

Общие условия выбора системы дренажа: Система дренажа выбирается в зависимости от характера защищаемого...

Типы оградительных сооружений в морском порту: По расположению оградительных сооружений в плане различают волноломы, обе оконечности...

Общие условия выбора системы дренажа: Система дренажа выбирается в зависимости от характера защищаемого...

Типы оградительных сооружений в морском порту: По расположению оградительных сооружений в плане различают волноломы, обе оконечности...
Топ:
Процедура выполнения команд. Рабочий цикл процессора: Функционирование процессора в основном состоит из повторяющихся рабочих циклов, каждый из которых соответствует...
Организация стока поверхностных вод: Наибольшее количество влаги на земном шаре испаряется с поверхности морей и океанов...
Устройство и оснащение процедурного кабинета: Решающая роль в обеспечении правильного лечения пациентов отводится процедурной медсестре...
Интересное:
Национальное богатство страны и его составляющие: для оценки элементов национального богатства используются...
Уполаживание и террасирование склонов: Если глубина оврага более 5 м необходимо устройство берм. Варианты использования оврагов для градостроительных целей...
Средства для ингаляционного наркоза: Наркоз наступает в результате вдыхания (ингаляции) средств, которое осуществляют или с помощью маски...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|
Проектирование системы личного кабинета покупателя
по дисциплине Организация проектирования и разработки программного обеспечения
| Сдал | ||||
| Студент группы U41502 | Воронюк М. П. | |||
