Большой количество отказов (пользователь уходит с веб-страницы, когда она его не заинтересовала) и низкий уровень вовлеченности вызывают потребность использовать оригинальные иллюстрации для завладения вниманием посетителей и формированием коммуникации.
 Проект: Mind Inventory website
Проект: Mind Inventory website  Проект: 童梦
Проект: 童梦  Проект: Slack.com
Проект: Slack.com
 Проект: Let’s take a dive into Virtual Reality
Проект: Let’s take a dive into Virtual Reality
18.
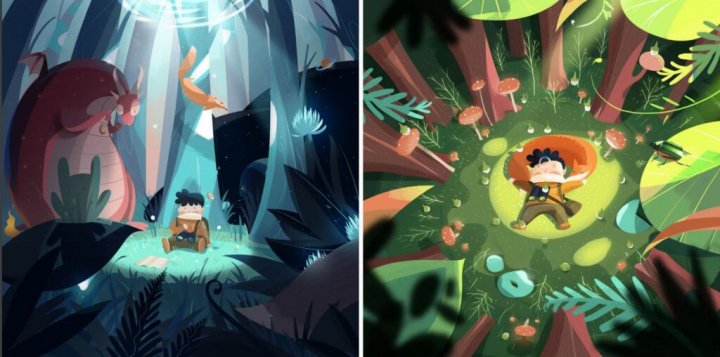
Детали, детали, детали…
Детализированные иллюстрации притягивают внимание, как магнит благодаря эстетической красоте и увлекательности для большинства зрителей. Время затраченное на создание такого проекта легко передается через изображение.

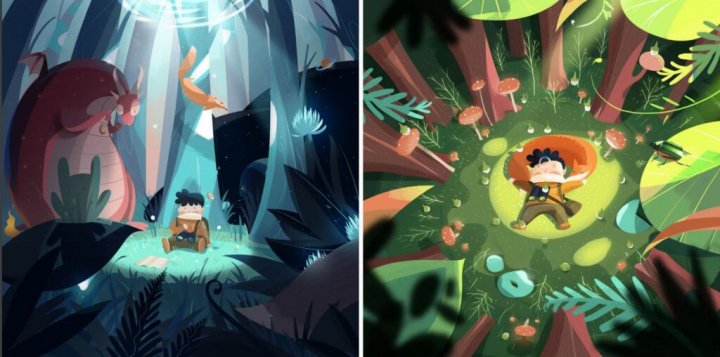
Проект: GOT OPEN — A Tennis Game of Thrones  Проект: Character & illustration
Проект: Character & illustration
19.
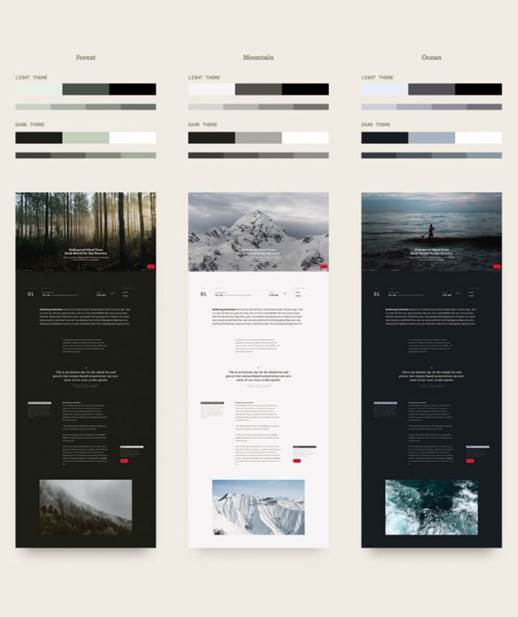
Минималистичные студийные фото
Еще одна блестящая форма которая привлекает и увлекает пользователей. Студийные фото способны привлечь внимание пользователей к очень конкретным деталям.
 Проект: Squarspace
Проект: Squarspace  Hole
Hole  Проект: Hole
Проект: Hole
20.
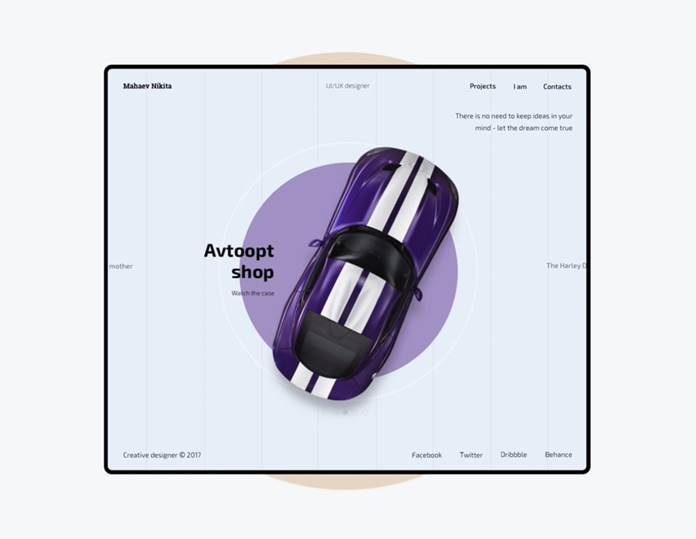
Пустое пространство широко используется до сих пор
Пустое пространство или другими словами чистый фон, продолжает проявлять себя как универсальная художественная форма. Большая вероятность, что это будет продолжаться.

