Создание веб-странички.
Документ HTML состоит из основного текста документа и тегов разметки, которые являются наборами обычных символов. Таким образом, документ HTML — это, по существу, обычный текстовый файл.
Для его создания можно использовать любой текстовый редактор, например, Блокнот.
Все документы HTML имеют строго заданную структуру:
1. Документ должен начинаться с тега <HTML> и заканчиваться соответствующим закрывающим тегом </HTML>. Эта пара тегов сообщает браузеру, что перед ним действительно документ HTML.
2. Документ HTML состоит из раздела заголовков и тела документа, идущих именно в таком порядке.
Раздел заголовков заключен между тегами <HEAD> и </HEAD> и содержит информацию о документе в целом. В частности, этот раздел должен содержать внутри себя теги <TITLE> и </TITLE>, между которыми размещают "официальный" заголовок документа.
3. Сам текст документа располагается в теле документа.
Тело документа располагается между тегами <BODY> и </BODY>.
РЕДАКТИРОВАНИЕ WEB -СТРАНИЦЫ ОСУЩЕСТВЛЯЕТСЯ В БЛОКНОТЕ, ПРОСМОТР СТРАНИЦЫ – В БРАУЗЕРЕ.
Практическая работа-квест:
Создание веб-странцы с помощью Блокнота.
Задание 1.
- Создайте новую папку, подпишите ее своей фамилией.
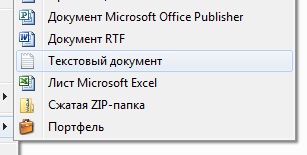
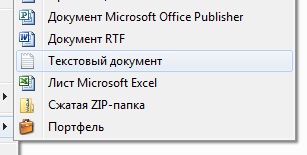
- Создайте в этой папке текстовый документ (документ блокнота!)

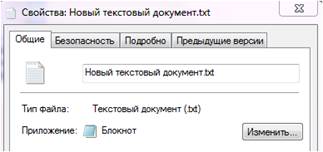
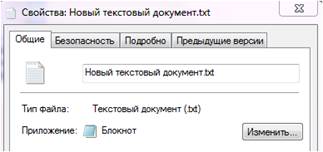
- Щелчком правой кнопки мыши по названию этого документа откройте меню Свойства.
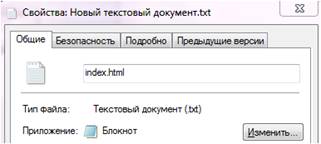
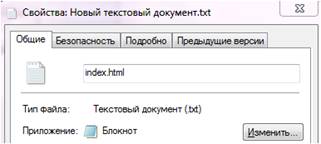
- Измените имя и расширение файла и нажмите ок.
Было Стало


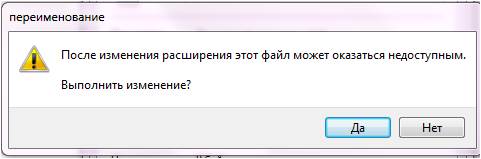
Когда появится окно

нажмите Да.
Откройте страничку с помощью Блокнота и добавьте следующий текст:
<HTML>
<HEAD>
<TITLE>моя страничка</TITLE>
</HEAD>
<BODY>
Приветствуем Вас на своем сайте!
</BODY>
</HTML>
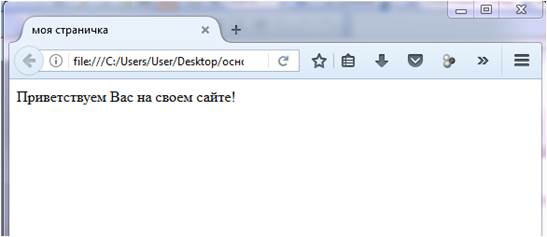
- Сохраните документ, закройте и просмотрите его в браузере (лучше не использовать гугл-хром). Страничка должна выглядеть так:

Если это так, поздравляю! Вы создали свою первую веб-страничку!
Задание 2.
Откройте документ с помощью Блокнота.
2. Внутри блока <BODY> строку
Приветствуем Вас на своем сайте!
измените на (копирование работает):
<H1 ALIGN="center">
<FONT FACE="Arial" SIZE=16 COLOR="yellow">
Приветствуем Вас на своем сайте!
</FONT>
</H1>
Сохраните и обновите страничку в браузере. Должно получиться следующее

3. Измените надпись, цвет текста и размер шрифта. Проверьте, что получилось.
4. Вместо «моя страничка» поставьте свою фамилию и инициалы.
Задание 3.
Работа с фоном
- Откройте Paint и нажмите ctrl + E (E - английская).
- Установите размер изображения 100*100:
-

- Создайте фон для своей странички и сохраните в папке под именем fon.jpg.
У меня фон такой

- Замените строку <BODY> на
<BODY bgcolor="gray" background= "fon.jpg">.
- Проверьте, как выглядит ваша веб-страница.

