ВВЕДЕНИЕ
Целью работы является знакомство с базовыми принципами создания программ с использованием объектно-ориентированного подхода на примере языка JavaScript.
JavaScript — скриптовый язык, чаще всего использующийся при создании сценариев поведения браузера, встраиваемых в веб-страницы. Является одной из реализаций языка ECMAScript.
ОПИСАНИЕ ЯЗЫКА JAVASCRIPT
Для встраивания сценария JavaScript в документ HTML используется специальный элемент, прописанный внутри элемента head:
<html>
<head>
<script type="text/javascript">
alert(‘Hello World!’);
</script>
</head>
<body>
Hello World script
</body>
</ html >
Все, что находится внутри тегов < script > и </ script > является сценарием JavaScript.
СИНТАКСИС ЯЗЫКА JAVASCRIPT
Программа, написанная на JavaScript, состоит из набора операторов. Оператор (или инструкция) – это наименьшая автономная часть языка программирования, команда. Каждый оператор должен заканчиваться символом точка с запятой (;). Типы данных языка: Null (пустое тип, может принимать только значение null), Boolean (булевый тип данных, принимает значения true (истина), false (ложь)), Number (числовой тип), String (строковый тип). Строковые константы заключаются в кавычки, либо апострофы (например: “Это строка”, 'Это строка', “Это строка содержит внутри ‘апострофы’ ”, ‘Эта строка содержит внутри “кавычки”’).
Операторы JavaScript:
Блок операторов: { operator1; operator2; … }
Объявление переменной: var i;
Объявление массива: v ar arr = new Array ();
Объявление функции: function myfunc(param1, param2) { }
Оператор присвоения: i = 10; s = ‘ Hello ’;
Доступ к элементу массива: s = arr [ i ];
Доступ к свойствам и методам объектов: n = arr. length (); Записывает в n результат вызова метода определения длинны массива.
arr. document. getElementById (“ dynamic ”); вызывает метод getElementbyId объекта document со строковым параметром.
Математические операторы:
Сложение: c = a + b; или a = a + b; эквивалентно a += b;
Вычитание: c = a - b; или a = a - b; эквивалентно a -= b;
Умножение: c = a * b; или a = a * b; эквивалентно a *= b;
Деление: c = a / b; или a = a / b; эквивалентно a /= b;
Остаток от деления: c = a % b; или a = a % b; эквивалентно a %= b;
Инкремент: c ++; эквивалентно c = c +1; эквивалентно с+=1;
Декремент: c --; эквивалентно c = c -1; эквивалентно с-=1;
Условный оператор:
if (условие) {
блок операторов, если условие истинно
}
e lse {
блок операторов, если условие ложно
}
Например: if (a < b) { a = b;} else { b = a;} Если значение a меньше значения b, то переменной a присвоится значение переменной b. Иначе, переменной b присвоится значение переменной a.
Переключатель:
switch (a) {
case 1: func1();
break;
case 2: func2();
break;
default: funcdefault();
break;
}
В зависимости от значение переменной a, вызывается соответствующий блок операторов, или блок операторов по-умолчанию (default)
Операторы цикла:
Цикл «пока» (условие проверяется перед выполнением тела цикла):
while (условие) {
блок операторов выполняется, пока выполняется условие
}
Цикл «пока» с постусловием (условие проверяется после выполнения тела цикла):
do {
блок операторов выполняется, пока выполняется условие
} while (условие);
Цикл for:
for (начальные условия; условие выполнения; итерационные операции) {
блок операторов выполняется, пока выполняется условие. После каждого вызова блока операций, вызываются итерационные операции
}
Например: for (i = 0; i < 10; i ++) { alert (string [ i ]); } Перед выполнением цикла обнулится переменная i. До тех пор, пока значение переменной i меньше 10, будет выполнятся вызов функции alert (sring [ i ]) с текущим значением i. И после вызова, значение I будет инкрементироваться.
Операторы сравнения:
Оператор меньше: a < b возвращает истину, если a меньше чем b
Оператор больше: a > b возвращает истину, если a больше чем b
Оператор равно: a == b возвращает истину, если a равно b
Оператор неравно: a!= b возвращает истину, если a не равно b
Оператор меньше или равно: a <= b возвращает истину, если a меньше или равно b
Оператор больше или равно: a >= b возвращает истину, если a больше или равно b
Логические операторы:
Оператор «не»:! a возвращает истину, если a ложно, возвращает ложь, если a истинно
Логическое «И»: a&&b возвращает истину, если a и b истинны, иначе возвращает ложь
Логическое «ИЛИ»: a||b возвращает истину, если хотя бы одно из a или b истинно, иначе возвращает ложь
Логическое «Исключающее ИЛИ»: a^^b возвращает истину, если истинно только одно из значений a или b, иначе возвращает ложь
Побитовые операторы:
Побитовое «И»: c = a&b;
Побитовое «ИЛИ»: c = a|b;
Побитовое «Исключающее ИЛИ»: c = a^b;
JavaScript является регистрозависимым языком, т.е. все операторы, все вызовы функций, использование переменных, должны быть записаны с учетом регистра.
Пример скрипта, осуществляющего сложение двух чисел, взятых из текстовых полей формы, с выводом результата в третье поле:
< html >
<head>
<title>Математическое моделирование и программирование. Лабораторная №4</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<script language="JavaScript" type="text/javascript">
function Calculate()
{ // начало функции
var p1; // Инициализируется переменная p1 - для узла элемента
p1 = document.getElementById("p1"); // В переменную p1 присваивается элемент
// документа, имеющий строку p1 в атрибуте id
var p2; // Инициализируется переменная p2 - для узла элемента
p2 = document.getElementById("p2"); // В переменную p2 присваивается элемент
// документа, имеющий строку p2 в атрибуте id
var res; // Инициализируется переменная res - для узла элемента
res = document.getElementById("res"); // В переменную p2 присваивается элемент
// документа, имеющий строку res в атрибуте id
var r; // Инициализируется переменная для помещения результата
r = 1*p1.value + 1*p2.value; // c помощью умножения на единицу переводятся
// значения текстовых полей из строковых в числовые, после этого складываются
res.value = r //результат помещается в текстовое поле res
if(r == 0) { // Если результат равен 0
alert('Результат расчета равен 0'); // Вывести сообщение
} // конец условия
} // конец функции
</ script >
</head>
<body>
<form name="calc">
<input name="p1" type="text" id="p1" size="10">
+
<input name="p2" type="text" id="p2" size="10">
=
<input name="res" type="text" id="res" size="10">
<input type="button" name="Button" value=" Посчитать " onClick="Calculate();">
</form></body>
</html>
ПРОГРАММА РАБОТЫ
1. Создайте с помощью текстового редактора (например notepad) на локальном диске html документ, соответствующий варианту;
2. Добавьте в html документ код на JavaScript для реализации интерактивности согласно варианту;
3. Откройте документ в браузере, и проверьте функионирование JavaScript. Продемонстрируйте работу программы преподавателю.
ВАРИАНТЫ РАБОТЫ
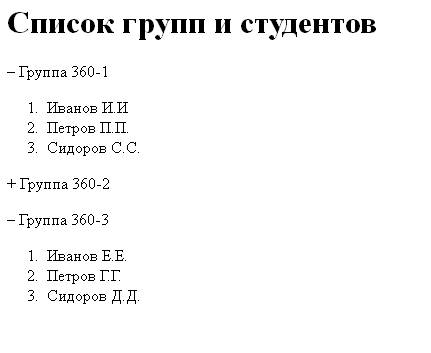
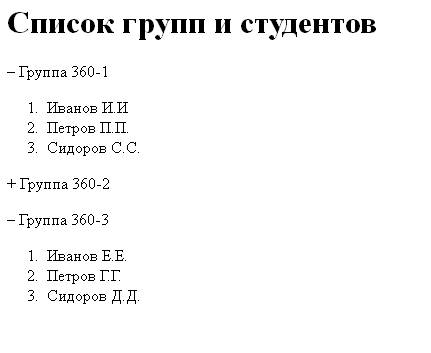
Список в виде «дерева» с раскрывающимися элементами (не менее 2х уровней вложенности). Студенты по группам