| (подпись) | (Ф.И.О) | |||
| Принял | Косовцев В.В. | |||
| (подпись) | (Ф.И.О) |
Санкт-Петербург
2020
Оглавление
ВВЕДЕНИЕ. 3
1 АНАЛИЗ ЗАДАНИЯ И ПОСТАНОВКА ЗАДАЧ. 4
1.1 Анализ предметной области. 4
1.2. Постановка задач. 5
1.3. Выбор и обоснование средств и методов решения задач. 6
2. Моделирование проектируемого с веб-сервиса 7
2.1. Описание бизнес-процесса в личном кабинете на стороне клиента 7
2.2. Диаграмма вариантов использования 9
2.3. Диаграмма потоков данных. 10
3. Создание макета графического интерфейса пользователя 3.1. Ручное создание прототипа 11
3.2. Прототипирование с помощью сервиса SAP Build. 12
3.2.1. Подготовка 12
3.2.2. Загрузка файлов. 13
3.2.3. Согласование прототипа интерфейса 13
3.2.4. Построение цифровых прототипов. 13
3.2.4. Сбор и анализ обратной связи по проекту. 17
3.2.5. Анализ результатов. 19
4. Архитектура системы. 20
4.1. Интеграционные потоки. 20
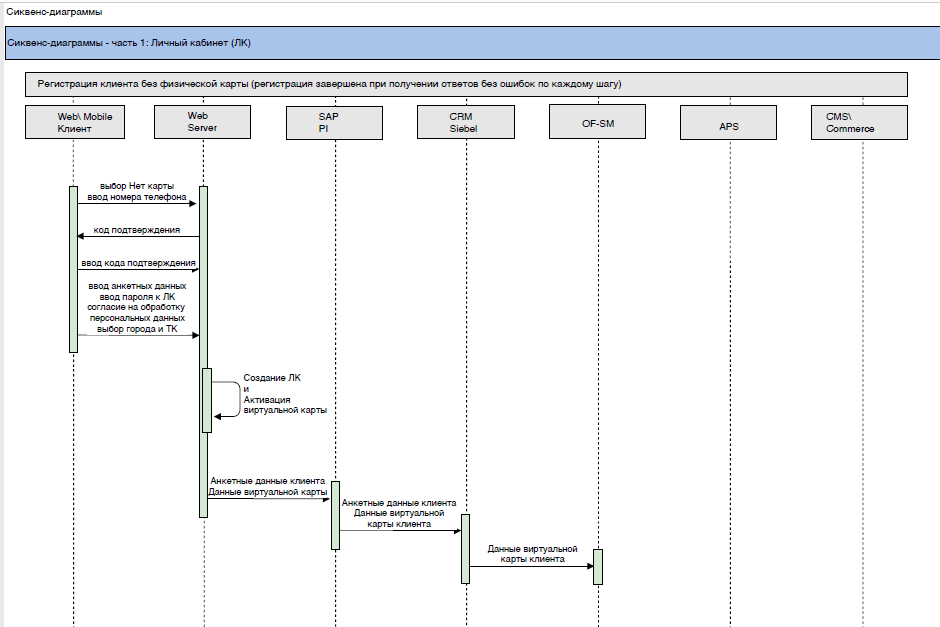
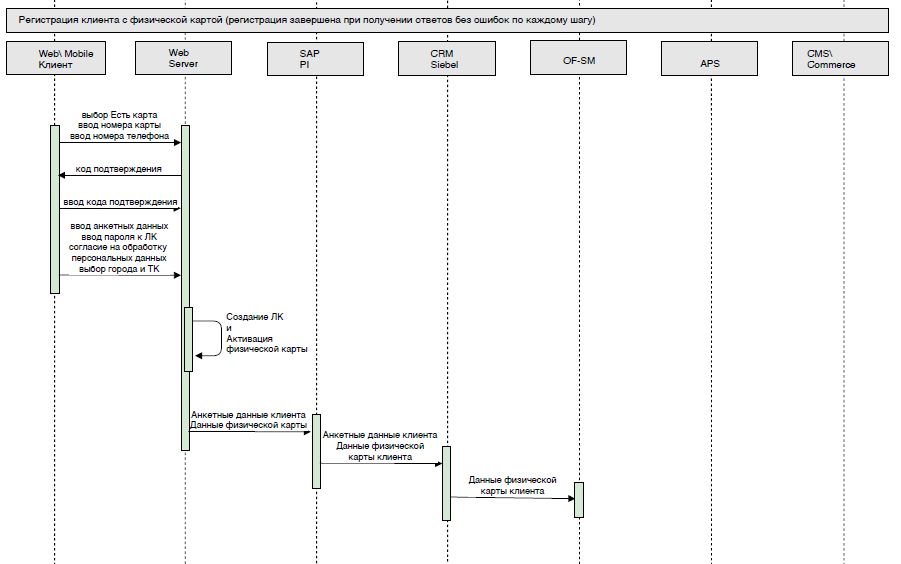
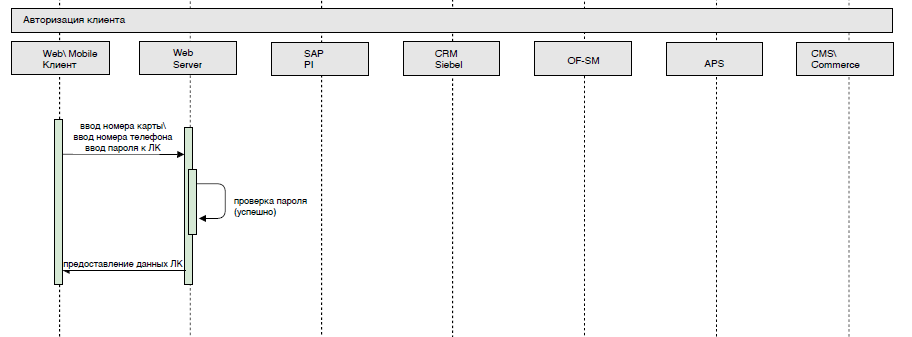
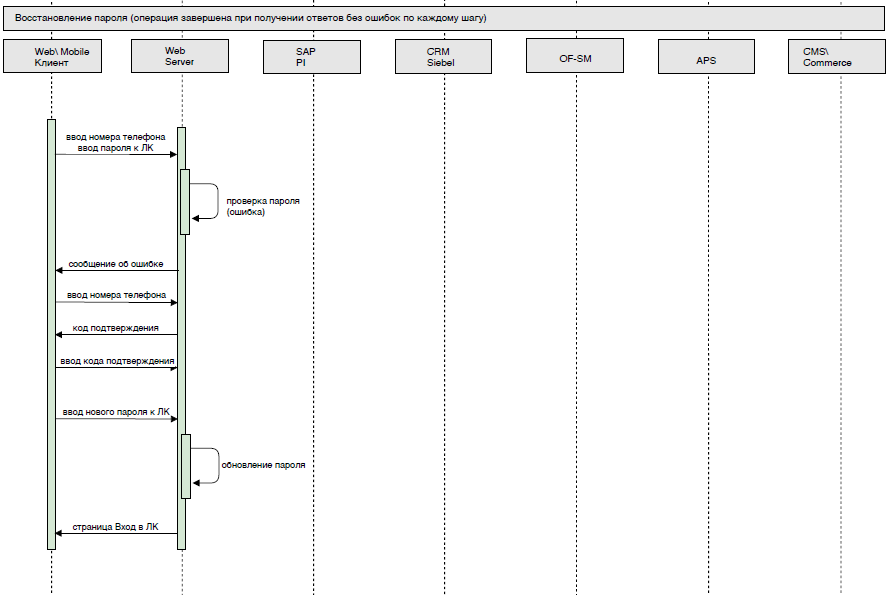
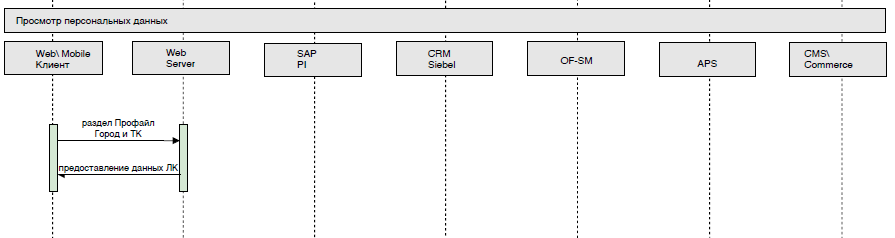
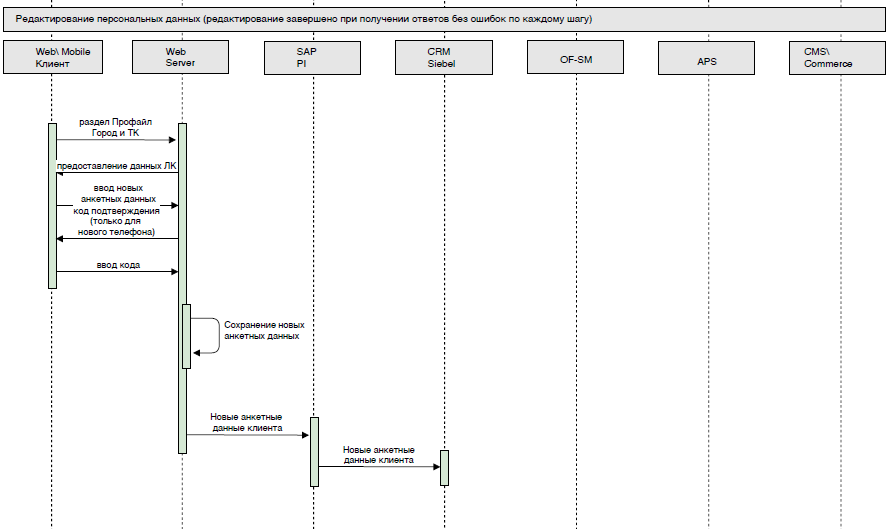
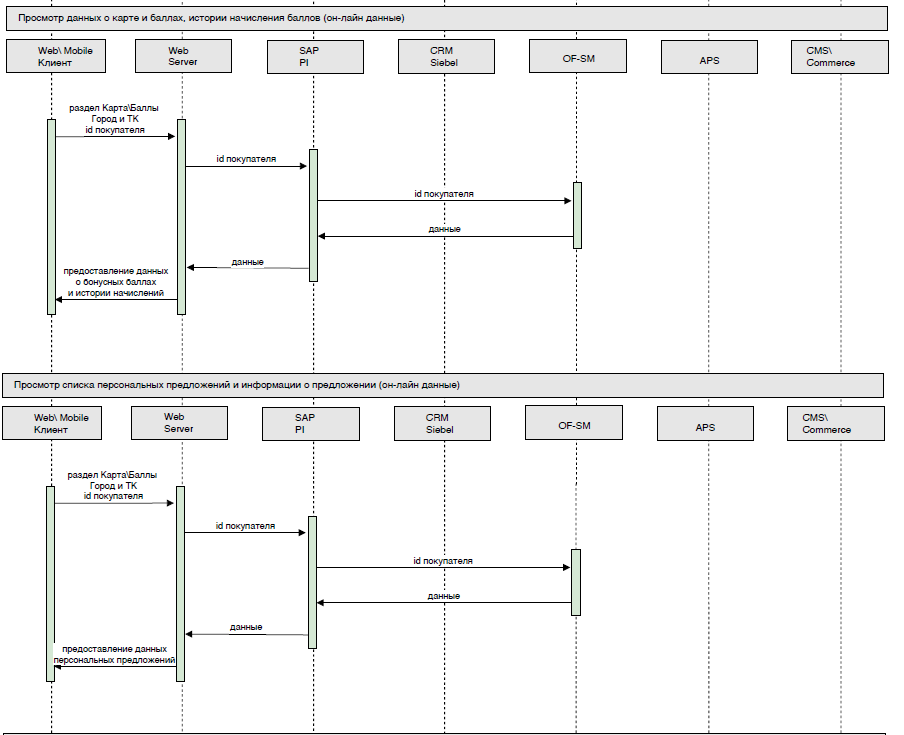
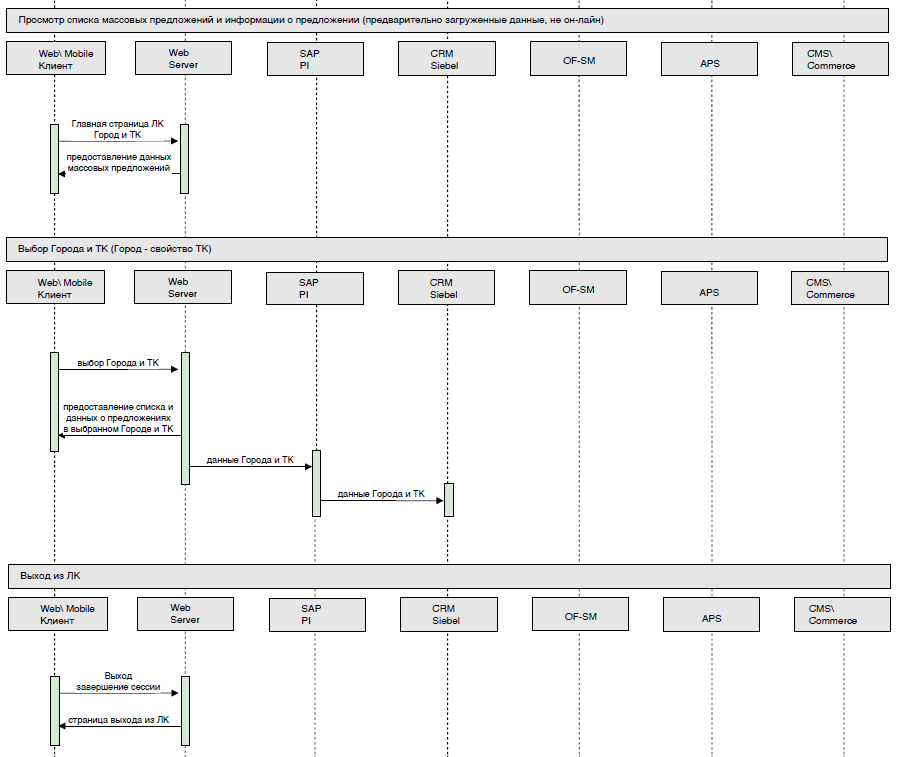
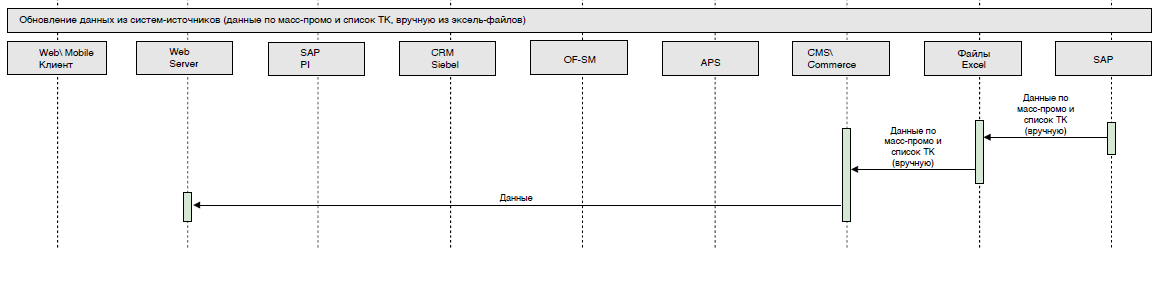
4.2. Диаграммы последовательности процессов. 21
4.3. Content Management System. 22
4.4. Взаимодействие веб-приложения с Google Analytics 22
4.5. Работа с персональными данными. 23
Заключение 24
ВВЕДЕНИЕ
