................................................................................... 26
4.5 Средства и порядок испытаний..................................................................................................................................... 27
4.6 Методы испытаний............................................................................................................................................................. 27
Заключение........................................................................................................................................................................................ 29
Список используемых источников.......................................................................................................................................... 31
Результаты испытаний................................................................................................................................................................. 32
Приложение А............................................................................................................................................................................... 32
Введение
Интернет развивается довольно стремительно. Также быстро растет количество изданий, посвященных Сети, что предвещает широкое ее распространение даже в далеких от техники областях. Интернет превращается из большой игрушки для интеллектуалов в полноценный источник разнообразной полезной информации для любой категории пользователей.
И теперь, в 21 веке, каждая компания, магазин, предприятие и даже учебные заведения имеют свой собственный веб-сайт, в котором хранится информация об организации, производстве и персонале. Наличие сайта для компании или учебного учреждения дает им возможность получить большую известность среди пользователей Интернета, организовать связь с пользователями, которые получают информацию с их официального сайта.
У фотосалона “У Веры” не было своего веб-сайта, и моей целью стало создание сайта для него.
Веб-сайт фотосалона должен быть красиво оформлен, иметь основную информацию об учреждении и иметь фотогалерею.
Для создания сайта с таким функционалом подойдет инструментарий CMS «Joomla»,предназначенный для удобной работы в локальной среде, не боясь что кто то случайно попадет на наш сайт, находящийся на стадии разработки.
Анализ предметной области
Предметной областью для данной разработки является создание сайта фотосалона “У Веры”.
1.1 Общая характеристика фотосалона “У Веры”"
Организационно-правовая форма: ООО.
Форма собственности - частная собственность.
Вид – Фотосалон.
Адрес:Россия, Пензенская область, г. Сердобск, Ул. Гагарина д.26.
Режим работы филиала:
Рабочая неделя – шестидневная, исключая воскресенье и праздничные дни в соответствии с трудовым кодексом Российской Федерации;
Фотосалон функционирует в режиме 8-часового рабочего дня с 09.00 до 17.00, в субботу и предпраздничные дни с 09.00 до 13.00 час.
Фотосалон нуждается в работоспособном сайте, который будет соответствовать всем современным требованиям.
Задачи для разработки
1. Подготовить материал, который необходимо разместить на сайте;
2. Установить инструменты для разработки сайта;
3. Разработать дизайн сайта;
4. Наполнить его контентом;
5. Опубликовать сайт в сети Интернет;
6. Зарегистрировать в поисковых системах.
Понятие web-сайта
Информация, доступная пользователям Internet, располагается на компьютерах (Web-серверах), на которых установлено специальное программное обеспечение. Значительная часть этой информации организована в виде Web-сайтов. Каждый из них имеет свое имя (адрес) в Internet.
Web-сайт – это информация, представленная в определенном виде, которая располагается на Web-сервере и имеет свое имя (адрес). Для просмотра Web-сайтов на компьютере пользователя используются специальные программы, которые называются браузерами. В зависимости от того, какое имя (адрес) сайта мы зададим в строке "Адрес", браузер будет загружать в свое окно соответствующую информацию.