После нажатия на строку, она раскрывается
По следующему нажатию происходит сворачивание.

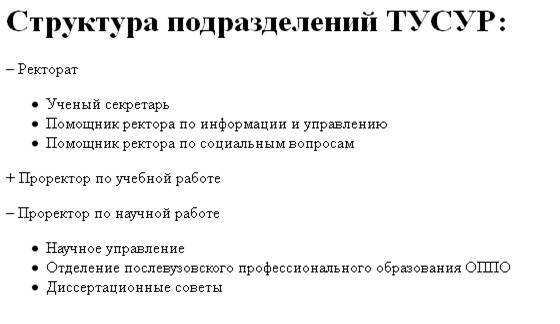
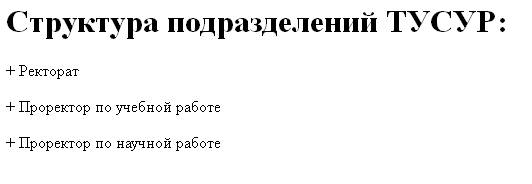
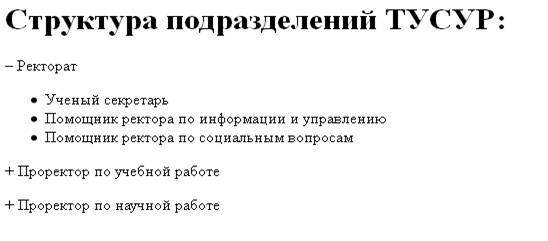
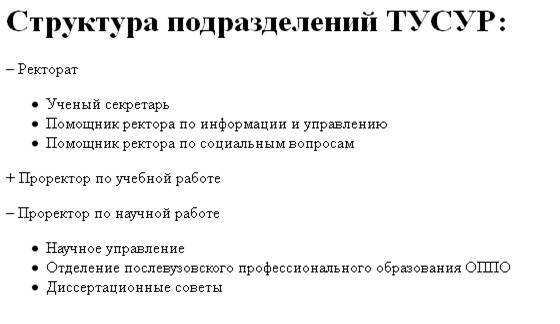
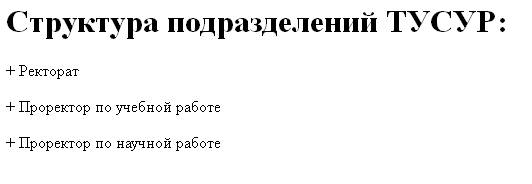
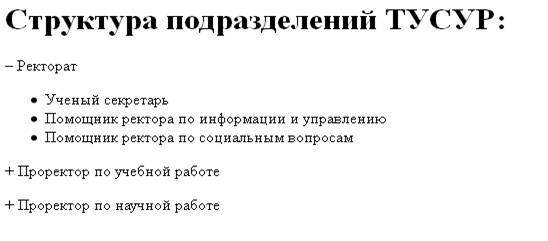
2. Список в виде «дерева» с раскрывающимися элементами (не менее 2х уровней вложенности). Структура подразделений ТУСУР (из справочника)

После нажатия на строку, она раскрывается

По следующему нажатию происходит сворачивание.