Задание 4.
Работа с текстом.
Чтобы изменить начертание текста необходимо прописать нужный текст внутри выбранного тэга:
- <b> Полужирный текст </b>
- <i> Наклонный текст (курсив) </i>
- <u> Подчеркнутый текст </u>
- К одному фрагменту текста можно применить сразу несколько тэгов, например <u><b> Полужирный подчеркнутый текст </b></u>.
- Если необходимо сделать так, чтобы текст начинался с новой строки, то перед ним ставится тэг <br>
Задание 5.
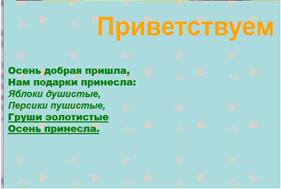
Обратите внимание: задание выполнено, если все виды форматирования присутствуют (полужирный, курсив, подчеркивание, стихотворение должно выглядеть именно как стихотворение, цвет текста и размер шрифта нужно изменить)!
1. Разместите на странице небольшое стихотворение (у меня о фруктах):
Осень добрая пришла,
Нам подарки принесла:
Яблоки душистые,
Персики пушистые,
Груши золотистые
Осень принесла.
Для этого посмотрите, как был оформлен текст «Приветствуем Вас на своем сайте!».  Используйте тэги, указанные выше.
Используйте тэги, указанные выше.
2. Сохраните и посмотрите на результат:

Задание 6.
Задание 7. Создание меню.
- После ЛОГО добавьте
<center><a href="index.html"> Главная </a>
<a href="1.html"> Первая </a>
<a href="2.html"> Вторая </a>
<a href="3.html"> Третья </a>
<a href="4.html"> Четвертая </a></center>
- Сохраните и просмотрите результат в браузере.

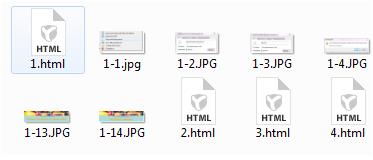
- Измените на своей странице текст и сохраните ее под именем 1.html

- Аналогично создайте странички 2.html, 3.html, 4.html.

- Просмотрите результат в браузере и проверьте работу ссылок.
Задание 8.  Работа с таблицами.
Работа с таблицами.
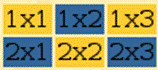
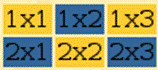
Разместите на одной из страничек такую таблицу
1. Для этого внутри блока <BODY> добавьте
<table> - добавление таблицы
<tr> - добавление строки таблицы
<td bgcolor="#FFCC33"> <center> 1x1 </center></td> - добавление столбца таблицы
<td bgcolor="#336699"> <center> 1x2 </center></td>
<td bgcolor="#FFCC33"> <center> 1x3 </center></td>
</tr>
<tr>
<td bgcolor="#336699"> <center> 2x1 </center></td>
<td bgcolor="#FFCC33"> <center> 2x2 </center></td>
<td bgcolor="#336699"> <center> 2x3 </center></td>
</tr>
</table>
- Зададим высоту и длину таблицы, для этого изменим строку
<table>
на
<table height="500" >
- Добавьте в каждую ячейку таблицы картинку, например таким образом
<td bgcolor="#FFCC33"> <center> <img src= "1_1.jpg" > </center> </td>
- Чтобы таблица располагалась по центру страницы блок <table></table> необходимо разместить внутри блока <center> <table> </table> </center>.
Пример возможного размещения картинок в таблице:

Создание веб-странички.
Документ HTML состоит из основного текста документа и тегов разметки, которые являются наборами обычных символов. Таким образом, документ HTML — это, по существу, обычный текстовый файл.
Для его создания можно использовать любой текстовый редактор, например, Блокнот.
Все документы HTML имеют строго заданную структуру:
1. Документ должен начинаться с тега <HTML> и заканчиваться соответствующим закрывающим тегом </HTML>. Эта пара тегов сообщает браузеру, что перед ним действительно документ HTML.
2. Документ HTML состоит из раздела заголовков и тела документа, идущих именно в таком порядке.
Раздел заголовков заключен между тегами <HEAD> и </HEAD> и содержит информацию о документе в целом. В частности, этот раздел должен содержать внутри себя теги <TITLE> и </TITLE>, между которыми размещают "официальный" заголовок документа.
3. Сам текст документа располагается в теле документа.
Тело документа располагается между тегами <BODY> и </BODY>.
РЕДАКТИРОВАНИЕ WEB -СТРАНИЦЫ ОСУЩЕСТВЛЯЕТСЯ В БЛОКНОТЕ, ПРОСМОТР СТРАНИЦЫ – В БРАУЗЕРЕ.
Практическая работа-квест:












 Используйте тэги, указанные выше.
Используйте тэги, указанные выше.



 Работа с таблицами.
Работа с таблицами.



