

Особенности сооружения опор в сложных условиях: Сооружение ВЛ в районах с суровыми климатическими и тяжелыми геологическими условиями...

Семя – орган полового размножения и расселения растений: наружи у семян имеется плотный покров – кожура...

Особенности сооружения опор в сложных условиях: Сооружение ВЛ в районах с суровыми климатическими и тяжелыми геологическими условиями...

Семя – орган полового размножения и расселения растений: наружи у семян имеется плотный покров – кожура...
Топ:
Устройство и оснащение процедурного кабинета: Решающая роль в обеспечении правильного лечения пациентов отводится процедурной медсестре...
Техника безопасности при работе на пароконвектомате: К обслуживанию пароконвектомата допускаются лица, прошедшие технический минимум по эксплуатации оборудования...
Комплексной системы оценки состояния охраны труда на производственном объекте (КСОТ-П): Цели и задачи Комплексной системы оценки состояния охраны труда и определению факторов рисков по охране труда...
Интересное:
Как мы говорим и как мы слушаем: общение можно сравнить с огромным зонтиком, под которым скрыто все...
Берегоукрепление оползневых склонов: На прибрежных склонах основной причиной развития оползневых процессов является подмыв водами рек естественных склонов...
Национальное богатство страны и его составляющие: для оценки элементов национального богатства используются...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|
Блочная верстка web-сайта.
Наиболее популярной является блочная верстка сайта или div верстка.
Основные понятия
Многие web-дизайнеры отдают предпочтение блочной верстке сайта, которая осуществляется с помощью тега <div>. Страницы, сверстанные с помощью блочной верстки, значительно меньше весят по сравнению с табличной версткой.
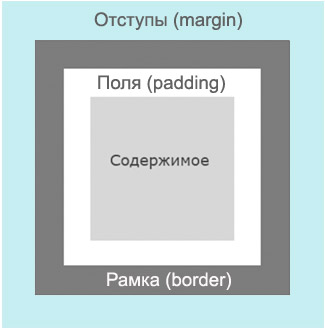
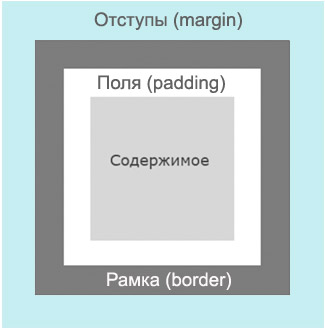
Блок – это обычная прямоугольная область, обладающая рядом свойств, таких как: рамка, поля и отступы (рис. 1). Содержимым блока может быть что угодно – текст, картинки, списки, формы для заполнения, меню навигации и т.п.

Рис. 1
Рамка (border) – это контур, для которого можно задать такие характеристики как толщина, цвет и тип (пунктирная, сплошная, точечная).
Поля (padding) – отделяют содержимое блока от его рамки, чтобы текст, например, не был «впритык» к стенкам блока.
Отступы (margin) – это пустое пространство между различными блоками, позволяющее на заданном расстоянии расположить два блока относительно друг друга.
Блочная верстка сайта включает в себя блоки. Блоки, как и таблицы – это элементы, всегда располагающиеся на странице вертикально. То есть, если в коде страницы записаны подряд два блока, то отобразятся они в браузере один под другим. Если нам нужно расположить несколько блоков горизонтально, то в их свойствах задается такой параметр как «обтекание» (float). Но об этом чуть позже.
В данной работе мы создадим web-страничку из блоков. Сначала создадим контейнер, в который, как в коробку сложим наши блоки. Для наглядности каждый блок будет иметь свой цвет. Конечный результат должен быть таким как на рис. 2.

Рис. 2
Контейнер будет содержать в себе пять блоков:
TOP – шапка сайта, обычно содержит логотип компании, название, заголовки и слоганы, поиск, навигацию;
|
|
LEFT и RIGHT – левая и правая колонки, обычно содержат рекламу, навигацию, рассылку, новости и т. д.:
CENTER – содержит основной текст страницы;
FOOTER – подвал сайта, содержащий копирайты и другие сведения о сайте, возможно, дублировать навигацию, что является признаком хорошего тона.
Для теста нашего сайта нам понадобятся как минимум три самых популярных браузера – Opera, FireFox, InternetExplorer.
Описание web-страницы в основном делается в CSS документе.
Фиксированный» дизайн методом блочной верстки
Задание 1
Создайте в блокноте новый документ с расширением css и сохраните его под именем mystyle.css.
Создайте HTML-документ и сохраните его в той же папке.
3. В самом начале HTML-документа впишите следующую строку: <!DOCTYPEhtml PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
DOCTYPE
Определяет тип нашего документа. Любая грамотно сверстанная страница должна в самом начале содержать так называемый DOCTYPE. Нужен он для всевозможных устройств вывода информации и браузеров в том числе. Пока что все ныне существующие браузеры прекрасно обходятся и без указания DOCTYPE. Но уже грядут те времена, когда страница сайта, сразу начинающаяся с тэга <html>, просто не будет прочитана, потому как стандарты становятся жестче.
Рисунок 3
Рисунок 4
# этот знак говорит, что элемент является уникальным атрибутом и используется в HTML документе в теге div один раз.
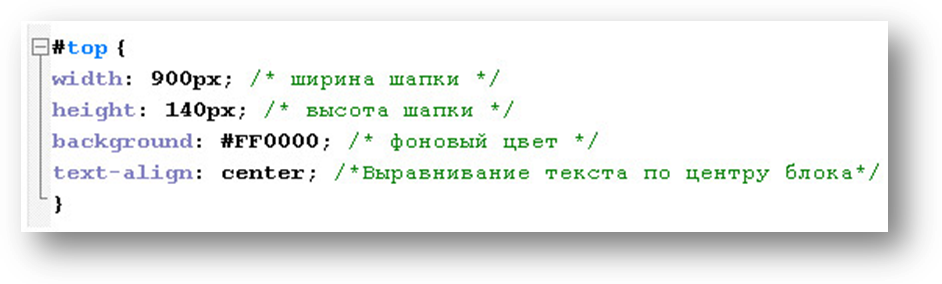
6. Добавьте в mystyle.css шапку сайта (рисунок 5).