Целью данного курсового проекта является проектирование разработки личного кабинета покупателя для крупной торговой организации. Компания имеет несколько магазинов в разных регионах страны, а также возможность онлайн заказа с получением через самовывоз.
На сайте представлен каталог товаров с актуальными ценами и наличием по каждой торговой точке.
|
|
В компании централизованный back-end для всех front-end приложений взаимодействия с покупателями, реализованный на базе CMS системы. Реализована интеграция с основными внешними и внутренними системами компании через интеграционную шину для оперативного обмена необходимыми данными.
В веб-сервисе необходимо организовать удобные интерфейсы для пользовательского пути с использованием современных стандартов UI/UX для обеспечения удовлетворительной конверсии и достижения бизнес-целей.
АНАЛИЗ ЗАДАНИЯ И ПОСТАНОВКА ЗАДАЧ
Анализ предметной области
Определим бизнес цели и задачи сервиса, которые необходимо решить с помощью проектируемой системы (Таблица 1):
| № | Бизнес-цель | Задача веб-сервиса |
| 01 | Увеличение доли клиентов, доступных для коммуникаций. | Организация доступной и простой регистрации новых пользователей. |
| 02 | Упрощения сбора и актуализации клиентских данных
| Предоставление доступа пользователю личного кабинета к набору полей (данных), которые разрешено редактировать, актуализировать. |
| Предоставление возможности пользователю давать/отзывать согласие на коммуникацию по разным каналам. | ||
| 03 | Вовлечение клиента в акции компании, анализ предпочтения и поведения клиента.
| Предоставление пользователю информации о бонусных баллах, начисленных в системе лояльности покупателей. |
