Дизайн сайта – это совокупность графических элементов, шрифтов и цветов, реализованных на сайте.
Основная задача дизайна сайта - объединение всех информационных блоков и формирование у посетителя приятного впечатления. По сути, дизайн задаёт общий стиль вашего сайта, помогает посетителю с первого взгляда понять, что его здесь ждёт. Грамотно разработанный дизайн является одним из важнейших факторов, определяющих посещаемость вашей веб-страницы.
Как правило, дизайн сайта – это внешнее его оформление, которое призвано, как минимум не отпугнуть посетителя Вашего интернет-ресурса, и как максимум – завлечь, заинтересовать его. Как говорят опытные специалисты, хороший дизайн сайта – это незаметный, ненавязчивый дизайн, который не отвлекает посетителя от основного – от предоставленной целевой информации (вспомните хотя бы дизайн страниц известных поисковых систем - Google и Яндекс). Думаю, Вы согласитесь с тем, что человек, заходя на какой-либо ресурс Интернет, прежде всего осуществляет поиск необходимой информации (исключением является лишь дизайнер, ищущий для себя новые решения и интересующийся именно дизайнерской тематикой). И в этой ситуации любая отвлекающая информация (слишком яркий, броский дизайн сайта, излишняя анимация, всплывающие рекламные окна) будут только мешать в достижении основной цели – получении необходимых данных, в поиске которых на Ваш сайт и заходил посетитель.
Разрабатывая дизайн интернет-проекта, нужно обратить внимание на следующие вопросы:
1. Визуальное оформление.
Казалось бы, стоит напичкать страницу красивой и броской графикой – и результат обеспечен. Но нет - скорее всего этим будет достигнут обратный результат. Подобные сайты часто вызывают у посетителя неприятные визуальные ощущения. Кроме того, излишняя насыщенность сайта картинками и другими графическими элементами может помешать посетителю найти нужную ему информацию. Здесь важно отыскать золотую середину между красочностью сайта и его функциональностью. Также стоит уделить внимание удобочитаемости сайта: шрифты должны быть достаточно крупными, а цвет текста должен контрастировать с фоном, чтобы посетителю не пришлось напрягать зрение, просматривая странички вашего сайта.
2. Эксклюзивность и оригинальность сайта.
При работе над дизайном сайта, возможно применение двух различных подходов: создание эксклюзивного дизайна или использование шаблона. В первом случае, денег и времени на разработку дизайна вы потратите намного больше, чем во втором. Кроме того, использование шаблона – быстрее и удобнее, чем эксклюзивная разработка. В этом случае специалисту достаточно лишь привести существующий шаблон в соответствие с вашими пожеланиями.
3. Соответствие сайта техническим требованиям.
Страницы вашего сайта должны быстро загружаться, и иметь приличный вид даже при отключенных рисунках. Кроме того, ваш сайт должен быть совместим с наиболее популярными браузерами (Internet Explorer, Opera, Mozilla Firefox). Определившись с дизайном, Вы должны предоставить дизайнеру чёткое техническое задание для создания сайта, в котором указаны Ваши пожелания по стилю и цветовой гамме, примеры удачных с Вашей точки зрения работ. Результатом работы дизайнера является так называемый макет, в который затем можно вносить изменения по ходу выполнения проекта.
4. Не забывайте: сайт – лицо компании!
Как известно, встречают по одёжке, а это значит, что о солидности организации будут судить по дизайну её сайта. Грамотный дизайн интернет-ресурса отражает индивидуальный стиль компании, помогает ей выделится среди конкурентов. А потому, не следует экономить на дизайне вашего сайта. В этом случае, цель оправдывает средства.
Принципы дизайна сайта
1. Юзабилити сайта
2. Психология пользователя
3. Психология цвета
Юзабилити сайта
Юзабилити сайта – это удобство вашего сайта с точки зрения пользователя. Пользователь никогда не скажет вам, удобно ему пользоваться сайтом или нет. Если нет, он просто уйдет. Наша задача, создать такой сайт, чтобы довести пользователя до экстаза, чтобы каждая страница, каждый клик, каждое движение мышью приносило удовольствие.