Рисунок 5
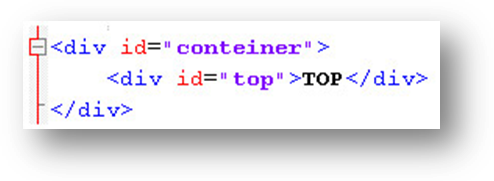
7. Добавим HTML документ следующий код между тегами body (рисунок 6).

Рисунок 6
И у Вас должно получиться следующее (рис. 7).

Рисунок 7
Следующим этапом блочной верстки сайта является расположение трех блоков последовательно по горизонтали, для этого в блочной верстке, как правило, используется элемент float. Он позволит обтекать другим элементам наш блок справа или слева.
|
|
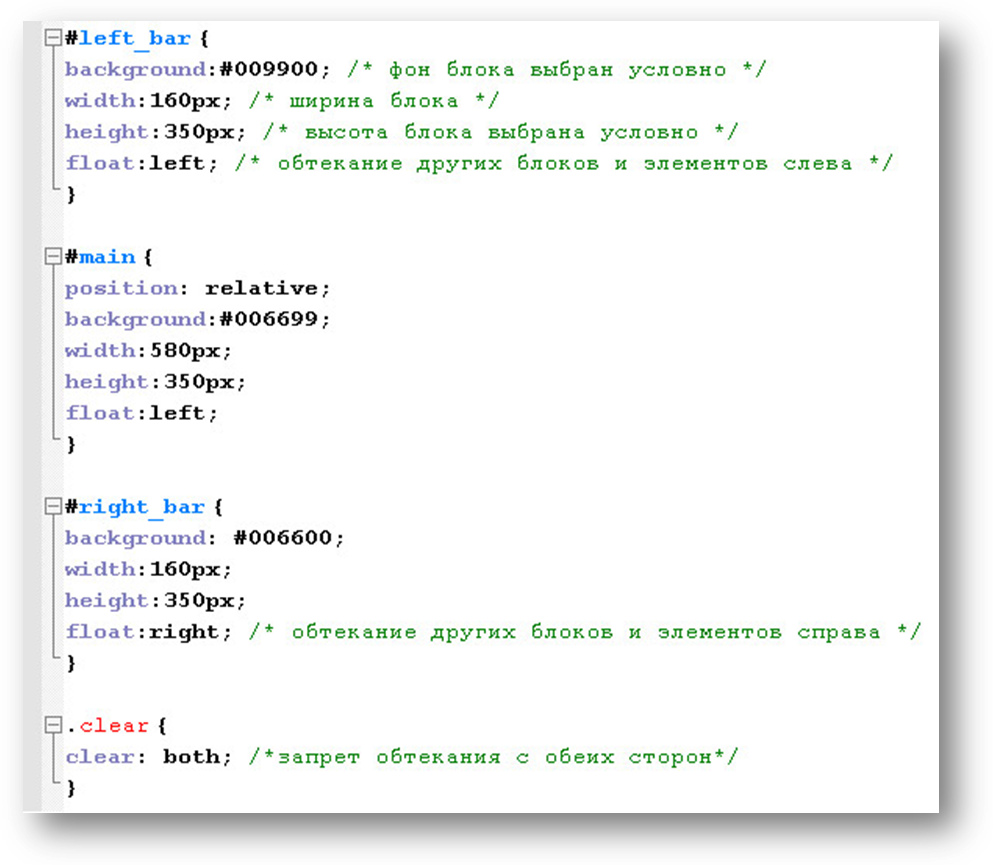
8. Откройте css-документ и добавьте следующий код (рисунок 8).