Web-сайт состоит из связанных между собой Web-страниц. Web-страница представляет собой текстовый файл с расширением *.htm, который содержит текстовую информацию и специальные команды – HTML-коды, определяющие в каком виде эта информация будет отображаться в окне браузера. Вся графическая, аудио- и видео-информация непосредственно в Web-страницу не входит и представляет собой отдельные файлы с расширениями *.gif, *.jpg (графика), *.mid, *.mp3 (звук), *.avi (видео). В HTML-коде страницы содержатся только указания на такие файлы.
Каждая страница Web-сайта также имеет свой Internet адрес, который состоит из адреса сайта и имени файла, соответствующего данной странице. Таким образом, Web-сайт – это информационный ресурс, состоящий из связанных между собой гипертекстовых документов (Web-страниц), размещенный на Web-сервере и имеющий индивидуальный адрес. Посмотреть Web-сайт может любой человек, имеющий компьютер, подключенный к Internet.
Сеть Интернет открывает нам доступ к большому многообразию различных сайтов. Все они разрабатываются с определенными целями и являются средством реализации определенных задач. Интернет-ресурсы можно отнести к одному из следующих видов:
- корпоративные сайты;
- презентационные сайты;
- интернет-магазины;
- тематические сайты.
Типовая структура web-сайта
Структура сайтов достаточно однообразна и, как правило, включает следующие разделы:
· Главная страница. Дает пользователю представление о структуре сайта. Кроме того, на главной странице размещаются новости, анонсы мероприятий, то есть та информация, которая может интересовать различные категории пользователей.
· Новости (учреждения и непосредственно сайта) могут быть отдельной страницей или совмещаться с другим разделом. Размещать раздел новостей стоит только в том случае, если в нем действительно есть необходимость и уверенность в его будущих обновлениях. При этом устаревшая информация не всегда бесполезна, просто располагаться она должна в другом разделе, например, «архив».
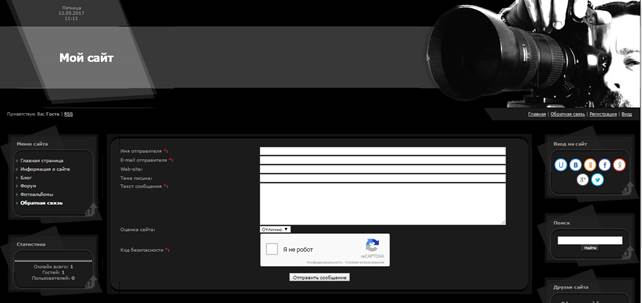
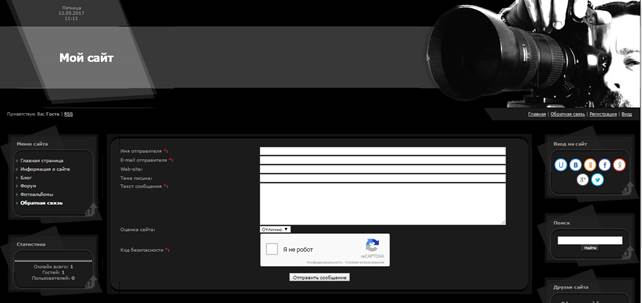
· Контакты. Могут включать в себя почтовый адрес, телефоны, Е-mail или форму отправки сообщения для администрации или группы поддержки сайта.
· Архив сайта. Содержит фотографии документов и сертификатов.
· Фотогалерея. Содержит фотографии с примерами оказываемых услуг.
Для некоторых учреждений является актуальным создание раздела на иностранном языке или англоязычной версии сайта, а также поддержка контактов с зарубежными коллегами и друзьями. Англоязычная версия не обязательно должна быть копией русскоязычного сайта на английском языке, а может быть другой версией, возможно, состоящей на первых порах из одной страницы.
Основание для разработки
Сайт для фотосалона разрабатывается на основании задания на дипломную работу.
Назначение разработки
Разрабатываемый сайт предназначен для фотосалона "У Веры".
Требования к сайту
Готовый сайт должен обеспечить пользователя необходимой информацией о фотосалоне "У Веры".
Необходимо организовать удобный и доступный интерфейс, разместить информацию о салоне и предоставить возможность добавления новой информации на сайт.
Требования к документации
Документация должна содержать следующие разделы:
1)Анализ предметной области.
2)Техническое задание.
3)Описание разработки.
4)Программа и методика испытаний.
5)Описание применения.
6)Заключение.
7)Список использованных источников.
8)Результаты испытаний.
Стадии и этапы разработки
1. Анализ задания на проектирование;
2. Подготовка материала для сайта;
3. Установка необходимого программного обеспечения;
4. Разработка дизайна сайта;
5. Наполнение сайта контентом;
6. Тестирование работы;
7. Размещение сайта на хостинге в сети Интернет
8. Оформление отчета о проделанной работе.
Порядок контроля и приёмки
Необходимо проверить удобство и доступность интерфейса, переход по ссылкам в меню сайта, работу фотогалереи и архива сайта, возможность регистрации на сайте, возможность добавления информации, правильную работу календаря, возможность поиска сайта в поисковых системах.
Описание разработки
Общие сведения
