(15 мин.)

| Учитель: Сегодня мы попробуем верстать наш первый сайт! Как известно, одними из первых в космос отправились Белка и Стрелка. Наш сайт будет Дневником Белки и Стрелки, он будет состоять из текста и картинок.
Для начала вам необходимо подготовить рабочую папку и добавить туда картинки.
|

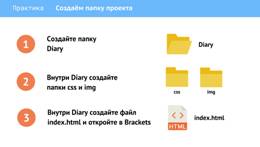
| Учитель: Любой сайт состоит из файлов, которые, как мы помним, хранятся на диске веб-сервера. Сейчас мы создадим папки для нашего сайта, чтобы расположить в них материалы будущего дневника.
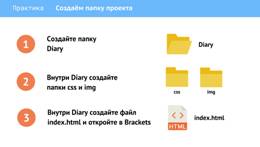
1. На рабочем столе создайте папку Diary. Для этого щёлкните правой кнопкой на рабочем столе и выберите “Создать папку”, дайте ей название Diary. Такое же название будет носить ваш макет. 2. Внутри папки Diary создайте папки css — для стилей и img — для картинок.
Далее откройте таблицу и скачайте по ссылке картинки, которые сохраните в папке img. 1. https://drive.google.com/open?id=1omrHie3wBaMl6wx0hsCDpmCpPi67Pd27
2. https://drive.google.com/open?id=1_c_eW2F-4AjMhqBdtzbs_fGQTcwlEU0A
|

| Учитель: Существует множество платформ, которые позволяют писать нам код, проверять его, открывать в браузере и смотреть, как выглядит будущий сайт. Изначально, как только начали появляться сайты, верстальщики их выполняли в самом простом редакторе - стандартной программе Блокнот, которая установлена на каждом компьютере. Но эта платформа не подсвечивает ошибки, не подсказывает какие теги стоит закрывать. Чтобы нам не тратить на это время, мы воспользуемся платформой Brackets и установим её на компьютер
|

| Выполните действия согласно инструкции на слайдах либо дайте задание открыть предустановленный на компьютерах редактор.
|

| Учитель: Сейчас мы попробуем поработать в этой платформе. Заметьте, что Brackets даёт нам подсказки и предлагает вам слова и теги, которые вы можете начинать писать.
Вот как это выглядит:
|

| Также Brackets выделяет текст, который идёт после ошибки, красным, чтобы вам было удобнее видеть ошибку в коде.
|

| Учитель: Кнопка Live Preview позволяет просмотреть, как будет отображаться ваш сайт. Для этого необязательно заходить в браузер. При любом изменении кода вы можете проверить, как это будет отображаться на странице в интернете.
|

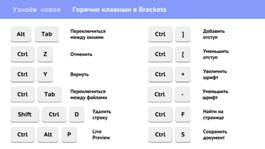
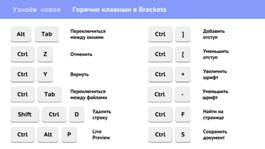
| Для того, чтобы нам было удобнее работать и скорость нашей работы была высокой просто запомните горячие клавиши, которые пригодятся нам при работе с платформой.
Раздайте ученикам распечатку из папки урока Горячие клавиши Brackets, или дайте ссылку на документ.
|
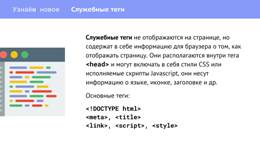
Служебные теги. Теория
(10 мин.)

| Учитель: Мы с вами изучили теги, которые отвечают за размер, за расположение. Служебные теги помогают браузеру определить, как лучше отобразить страницу.
|

| Каждая страница начинается с так называемого определения типа, или декларации типа. Пишется он с помощью ключевого слова DOCTYPE
|

| Одиночный тег <meta> содержит в себе метаданные об HTML документе. Например,кодировку текста и язык документа Самый главный из них — тот, который указывает кодировку страницы, чтобы браузер правильно отображал вам русские символы. Также там могут появляться различные теги, которые рассказывают поисковикам, как именно отображать вашу страницу в результатах поиска.
|

| Например, краткое содержание страницы.
|

| Ещё одна часть тегов, которая также может появляться внутри тега head — это теги для подключения внешних ресурсов. Например, с помощью тега <link> вы можете подключить к странице внешние файлы стилей. Последний тип тегов — это теги для разметки содержания. Их огромное количество, они все обычно располагаются внутри тега <body>.
|
Перерыв
(10 мин.)
Learning apps и практика
(10 мин.)

| Learning apps (выстроить последовательность из тегов) для того, чтобы получится сайт. Обратите внимание, что теги написаны без скобок, так как при написании написании со скобками компьютер их сразу превращает в код и делает невидимыми.
https://learningapps.org/display?v=p7q117m0v19
|

| Таблица с текстом и изображениями для дневника - https://goo.gl/L47hBA
|
7. Проверка в валидаторе кода с примером дневника Белки Стрелки
(25 мин.)

| Учитель: Еще один важный момент, на который нужно обратить внимание при создании HTML. Каждая HTML-страница должна проходить так называемую валидацию. Это процесс проверки специальным сервисом вашей разметки или HTML-код на соответствие стандартам. Валидатор показывает ошибки в разметке, например, если тег записан неверно или у него неправильно заданы атрибуты и выдает предупреждения, если какие-то требования не соблюдены. Проверка страницы на валидацию — это очень хорошая практика для будущих разработчиков.
|

| Учитель: Сейчас мы с вами попробуем написать наш сайт и проверить его. И для этого нам понадобится валидатор. Для того, чтобы у нас проходила проверка на ошибки необходимо установить недостающие плагины.
Нажмите на кнопку с кубиком Lego, которая называется Менеджер расширений
|
Учитель: Сейчас мы выполним верстку сайта по образцу, используя те знания, которыми мы уже овладели.
Инструкции к заданию
Учитель демонстрирует сайт, который к них должен получится. (Это страница дневник Белки Стрелки. Пример в документе - вот здесь) Обсуждают со всем классом какие теги точно они будут использовать
Учитель: вам не придется писать вручную весь текст для страницы сайта. Просто перейдите по ссылке, которая записана на экране у учителя. (ссылка ведёт на таблицу Excel, в которой будет текст, который надо будет скопировать в Brackets).
1. Зайти в таблицу Еxcel
2. Открыть ссылку с названием “Образец и текст для Белки и Стрелки” и открыть документ с текстом
Учитель: С чего нужно начать? Давайте сейчас мы вместе напишем первый абзац и проверим его на ошибки
Ребята выполняют практическую работу с Дневником Белки Стрелки.