| Предоставление пользователю информации об акциях, персональных предложениях. | ||
| 04 | Повышение лояльности за счет прямых коммуникаций и персональных предложений | Обеспечение процесса обработки обращений клиентов в личном кабинете. |
| Отображение персональных предложений клиенту в личном кабинете. | ||
| 05 | Привлечение новой аудитории и повышение лояльности имеющейся аудитории | Организация возможности оформления заказа в режиме онлайн. |
Таблица 1 Цели и задачи проектируемого веб-сервиса
1.2. Постановка задач
Необходимо обеспечить выполнение следующих требований:
|
|
1. Вход на сайт осуществляется из браузера (desktop или мобильная версия).
2. Размер шрифтов обеспечивает удобство восприятия текста при минимально допустимом размере экрана для разных устройств, форматов экрана и типа управления (компьютера, планшета, браузера мобильного телефона).
3. Реализована удобная навигация, переход к интересующей информации за минимальное количество нажатий клавиш (1-3).
4. Реализована возможность выбора города из списка городов присутствия компании.
5. Структура Личного кабинета интуитивно понятна, ясно, на каком экране находится посетитель и куда ему перейти, чтобы получить интересующую информацию. Навигация осуществляется с помощью меню и перекрестных ссылок.
6. Дизайнерские решения не препятствуют функции удобного поиска и получения необходимой информации пользователем.
7. Личный кабинет встроен в сайт компании.
1.3. Выбор и обоснование средств и методов решения задач
Для проектирования программного обеспечения (сокращенно ПО) информационной системы необходимо выполнить моделирование процессов.