Рисунок 8
Каждая строка кода имеет комментарий, заключенный в скобки /* комментарий */, который не отображается в браузере. Напомню, элементы со знаком # используются в теге divid=”main” HTML-документа один только раз! Элемент clear содержит точку, которая идентифицирует его как class, может использоваться многократно, что и является различием между этими элементами. Теперь отразим все это в нашем HTML-документе.
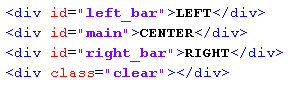
9. Сразу после закрывающегося тега <divid="TOP"></div> вставим следующий код (рисунок 9).

Рисунок 9
10. Откройте HTML-документ в браузере. Должно получиться такая div верстка (рисунок 10).

Рисунок 10
11. Теперь добавьте блок footer самостоятельно. Браузер должен показать такую блочную верстку сайта (рисунок 11).

Рисунок 11
Задание 2
Рассмотрим простейший код.
Рисунок 12
Рисунок 13
3. Проверьте web-страничку в браузере. Вот что получилось (рисунок 14). Это не то, что мы хотим, не так ли? Наш дочерний элемент ушел не к маме, а к дедушке (т.е. BODY)!

Рисунок 14
Проблема решается довольно просто: родителю дополнительно задаётся position: relative;
Рисунок 15
Рисунок 16
Контрольное задание
Рисунок 17
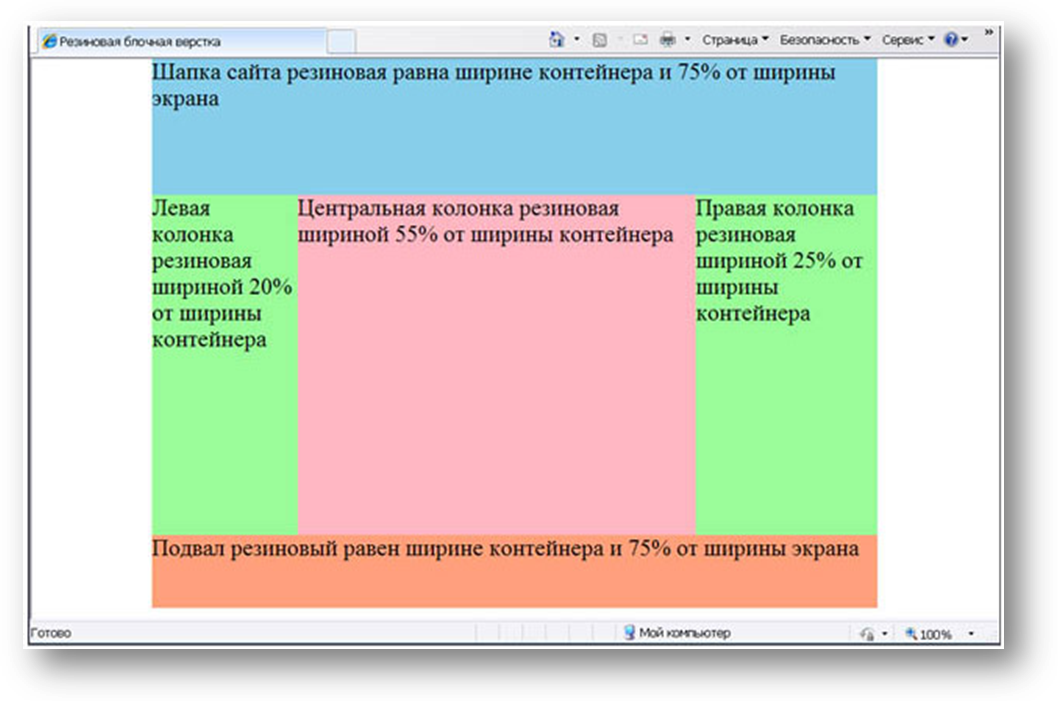
Задание 3. Создадим «резиновый» блочный макет как на рисунке 18.

Рисунок 18
Рисунок 19
Рисунок 20
Задание 4. Создадим комбинированный блочный макет как на рисунке 21.

Рисунок 21
Рисунок 22
Блочная верстка web-сайта.
Наиболее популярной является блочная верстка сайта или div верстка.
Основные понятия
Многие web-дизайнеры отдают предпочтение блочной верстке сайта, которая осуществляется с помощью тега <div>. Страницы, сверстанные с помощью блочной верстки, значительно меньше весят по сравнению с табличной версткой.
Блок – это обычная прямоугольная область, обладающая рядом свойств, таких как: рамка, поля и отступы (рис. 1). Содержимым блока может быть что угодно – текст, картинки, списки, формы для заполнения, меню навигации и т.п.

Рис. 1
|
|
|

Автоматическое растормаживание колес: Тормозные устройства колес предназначены для уменьшения длины пробега и улучшения маневрирования ВС при...

История развития пистолетов-пулеметов: Предпосылкой для возникновения пистолетов-пулеметов послужила давняя тенденция тяготения винтовок...

История развития хранилищ для нефти: Первые склады нефти появились в XVII веке. Они представляли собой землянные ямы-амбара глубиной 4…5 м...

Индивидуальные очистные сооружения: К классу индивидуальных очистных сооружений относят сооружения, пропускная способность которых...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!