Сайт фотосалона «У Веры» создан с использованием CMS Joomla на веб-сервере Denwer. В сети Интернет сайт находится по адресу: http://fotosalon.ucoz.net
Функциональное назначение
Сайт обеспечивает пользователя необходимой информацией о фотосалоне "У Веры".
Организован удобный интерфейс. На сайте возможен переход по интересующим пользователя категориям. Установлено несколько работоспособных модулей, таких как:
· Меню;
· Форма для регистрации и входа на сайт;
· Календарь;
· Счетчик людей, посетивших сайт.
Описание этапов разработки
Сначала я установил на компьютер пакет программ Denwer для создания сайта на локальном хостинге своего компьютера. После этого я создал базу данных «solnce» в phpMyAdmin для исправной работы сайта. На виртуальном диске, созданном Denwer-ом, я создал папку для будущего сайта и разархивировал в нее файлы последней версии CMS Joomla. После этого я провел настройку сайта - создал учетную запись, загрузил недостающие файлы и русский языковой пакет для административной панели управления и сайта.
Я начал работу над сайтом:
· В начале провел настройку шаблона и создал меню, а в нем создал пункты меню.
· Создал категории материалов и несколько материалов, которым приписал определенные для них категории.
· Установил несколько модулей, немного дополнив и украсив этим сайт.
· Создал 2 галереи в категориях Фотоальбом и Архив сайта.
На этом разработка и поддержка сайта не заканчивается, со временем он будет дополняться новой информацией и модулями.
Дизайн web-сайта
В соответствии с разработанной структурой была спроектирована главная страничка сайта (см. рисунок 1 приложения А). Она содержит все основные структурные элементы, переход по которым осуществляется с помощью гиперссылок.
Как и планировалось на этапе постановки задачи, сайт содержит все необходимые структурные и навигационные элементы: форму поиска и навигационное меню.
Вид регистрационной формы для нового пользователя показан на рисунке 2 приложения А.
При вводе административного логина и пароля активируются новые возможности, такие как создание и изменение материалов (см. рисунок 3 приложения А)
Вызов и загрузка
Сайт загружен на один из хостингов в сети Интернет и имеет адрес -http://fotosalon.ucoz.net
Объект испытаний
Объектом испытания является созданный сайт, который должен обеспечить пользователя необходимой информацией о фотосалоне "У Веры".
Цель испытаний
Проверить реализацию возможностей, входящих в техническое задание на проектирование.
Требования к разработке
Готовый сайт должен обеспечить пользователя необходимой информацией о фотосалоне "У Веры".
Должен быть организован удобный и доступный интерфейс.
Требования к документации.
Документация должна содержать следующие разделы:
1) Анализ предметной области.
2) Техническое задание
3) Описание разработки
4)Программа и методика испытаний
5)Описание применения
6)Заключение.
7)Список использованных источников.
9)Результаты испытаний.
Методы испытаний
Открываем адрес http://fotosalon.ucoz.net и попадаем на главную страницу сайта.(см рисунок 1 приложения А)
Теперь необходимо проверить работу информации о сайте и блога, открываем по очереди пару пунктов (см. рисунок 7,3 приложения А)
Теперь проверим работу Форума, Фотоальбомов и Обратной связи. (см. рисунки 4,5,10 приложения А)
После этого проверим работу поиска по сайту, находим поле ввода и прописываем в него "салон" и нажимаем Enter(см. рисунок 8 приложения А)
В результате мы получаем список материалов, в которых упоминается словосочетание "салон"(см. рисунок 9 приложения А)
На моем сайте возможна регистрация без подтверждения по электронной почте, с помощью аккаунта в соцсети, что сэкономит время пользователям. Находим на сайте строку Регистрация и кликаем на неё. Для регистрации, выбираем требуемую соцсеть из доступных и нажимаем на неё или же используем (см. рисунок 2 приложения А).
Календарь имеет скромное оформление и находится в правом нижнем углу (см. рисунок 11 приложения А).
Описание применения
Разрабатываемый сайт предназначен для фотосалона "У Веры". Сайт обеспечивает пользователя необходимой информацией о фотосалоне "У Веры".