В данной работе для моделирования выбраны следующие методы:
· Текстовое описание бизнес-процессов на стороне пользователя
· Диаграмма вариантов использования
· Диаграмма потоков данных
· Ручное создание прототипа интерфейса
· Прототипирование с помощью сервиса SAP Build
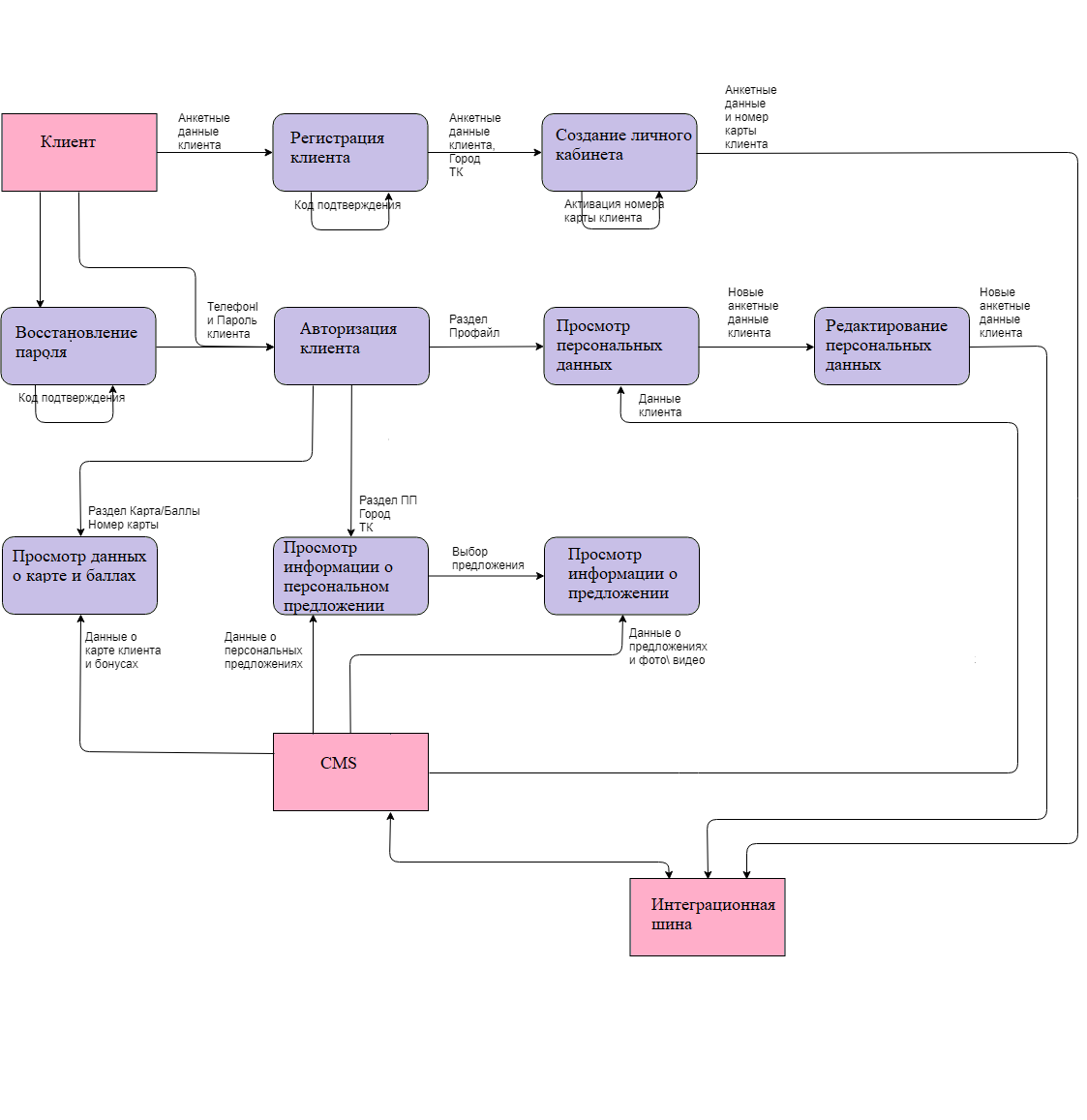
Диаграмма потоков данных
Диаграммы потоков данных при взаимодействии клиента с личным кабинетом приведена на рисунке ниже (Рисунок 2).