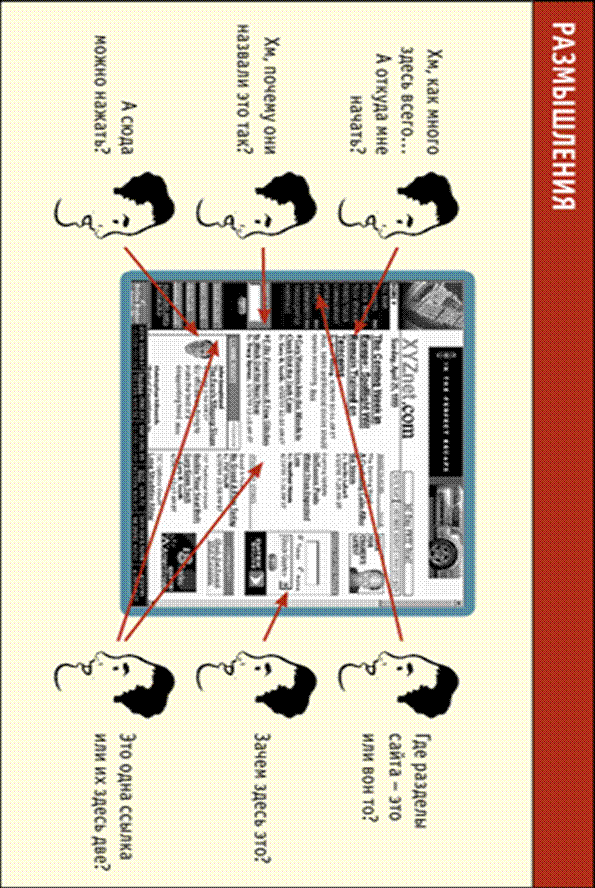
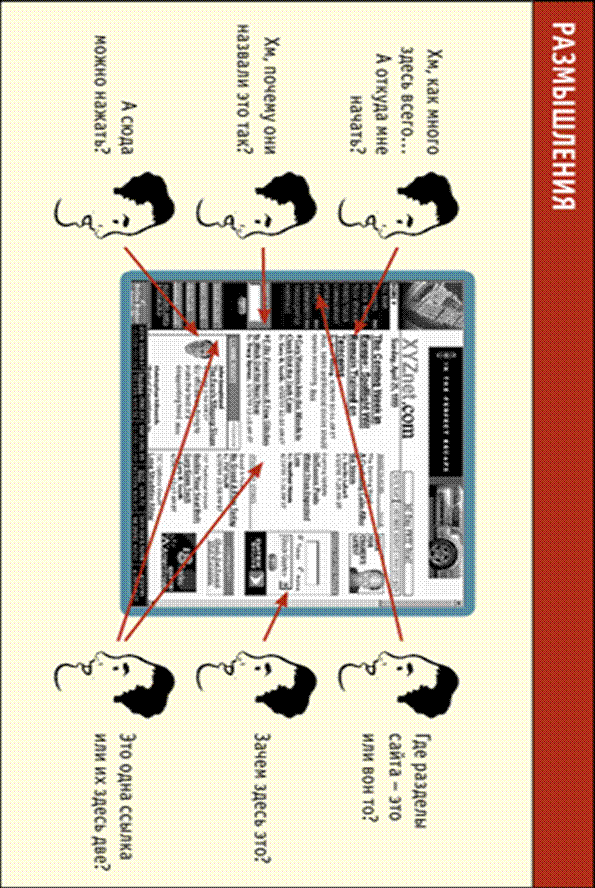
У каждого сайта своя цель, и эту цель пользователь должен понять за доли секунды. По статистике 60% пользователей не могут без проблем разобраться в навигации сайта и отыскать информацию. Поэтому не нужно выдумывать что-то новое и сверхъестественное. Человеку все равно, он просто ищет информацию. Если за доли секунды, при сканировании страницы сайта, не удается найти что искал, пользователь уходит недовольным. И наоборот, если вы с легкостью находите и понимаете все что вам предоставлено – вы преподнесены, довольны и наверняка еще раз вернетесь на тот сайт. Понаблюдайте за собой… Как вы пользуетесь интернетом? Важна ли для вас скорость поиска информации? Какие сайты вам нравятся?