Для работы сайта на сервере должен быть установлен веб-сервер, интерпретатор PHP, сервер MySQL.
Для просмотра сайта с компьютера необходим установленный браузер и выход в сеть Интернет.
На главной странице размещены избранные материалы. Чтобы перейти в нужный раздел, необходимо выбрать интересующую строку раздела в меню. Чтобы вернуться в главное меню, нужно нажать на строку «Главная страница» На сайте возможна регистрация и поиск информации по сайту. Сайт также имеет календарь и статистику посетителей.
Заключение
В эпоху бурного развития информационных технологий, электронное представительство в сети Интернет необходимо любой организации, будь то коммерческая фирма или образовательное учреждение.
Web-сайт позволяет решать целый ряд разнообразных задач, служит визитной карточкой учреждения, позволяет реализовывать образовательную функцию, привлекает дополнительное внимание целевой аудитории.
Существует огромное множество сайтов образовательных учреждений. Свои сайты имеют многие детские сады школы, не говоря уже о колледжах и вузах. Однако после разработки и размещения в Сети работа над сайтом вовсе не заканчивается. Анализ ситуации в Интернет показал, что сайты, которые вовремя не обновляются и не обеспечивают пользователей актуальной и своевременной информацией, быстро теряют свою аудиторию.
Несоответствие содержания сайта требованиям пользователей – довольно распространенная проблема, которой посвящены многие исследования. Также довольно остро стоит проблема навигации по сайту: даже необходимая информация совершенно ни к чему на сайте, если ее невозможно найти.
Главной задачей при создании сайта, в первую очередь следует обращать внимание на его структуру и информационную составляющую. Но есть и еще важнейший аспект, который нельзя обойти вниманием: эффективность поиска сайта в Интернет. При недостаточной раскрутке сайта его бывает невозможно найти в поисковых системах даже при прямом запросе. Для того, чтобы сайт выполнял имиджевую и рекламную функцию, необходимо с особой тщательностью подходить к регистрации его в каталогах и поисковых машинах, подбору ключевых слов и составлению описания. Web-сайт может достойно представлять образовательное учреждение в сети Интернет, но только в том случае, если по нему постоянно ведется кропотливая работа.
Уровень развития информационных технологий делают веб-сайт ключевым средством заявить о себе всему миру. Сейчас любая уважающая себя организация имеет свое представительство в сети Интернет. Но веб-сайт – это не только рекламная площадка, в первую очередь это информационный и коммуникационный центр. Посетив форум, посетитель сможет участвовать в обсуждении актуальных вопросов и быстро найти интересующую его информацию (воспользовавшись системой поиска).
Интернет является не только источником информации, но и средством, использование которого, значительно повышает эффективность коммуникации.
Использование веб-сайта фотосалона предоставляет следующие возможности:
- Возможность представить всю нужную информацию, включая контактные телефоны, заинтересованным пользователям;
- Возможность обновлять новости фотосалона в режиме реального времени;
- Возможность размещения тематических материалов;
- Возможность размещения дополнительной информации;
- Возможность публикации фотографий в виртуальном фотоальбоме;
В связи с этим целесообразным будет использовать возможности веб-сайта и средства Интернета для предоставления информации и новостей, публикации фотографий и создания тематических форумов.
В дипломной работе был исследован процесс современного развития дошкольного обучения и его интеграция с сетью Интернет на примере web сайта.
В результате проделанной работы был разработан сайт для фотосалона "У Веры". Принцип работы сайта заключается в возможности организации распространения информации о фотосалоне.
Проведенные испытания показали, что сайт работает правильно.
Официальный сайт фотосалона находится по адресу: http://fotosalon.ucoz.net
Результаты испытаний
Приложение А