Рисунок 2 Диаграмма потоков данных
3. Создание макета графического интерфейса пользователя
3.1. Ручное создание прототипа
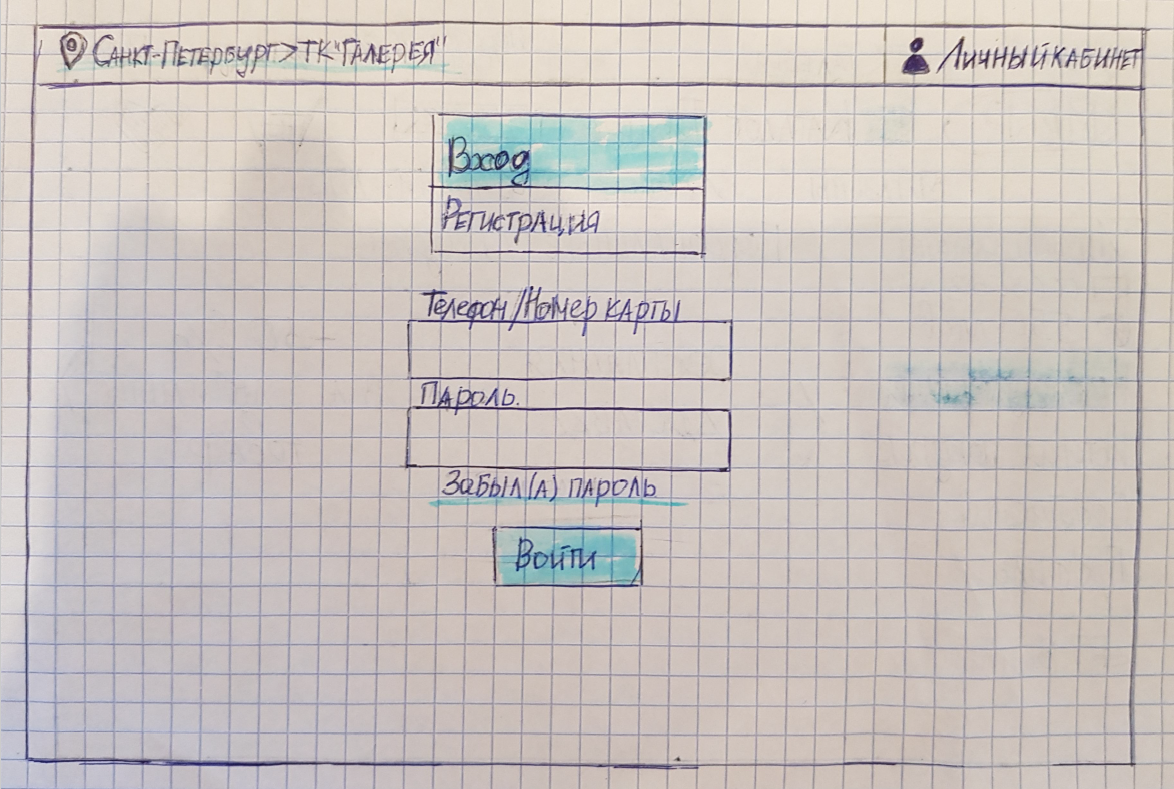
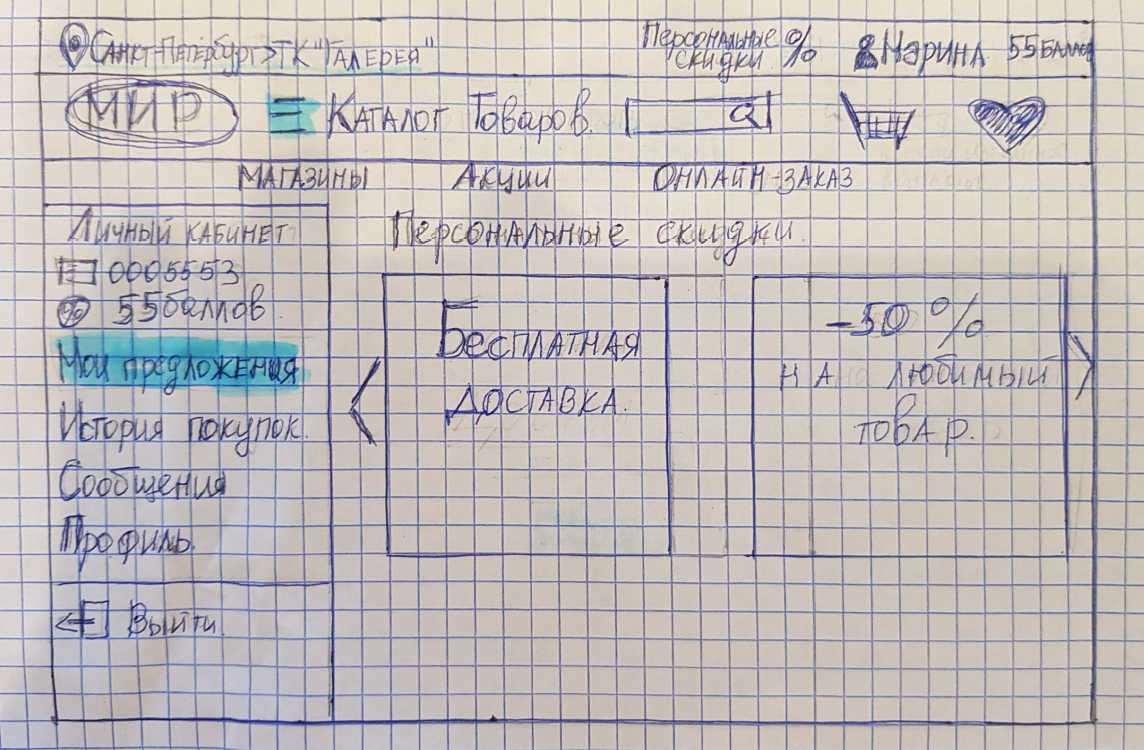
На основании выполненного моделирования функциональности веб-сервиса вручную были спроектированы начальные варианты интерфейса экранов Авторизации и Главного экрана личного кабинета (Рисунок 3, Рисунок 4).

Рисунок 3 Ручное прототипирование экрана Авторизации

Рисунок 4 Ручное прототипирование Главного экрана Личного кабинета
Анализ результатов
В нашем случае встроенных средств инструмента оказалось недостаточно для того, чтобы создать интерфейс системы полностью соответствовал требованиям.
В частности, невозможность управления шрифтами значительно снижает юзабилити интерфейса.
