

Археология об основании Рима: Новые раскопки проясняют и такой острый дискуссионный вопрос, как дата самого возникновения Рима...

Индивидуальные и групповые автопоилки: для животных. Схемы и конструкции...

Археология об основании Рима: Новые раскопки проясняют и такой острый дискуссионный вопрос, как дата самого возникновения Рима...

Индивидуальные и групповые автопоилки: для животных. Схемы и конструкции...
Топ:
Техника безопасности при работе на пароконвектомате: К обслуживанию пароконвектомата допускаются лица, прошедшие технический минимум по эксплуатации оборудования...
Процедура выполнения команд. Рабочий цикл процессора: Функционирование процессора в основном состоит из повторяющихся рабочих циклов, каждый из которых соответствует...
Определение места расположения распределительного центра: Фирма реализует продукцию на рынках сбыта и имеет постоянных поставщиков в разных регионах. Увеличение объема продаж...
Интересное:
Национальное богатство страны и его составляющие: для оценки элементов национального богатства используются...
Искусственное повышение поверхности территории: Варианты искусственного повышения поверхности территории необходимо выбирать на основе анализа следующих характеристик защищаемой территории...
Что нужно делать при лейкемии: Прежде всего, необходимо выяснить, не страдаете ли вы каким-либо душевным недугом...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|
Внутри каждой корпорации существуют некоторые правила оформления и ведения документов а также именования папок. Здесь мы рассмотрим некоторые правила, которые следует соблюдать по умолчанию во избежание беспорядка.
Расширение HTML- или XHTML-файлов должно быть.html.
Имена CSS-файлов должно соответствовать media-области их применения: all.css, screen.css, print.css и т.п.
Список возможных media представлен в 6.2.3
Файлы содержащие команды SSI (см http://ru.wikipedia.org/wiki/SSI_(программирование)) должны иметь расширение.shtml, вне зависимости от того вставляются ли сами эти файлы командой #include или нет, в противном случае SSI-команды, в зависимости от настройки сервера, могут быть сервером обработаны неправильно.
Расширения файлов внедряемых командой #include находящиеся в папке inc могут иметь расширения.inc,.tpl или другие в зависимости от их назначения (с учетом предыдущего абзаца).
Имя корневой папки должно соответствовать имени проекта. Например: MyProject.
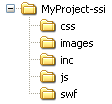
Изображения хранятся в папке images. CSS – в css. JavaScript – в js. Flash элементы – в swf.
Имя корневой папки c SSI-версией должно соответствовать имени проекта с добавлением ssi. Например: MyProject-ssi.
Пример структуры папок:

Правила для HTML
Эта глава описывает основные правила оформления HTML-документов. Как результат правильного форматирования, мы получаем доступный для понимания и легкий для редактирования HTML-код. От того, насколько правильно оформлен документ, также зависит скорость поиска и устранения ошибок. Поэтому убедительная просьба всем читающим – внимательно отнеситесь к данной главе.
Отступы
В HTML-документе отступы, играют немаловажную роль. В соответствии с иерархической структурой документов, отступы показывают уровень вложенности элементов, а это, в свою очередь, дает дополнительную информацию тому, кто редактирует документ. Никогда не стоит пренебрегать корректировкой отступов даже в случае незначительных изменений в документе. На вопрос «Чем лучше делать отступы, пробелами или табуляцией?», существует вполне однозначный ответ – табуляцией. Во-первых, потому, что в случае пробела вам придется использовать как минимум два символа пробела и соответственно два байта (в общем случае) на один «символ» отступа, вместо одного байта для табуляции. Пробельные символы отступа у вас будут занимать в несколько раз больше памяти, чем те же отступы с табуляцией, а для веб-документов, как известно, размер имеет критическое значение. Во-вторых, у разных людей есть разные привычки относительно того, сколько пробелов они ставят для отступа: два, три и т.д. Поэтому, правило номер один для отступов – используйте табуляцию вместо пробелов.
|
|
Идея отображения иерархической вложенности элементов также должны быть понятна. Например, если тело документа (элемент body) содержит элемент div внутри себя, а тот, в свою очередь, содержит изображение (элемент img), то это отображается так, как показано в примере:
Отображение иерархической вложенности
<body>
<div>
<img src=”mypic.jpg” />
</div>
</body>
Элементы и атрибуты
При создании любого HTML-документа, хорошим тоном следует считать написание тегов элементов в нижнем регистре. Это позволит вам, во-первых, выработать правильную привычку и избежать недоразумений при редактировании чужих (предположительно правильно оформленных) документов. Более того, таково требование XHTML, поскольку этот стандарт подразумевает написание элементов именно в нижнем регистре.
Избегайте ненужных пробелов внутри тегов, особенно в случае отсутствия атрибутов.
Все значения атрибутов необходимо брать в двойные кавычки, причины для этого те же самые: правильная привычка и соответствие стандартам. Будьте внимательны, и не забывайте разделять пары атрибут-значение символом пробела; и в то же время избегайте лишних пробелов между атрибутами, а также в их значениях.
|
|
Переносы
Здесь мы рассмотрим целесообразность использования переносов строк в HTML-документе, включая два общих случая: перенос элемента и перенос внутри элемента.
Перенос элемента
Перенос элемента в согласовании с отступом (см. 4.2.1) помогает правильно отобразить иерархическую структуру в HTML. Для простоты чтения и понимания кода не рекомендуется ставить более двух элементов в одной строке. Рассмотрим пример:
Три элемента в одной строке
<table>
<tr><td><a href=”#”>link</a></td></tr>
</table>
Таких конструкций следует избегать, а вместо них использовать следующую:
Правильное использование переносов
<table>
<tr>
<td><a href=”#”>link</a></td>
</tr>
</table>
То же самое касается элементов, не вложенных друг в друга.
Обратите внимание, что мы оставили два элемента td и a в одной строке и не стали их разбивать. Дело в том, что чрезмерное увлечение переносами элементов не добавит ясности в код, а скорее затруднит чтение. Все хорошо в меру.
Перенос внутри элемента
Перенос внутри элемента делается в двух случаях: когда достигнут предел количества символов допустимых в одной строке, либо когда перенос строки между элементами воспринимается браузером как дополнительный текстовый узел и доставляет неприятности при отображении. В таком случае перенос следует делать следующим образом:
Перенос внутри элемента
<div class=”navigation”><a
href=”#”>Home</a><a
href=”#”>About Us</a></div>
|
|
|

Историки об Елизавете Петровне: Елизавета попала между двумя встречными культурными течениями, воспитывалась среди новых европейских веяний и преданий...

Механическое удерживание земляных масс: Механическое удерживание земляных масс на склоне обеспечивают контрфорсными сооружениями различных конструкций...

Состав сооружений: решетки и песколовки: Решетки – это первое устройство в схеме очистных сооружений. Они представляют...

Особенности сооружения опор в сложных условиях: Сооружение ВЛ в районах с суровыми климатическими и тяжелыми геологическими условиями...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!