Мы выделим 5 основных факторов юзабилити сайта, их стоит взять за основу проектирования дизайна сайта.
Интуитивность, или доходчивость. Насколько понятен ваш сайт для нового пользователя. Вы и ваши постоянные пользователи знают сайт, но для нового пользователя ваш сайт должен быть интуитивно понятен. Человек должен охватить и переосмыслить всю концепцию (цель) сайта за доли секунды. По поводу структурных элементов: ссылки должны выглядеть как ссылки, кнопки как кнопки, заглавие покрывать текст, к которому относится. Дайте понять, где можно нажать, а где нет.
Эффективность. Насколько легко пользователю найти нужную информацию или пользоваться сервисами. Не заставляйте думать своих пользователей. Эффективный дизайн сайта тот, который понятен моей бабушке. Вы скажете это не солидно? Не солидно напрягать посетителей, а простота – это верх совершенства. Выберите 3-5 наиболее важных блоков, которые будут полезны (эффективны) для посетителя.
Запоминаемость. Вот фактор, который привлекает внимание креативщиков. У каждого сайта должна быть «изюминка», и это не только название и слоган. Ваш сайт должен вызывать желание возвращаться вновь и вновь.
Предотвращение ошибок. Сколько ошибок совершают пользователи и насколько они критичны. Например: на каталоге сайтов есть рубрики Медицина и Домашние животные. Где искать сайты о ветеринарии? Нажав на раздел «медицина», вы не находите нужные сайты, нажав на «домашние животные» тоже. Оказывается, ветеринария относится к разделу «Наука и образование». Подобных дилемм, не должно возникать у пользователей. Также это касается форм. Например:лучше выводить сообщение о занятости логина до нажатия кнопки зарегистрировать.
Удовлетворенность. Это то ощущение, которое должно оставаться у пользователя после посещения вашего сайта. Это равнозначно, как прокатиться на «ВАЗ» или на дорогом «BMW».
Нужно понимать, что создание дизайна сайта включает эти 5 факторов юзабилити. Для некоторых посетителей, важна также скорость загрузки сайта. Никто не ходит в интернет, чтобы полюбоваться сайтом, но чтобы удовлетворить себя в искомой информации.
Поэтому сайт в первую очередь должен быть удобным!
Психология пользователя
Ориентируясь на психологию пользователя, вы поймете, какой именно должен иметь вид создаваемый дизайн. Нужно учитывать не только социальный статус, образ мышления, возраст, но и специфику восприятия информации. Давайте выведем принципы создания веб дизайна, основываясь на психологии пользователей.
Выраженность
Мы понимаем, чтобы выразить один предмет, достаточно затемнить другой. Также можно выразить что-то с помощью искажения природных пропорций (это более касается фотографий). Если что-то имеет не естественное пространственное положение, мы сразу устремляем свой взор на тот предмет.
Важно выражать искомые элементы (контент). Если с контентом будут конкурировать другие элементы, это вызывает дискомфорт. Мы понимаем, что нужно сделать то зачем пришли, а отвлекаемся на другое. Это будет бесить пользователей. Поэтому выражайте только важные элементы!
Иллюстративность
Важнейший принцип создания дизайна сайта, так как человек на 83% воспринимает зрительно. При зрительном восприятии 40% информации запоминается, что в 2 раза больше от слушания (20% запоминаемость). Иллюстративность – это не только картинки, фото и видео. Цифры, также дают неплохой воображаемый эффект. Цифры дают понять физическую величину определенного понятия. Но не стоит использовать слишком много цифр. Если нужно показать много цифр, лучше нарисовать график. График дает возможность увидеть, а значит на 40% запомнить цифры, что не возможно было бы при помощи простого текста. Разрабатывая дизайн сайта для фирмы, советую особенно обратить внимание на иллюстративность ваших материалов.
Символика
Символика начинается с элементарных знаков препинания и заканчивая иконками. Не следует злоупотреблять иконками. Используйте только наиболее известные и простые иконки. В противном случае – это рисунок. Пресыщенность страницы иконками также сбивает и не дает сконцентрироваться. Задача символики, дать мгновенное понятие о назначении элемента, не читая текст.