Проект: Creative case  Nona Home E-commerce Website
Nona Home E-commerce Website
21.
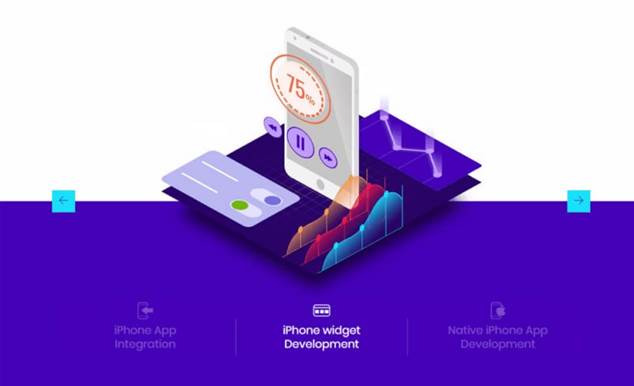
Цветные переходы и градиенты
После длительного затишья градиенты снова возвращаются! Учитывая растущий спрос, мы будем видеть переливы цветов все чаще и чаще.
 Проект: Firebridge — Digital Agency
Проект: Firebridge — Digital Agency
 Проект: Work and Play
Проект: Work and Play
22.
Детализированные UI
Растет потребность в общении за меньшее время. Многоуровневый интерфейс рассматривается как один из главных способов общения и привлечения новых пользователей.
 Проект: The Nature Conservancy (CA)
Проект: The Nature Conservancy (CA)
23.
Взаимодействие с пользователем — центральная точка для принятия решений в дизайне.
Это стало возможным благодаря тому, что крупные корпорации наращивают свои ресурсы в направлении создания пользовательского опыта.
Проект: UnightПроект: Yuna Style Showroom
24.
Адаптивные логотипы (анг. responsive logos)
Больше девайсов = больше потребностей в создании адаптивных элементов. Адаптивные логотипы у некоторых известных брендов лишь небольшой пример этой потребности.
 Oxygen’s responsive logos
Oxygen’s responsive logos
25.
Анимация на сайтах
При разработке веб-сайта необходимо учитывать множество факторов. Например: скорость интернета, технологические возможности, тип пользователя и т. д.
Из этого мы можем сделать вывод, почему анимация и интерактивный пользовательский интерфейс стали основными претендентом на главную тенденцию дизайна в 2018 году.
Спрос на эстетику увеличивается, а программный код становится еще более продвинутым.
Проект: Keenethics Cosmic Website ReconstructionПроект: blink.watch — Website
26.



 Проект: Mind Inventory website
Проект: Mind Inventory website  Проект: 童梦
Проект: 童梦  Проект: Slack.com
Проект: Slack.com Проект: Let’s take a dive into Virtual Reality
Проект: Let’s take a dive into Virtual Reality
 Проект: Character & illustration
Проект: Character & illustration Проект: Squarspace
Проект: Squarspace  Hole
Hole  Проект: Hole
Проект: Hole
 Nona Home E-commerce Website
Nona Home E-commerce Website Проект: Firebridge — Digital Agency
Проект: Firebridge — Digital Agency Проект: Work and Play
Проект: Work and Play Проект: The Nature Conservancy (CA)
Проект: The Nature Conservancy (CA) Oxygen’s responsive logos
Oxygen’s responsive logos