Рисунок 1

Рисунок 2

Рисунок 3

Рисунок 4

Рисунок 5

Рисунок 6

Рисунок 7

Рисунок 8

Рисунок 9

Рисунок 10

Рисунок 11
МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РОССИЙСКОЙ ФЕДЕРАЦИИ
СЕРДОБСКИЙ ФИЛИАЛ ФЕДЕРАЛЬНОГО ГОСУДАРСТВЕННОГО БЮДЖЕТНОГО ОБРАЗОВАТЕЛЬНОГО УЧРЕЖДЕНИЯ ВЫСШЕГО ОБРАЗОВАНИЯ
«ПЕНЗЕНСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ»
«Разработка сайта для фотосалона ”У Веры”»
ОТЧЕТ ПО ПРЕДДИПЛОМНОЙ ПРАКТИКЕ ПО ПМ.03
«Участие в интеграции программных модулей»
Выполнил: студент гр.13ПКС1
Юлин К.А.
Принял: преподаватель
Киселёва Ю.С.
Г.
Реферат
Отчет содержит: 36 страниц, 11 рисунков, 13 источник, 1 приложение.
Объектом исследования является создание сайта для фотосалона “У Веры”.
Цель работы – разработать сайт, который будет представлять фотосалон “У Веры”.
В результате проделанной работы разработан рабочий сайт для фотосалона ”У Веры”.
При создании сайта использовалась система управления содержимым (CMS) Joomla, веб-сервер Denwer и база данных MySQL.
Содержание
Реферат.................................................................................................................................................................................................. 3
Введение................................................................................................................................................................................................ 5
1.Анализ предметной области....................................................................................................................................................... 5
1.1 Общая характеристика фотосалона “У Веры”"........................................................................................................ 5
1.2 Задачи для разработки......................................................................................................................................................... 6
1.3 Понятие web-сайта................................................................................................................................................................. 6
1.4 Типовая структура web-сайта............................................................................................................................................ 7
2 Техническое задание.................................................................................................................................................................. 12
2.1 Основание для разработки............................................................................................................................................... 12
2.2 Назначение разработки..................................................................................................................................................... 12
2.3 Требования к сайту............................................................................................................................................................. 12
2.4 Требования к документации........................................................................................................................................... 12
2.6 Порядок контроля и приёмки......................................................................................................................................... 13
3.1 Общие сведения.................................................................................................................................................................... 14
3.2 Функциональное назначение......................................................................................................................................... 14
3.3 Описание этапов разработки.......................................................................................................................................... 14
3.3.1 Дизайн web-сайта......................................................................................................................................................... 15
3.3.2 Описание создания страниц web-сайта............................................................................................................... 15
3.3 Проверка web-сайта, просмотр его в браузере, реализация, размещение на web-сервере........................ 16
3.3.1 Реализация и размещение web-сайта.................................................................................................................... 16
3.4.2 Дальнейшее продвижение и поддержка web-сайта......................................................................................... 20
3.5 Используемые технические средства........................................................................................................................... 25
3.6 Вызов и загрузка................................................................................................................................................................... 25
4.1 Объект испытаний.............................................................................................................................................................. 26
4.2 Цель испытаний................................................................................................................................................................... 26
4.3 Требования к разработке.................................................................................................................................................. 26
4.4 Требования к документации.......................................................................................................................................... 26
4.5 Средства и порядок испытаний..................................................................................................................................... 27
4.6 Методы испытаний............................................................................................................................................................. 27