Минимальный уровень прохождения пользовательского пути достигнут, но для задачи аналогичной нашей, где очень высокое значение имеет уровень UI, потребуется привлечение опытного специалиста для доработки интерфейсов.
|
|
Архитектура системы
Интеграционные потоки
Для выполнения задач системы необходимо предусмотреть и реализовать следующие базовые интеграционные потоки:
1. С внутренними системами организации:
· ERP системой для первоначальной загрузки и дальнейшей синхронизации списка магазинов, данных по ассортименту и наличию в разрезе торговых точек.
· CRM системой для синхронизации данных по клиентам и сегментации клиентов. Мастер системой является CRM, следовательно, при получении обновленных сведений о клиенте, CMS система направляет данные в мастер систему для хранения.
· Кассовой системой для загрузки актуальных цены на товары, а также информации о акциях и распродажах.
На создание интеграционной спецификации будет влиять то, какая система в каждой функции является мастер системой. От этого будут зависеть направление первоначальной загрузки данных и механизм редактирования.
Дополнительно могут быть подключены системы маркетинговых кампаний и персональных предложений в том случае если они не реализованы в рамках одной из перечисленных систем.
2. С внешними системами:
· Системы веб-аналитики: передача данных по размеченным событиям для анализа и построения различных отчетов.
· Системы рассылок сообщений электронной почты, смс и пуш-уведомлений.
· Социальными сетями для публикации единого контента.
Дополнительно могут добавляться различные другие внешние системы исходя из бизнес-задач. Например, подключению системы подрядчика- агрегатора скидок.
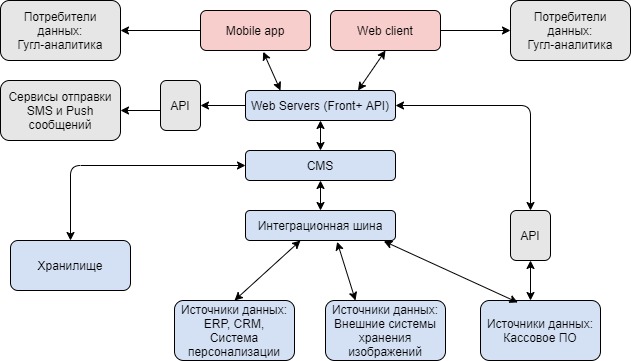
Система технической архитектуры верхнего уровня представлена на Рисунок 9.

Рисунок 17 Схема технической архитектуры верхнего уровня
Content Management System
В данном проекте используется Headless CMS - система управления контентом, предполагающая только уровень контента, без уровня визуализации. В ней только создается и организуется контент для последующей доставки на веб-сайт, в мобильное приложение и все остальных каналы. В системах этого класса разрывается плотное соединение между бэкэндом и интерфейсом. Позволяет хранить и редактировать контент, а затем предоставлять разработчикам API-интерфейс для размещения этого контента в интерфейсе вашего приложения сразу на нескольких платформах. К плюсам систем этого класса относят:
|
|
· Процесс разработки: команды frontend'a и backend'a могут работать независимо друг от друга.
· Возможно постепенно добавлять функциональность CMS там, где это необходимо.
· Omnichannel: возможность работы над контентом для разных платформ в одном интерфейсе.
· Гибкость: свобода разработчиков в выборе технологий.
· Безопасность: обеспечивает полный контроль над тем, как и где отображается ваш контент.
Заключение
В результате выполненной работы, был спроектирован веб-сервис Личного кабинета покупателя.
Ценности для потребителя веб-сервиса: Интерфейс программы интуитивно понятны любому пользователю, который будет использовать данный проект, даже без специальных знаний. Пользователь имеет удобный доступ к интересующей его информации, получает дополнительные ценовые преимущества и неценовые предложения.
Ценности для заказчика веб-сервиса:
Выстроенный пользовательский путь будет обеспечивать высокую конверсию, накапливать данные о пользователях.
Процессы системы Back-end позволят соединять все данные о пользователе в единую цепочку для реализации бесшовного омниканального взаимодействия с клиентами. В свою очередь реализация данной стратегии позволяют бизнесу накапливать непрерывные данные по активностям клиентов. С каждой точки касания клиента с брендом можно получать данные о клиенте, отслеживать его путь и иметь общую картину перемещения по этапам принятия решения о покупке.
Подробное знание пути клиента и необходимый набор касаний открывает возможность для повышения эффективности как маркетинговой функции в компании, так и бизнеса в целом. Аналитика омниканального взаимодействия не только закрывает такие задачи как формирование, доставку контента и выработку индивидуальных рекомендаций, но и позволяет делать прогноз спроса и, соответственно, денежных потоков, оптимизацию использования маркетинговых ресурсов, а также складских запасов.
Данный веб-сервис актуален, так как в данный период все компании, которые ранее были представлены только офлайн магазином переживают изменения вызванные цифровой трансформацией общества, а значит и их прямого потребителя.
Приложение 1










Проектирование системы личного кабинета покупателя
по дисциплине Организация проектирования и разработки программного обеспечения
|
|
| Сдал | ||||
| Студент группы U41502 | Воронюк М. П. | |||
| (подпись) | (Ф.И.О) | |||
| Принял | Косовцев В.В. | |||
| (подпись) | (Ф.И.О) |
Санкт-Петербург
2020
Оглавление
ВВЕДЕНИЕ. 3
1 АНАЛИЗ ЗАДАНИЯ И ПОСТАНОВКА ЗАДАЧ. 4
1.1 Анализ предметной области. 4
1.2. Постановка задач. 5
1.3. Выбор и обоснование средств и методов решения задач. 6
2. Моделирование проектируемого с веб-сервиса 7
2.1. Описание бизнес-процесса в личном кабинете на стороне клиента 7
2.2. Диаграмма вариантов использования 9
2.3. Диаграмма потоков данных. 10
3. Создание макета графического интерфейса пользователя 3.1. Ручное создание прототипа 11
3.2. Прототипирование с помощью сервиса SAP Build. 12
3.2.1. Подготовка 12
3.2.2. Загрузка файлов. 13
3.2.3. Согласование прототипа интерфейса 13
3.2.4. Построение цифровых прототипов. 13
3.2.4. Сбор и анализ обратной связи по проекту. 17
3.2.5. Анализ результатов. 19
4. Архитектура системы. 20
4.1. Интеграционные потоки. 20
4.2. Диаграммы последовательности процессов. 21
4.3. Content Management System. 22
4.4. Взаимодействие веб-приложения с Google Analytics 22
4.5. Работа с персональными данными. 23
Заключение 24
ВВЕДЕНИЕ
Целью данного курсового проекта является проектирование разработки личного кабинета покупателя для крупной торговой организации. Компания имеет несколько магазинов в разных регионах страны, а также возможность онлайн заказа с получением через самовывоз.
На сайте представлен каталог товаров с актуальными ценами и наличием по каждой торговой точке.
В компании централизованный back-end для всех front-end приложений взаимодействия с покупателями, реализованный на базе CMS системы. Реализована интеграция с основными внешними и внутренними системами компании через интеграционную шину для оперативного обмена необходимыми данными.
В веб-сервисе необходимо организовать удобные интерфейсы для пользовательского пути с использованием современных стандартов UI/UX для обеспечения удовлетворительной конверсии и достижения бизнес-целей.
АНАЛИЗ ЗАДАНИЯ И ПОСТАНОВКА ЗАДАЧ
Анализ предметной области
Определим бизнес цели и задачи сервиса, которые необходимо решить с помощью проектируемой системы (Таблица 1):
| № | Бизнес-цель | Задача веб-сервиса |
| 01 | Увеличение доли клиентов, доступных для коммуникаций. | Организация доступной и простой регистрации новых пользователей. |
| 02 | Упрощения сбора и актуализации клиентских данных
| Предоставление доступа пользователю личного кабинета к набору полей (данных), которые разрешено редактировать, актуализировать. |
| Предоставление возможности пользователю давать/отзывать согласие на коммуникацию по разным каналам. | ||
| 03 | Вовлечение клиента в акции компании, анализ предпочтения и поведения клиента.
| Предоставление пользователю информации о бонусных баллах, начисленных в системе лояльности покупателей. |
| Предоставление пользователю информации об акциях, персональных предложениях. | ||
| 04 | Повышение лояльности за счет прямых коммуникаций и персональных предложений | Обеспечение процесса обработки обращений клиентов в личном кабинете. |
| Отображение персональных предложений клиенту в личном кабинете. | ||
| 05 | Привлечение новой аудитории и повышение лояльности имеющейся аудитории | Организация возможности оформления заказа в режиме онлайн. |
Таблица 1 Цели и задачи проектируемого веб-сервиса
1.2. Постановка задач
Необходимо обеспечить выполнение следующих требований:
1. Вход на сайт осуществляется из браузера (desktop или мобильная версия).
2. Размер шрифтов обеспечивает удобство восприятия текста при минимально допустимом размере экрана для разных устройств, форматов экрана и типа управления (компьютера, планшета, браузера мобильного телефона).
3. Реализована удобная навигация, переход к интересующей информации за минимальное количество нажатий клавиш (1-3).
4. Реализована возможность выбора города из списка городов присутствия компании.
5. Структура Личного кабинета интуитивно понятна, ясно, на каком экране находится посетитель и куда ему перейти, чтобы получить интересующую информацию. Навигация осуществляется с помощью меню и перекрестных ссылок.
6. Дизайнерские решения не препятствуют функции удобного поиска и получения необходимой информации пользователем.
7. Личный кабинет встроен в сайт компании.
1.3. Выбор и обоснование средств и методов решения задач
Для проектирования программного обеспечения (сокращенно ПО) информационной системы необходимо выполнить моделирование процессов.
В данной работе для моделирования выбраны следующие методы:
· Текстовое описание бизнес-процессов на стороне пользователя
· Диаграмма вариантов использования
· Диаграмма потоков данных
· Ручное создание прототипа интерфейса
· Прототипирование с помощью сервиса SAP Build
|
|
|

Автоматическое растормаживание колес: Тормозные устройства колес предназначены для уменьшения длины пробега и улучшения маневрирования ВС при...

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

Семя – орган полового размножения и расселения растений: наружи у семян имеется плотный покров – кожура...

Механическое удерживание земляных масс: Механическое удерживание земляных масс на склоне обеспечивают контрфорсными сооружениями различных конструкций...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!