Заключение........................................................................................................................................................................................ 29
Список используемых источников.......................................................................................................................................... 31
Результаты испытаний................................................................................................................................................................. 32
Приложение А............................................................................................................................................................................... 32
Введение
Интернет развивается довольно стремительно. Также быстро растет количество изданий, посвященных Сети, что предвещает широкое ее распространение даже в далеких от техники областях. Интернет превращается из большой игрушки для интеллектуалов в полноценный источник разнообразной полезной информации для любой категории пользователей.
И теперь, в 21 веке, каждая компания, магазин, предприятие и даже учебные заведения имеют свой собственный веб-сайт, в котором хранится информация об организации, производстве и персонале. Наличие сайта для компании или учебного учреждения дает им возможность получить большую известность среди пользователей Интернета, организовать связь с пользователями, которые получают информацию с их официального сайта.
У фотосалона “У Веры” не было своего веб-сайта, и моей целью стало создание сайта для него.
Веб-сайт фотосалона должен быть красиво оформлен, иметь основную информацию об учреждении и иметь фотогалерею.
Для создания сайта с таким функционалом подойдет инструментарий CMS «Joomla»,предназначенный для удобной работы в локальной среде, не боясь что кто то случайно попадет на наш сайт, находящийся на стадии разработки.
Анализ предметной области
Предметной областью для данной разработки является создание сайта фотосалона “У Веры”.
1.1 Общая характеристика фотосалона “У Веры”"
Организационно-правовая форма: ООО.
Форма собственности - частная собственность.
Вид – Фотосалон.
Адрес:Россия, Пензенская область, г. Сердобск, Ул. Гагарина д.26.
Режим работы филиала:
Рабочая неделя – шестидневная, исключая воскресенье и праздничные дни в соответствии с трудовым кодексом Российской Федерации;
Фотосалон функционирует в режиме 8-часового рабочего дня с 09.00 до 17.00, в субботу и предпраздничные дни с 09.00 до 13.00 час.
Фотосалон нуждается в работоспособном сайте, который будет соответствовать всем современным требованиям.
Задачи для разработки
1. Подготовить материал, который необходимо разместить на сайте;
2. Установить инструменты для разработки сайта;
3. Разработать дизайн сайта;
4. Наполнить его контентом;
5. Опубликовать сайт в сети Интернет;
6. Зарегистрировать в поисковых системах.
Понятие web-сайта
Информация, доступная пользователям Internet, располагается на компьютерах (Web-серверах), на которых установлено специальное программное обеспечение. Значительная часть этой информации организована в виде Web-сайтов. Каждый из них имеет свое имя (адрес) в Internet.
Web-сайт – это информация, представленная в определенном виде, которая располагается на Web-сервере и имеет свое имя (адрес). Для просмотра Web-сайтов на компьютере пользователя используются специальные программы, которые называются браузерами. В зависимости от того, какое имя (адрес) сайта мы зададим в строке "Адрес", браузер будет загружать в свое окно соответствующую информацию.
Web-сайт состоит из связанных между собой Web-страниц. Web-страница представляет собой текстовый файл с расширением *.htm, который содержит текстовую информацию и специальные команды – HTML-коды, определяющие в каком виде эта информация будет отображаться в окне браузера. Вся графическая, аудио- и видео-информация непосредственно в Web-страницу не входит и представляет собой отдельные файлы с расширениями *.gif, *.jpg (графика), *.mid, *.mp3 (звук), *.avi (видео). В HTML-коде страницы содержатся только указания на такие файлы.
Каждая страница Web-сайта также имеет свой Internet адрес, который состоит из адреса сайта и имени файла, соответствующего данной странице. Таким образом, Web-сайт – это информационный ресурс, состоящий из связанных между собой гипертекстовых документов (Web-страниц), размещенный на Web-сервере и имеющий индивидуальный адрес. Посмотреть Web-сайт может любой человек, имеющий компьютер, подключенный к Internet.
Сеть Интернет открывает нам доступ к большому многообразию различных сайтов. Все они разрабатываются с определенными целями и являются средством реализации определенных задач. Интернет-ресурсы можно отнести к одному из следующих видов:
- корпоративные сайты;
- презентационные сайты;
- интернет-магазины;
- тематические сайты.
Типовая структура web-сайта
Структура сайтов достаточно однообразна и, как правило, включает следующие разделы:
· Главная страница. Дает пользователю представление о структуре сайта. Кроме того, на главной странице размещаются новости, анонсы мероприятий, то есть та информация, которая может интересовать различные категории пользователей.
· Новости (учреждения и непосредственно сайта) могут быть отдельной страницей или совмещаться с другим разделом. Размещать раздел новостей стоит только в том случае, если в нем действительно есть необходимость и уверенность в его будущих обновлениях. При этом устаревшая информация не всегда бесполезна, просто располагаться она должна в другом разделе, например, «архив».
· Контакты. Могут включать в себя почтовый адрес, телефоны, Е-mail или форму отправки сообщения для администрации или группы поддержки сайта.
· Архив сайта. Содержит фотографии документов и сертификатов.
· Фотогалерея. Содержит фотографии с примерами оказываемых услуг.
Для некоторых учреждений является актуальным создание раздела на иностранном языке или англоязычной версии сайта, а также поддержка контактов с зарубежными коллегами и друзьями. Англоязычная версия не обязательно должна быть копией русскоязычного сайта на английском языке, а может быть другой версией, возможно, состоящей на первых порах из одной страницы.