Лекция 4.6-4. 7 Представление о программных средствах компьютерной графики
План:
1. Виды компьютерной графики и их характеристики.
2. Понятие растра, пиксела.
3. Понятие глубины цвета.
4. Недостатки и достоинства растровой графики.
5. Понятие разрешения.
6. Основные элементы векторной графики, достоинства и недостатки.
7. Форматы графических файлов.
8. Цвет и цветовые модели (система аддитивных, субтрактивных цветов и др. модели)
Введение
Представление данных на мониторе компьютера в графическом виде впервые было реализовано в середине 50-х годов для больших ЭВМ, применявшихся в научных и военных исследованиях. С тех пор графический способ отображения данных стал неотъемлемой принадлежностью подавляющего числа компьютерных систем, в особенности персональных. Графический интерфейс пользователя сегодня является стандартом "де-факто" для программного обеспечения разных классов, начиная с операционных систем.
Существует специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов, - компьютерная графика. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, кинопленка, ткань и прочее). Без компьютерной графики невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир. Визуализация данных находит применение в самых разных сферах человеческой деятельности. Для примера назовем медицину (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных), моделирование тканей и одежды, опытно-конструкторские разработки.
В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую, векторную и фрактальную.



Отдельным предметом считается трехмерная (3D) графика, изучающая приемы и методы построения объемных моделей объектов в виртуальном пространстве. Как правило, в ней сочетаются векторный и растровый способы формирования изображений.
Особенности цветового охвата характеризуют такие понятия, как черно-белая и цветная графика. На специализацию в отдельных областях указывают названия некоторых разделов: инженерная графика, научная графика, Web-графика, компьютерная полиграфия и прочие.
На стыке компьютерных, телевизионных и кинотехнологий зародилась и стремительно развивается сравнительно новая область компьютерной графики и анимации. Рынок игровых программ имеет оборот в десятки миллиардов долларов и часто инициализирует очередной этап совершенствования графики и анимации.
Виды компьютерной графики
Фрактальная графика
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям. Таким способом строят как простейшие регулярные структуры, так и сложные иллюстрации, имитирующие природные ландшафты и трехмерные объекты.
Трехмерная графика
Трехмерная графика нашла широкое применение в таких областях, как научные расчеты, инженерное проектирование, компьютерное моделирование физических объектов.
Наиболее совершенный метод анимации заключается в фиксации реальных движений физического объекта. Например, на человеке закрепляют в контрольных точках яркие источники света и снимают заданное движение на видео- или кинопленку. Затем координаты точек по кадрам переводят с пленки в компьютер и присваивают соответствующим опорным точкам каркасной модели. В результате движения имитируемого объекта практически неотличимы от живого прототипа.
Процесс расчета реалистичных изображений называют рендерингом (визуализацией). Большинство современных программ рендеринга основаны на методе обратной трассировки лучей (Backway Ray Tracing). Применение сложных математических моделей позволяет имитировать такие физические эффекты, как взрывы, дождь, огонь, дым, туман. По завершении рендеринга компьютерную трехмерную анимацию используют либо как самостоятельный продукт, либо в качестве отдельных частей или кадров готового продукта.
Особую область трёхмерного моделирования в режиме реального времени составляют тренажеры технических средств - автомобилей, судов, летательных и космических аппаратов. В них необходимо очень точно реализовывать технические параметры объектов и свойства окружающей физической среды. В более простых вариантах, например при обучении вождению наземных транспортных средств, тренажеры реализуют на персональных компьютерах.
Растровая графика
Наиболее просто реализовать растровое представление изображения. Растр, или растровый массив (bitmap), представляет совокупность битов, расположенных на сетчатом поле-канве. Бит может быть включен (единичное состояние) или выключен (нулевое состояние). Состояния битов можно использовать для представления черного или белого цветов, так что, соединив на канве несколько битов, можно создать изображение из черных и белых точек.
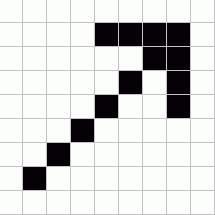
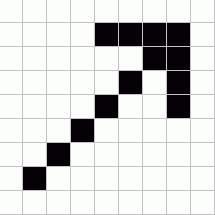
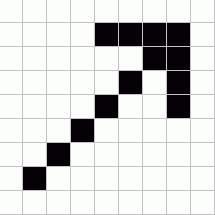
Растровое изображение напоминает лист клетчатой бумаги, на котором каждая клеточка закрашена черным или белым цветом, в совокупности формируя рисунок, как показано на рисунке.

Рис. Растровое изображение
Основным элементом растрового изображения является пиксел (pixel). Под этим термином часто понимают несколько различных понятий: отдельный элемент растрового изображения, отдельная точка на экране монитора, отдельная точка на изображении, напечатанном принтером. Поэтому на практике эти понятия часто обозначают так:
· пиксел — отдельный элемент растрового изображения;
· видеопиксел — элемент изображения на экране монитора;
· точка — отдельная точка, создаваемая принтером или фотонаборным автоматом.
Цвет каждого пиксела растрового изображения — черный, белый, серый или любой из спектра — запоминается с помощью комбинации битов. Чем больше битов, используется для этого, тем большее количество оттенков цветов для каждого пиксела можно получить. Число битов, используемых компьютером для хранения информации о каждом пикселе, называется битовой глубиной или глубиной цвета.
Наиболее простой тип растрового изображения состоит из пикселов, имеющих два возможных цвета — черный и белый. Для хранения такого типа пикселов требуется один бит в памяти компьютера, поэтому изображения, состоящие из пикселов такого вида, называются 1-битовыми изображениями. Для отображения большего количества цветов используется больше битов информации. Число возможных и доступных цветов или градаций серого цвета каждого пиксела равно двум в степени, равной количеству битов, отводимых для каждого пиксела. 24 бита обеспечивают более 16 миллионов цветов. О 24 -битовых изображениях часто говорят как об изображениях с естественными цветами, так как такого количества цветов более чем достаточно, чтобы отобразить всевозможные цвета, которые способен различать человеческий глаз.
Основной недостаток растровой графики состоит в том, что каждое изображение для своего хранения требует большое количество памяти. Простые растровые картинки, такие как копии экрана компьютера или черно-белые изображения, занимают до нескольких сотен килобайтов памяти. Детализированные высококачественные рисунки, например, сделанные с помощью сканеров с, высокой разрешающей способностью, занимают уже десятки мегабайтов. Для разрешения проблемы обработки объемных (в смысле затрат памяти) изображений используются два основных способа:
· увеличение памяти компьютера;
· сжатие изображений.
Другим недостатком растрового представления изображений является снижение качества изображений при масштабировании.
Для растровых изображений, состоящих из точек, особую важность имеет понятие разрешения, выражающее количество точек, приходящихся на единицу длины. При этом следует различать:
· разрешение оригинала;
· разрешение экранного изображения;
Разрешение оригинала. Разрешение оригинала измеряется в точках на дюйм (dots per inch - dpi) и зависит от требований к качеству изображения и размеру файла, способу оцифровки и создания исходной иллюстрации, избранному формату файла и другим параметрам. В общем случае действует правило: чем выше требование к качеству, тем выше должно быть разрешение оригинала.
Разрешение экранного изображения. Для экранных копий изображения элементарную точку растра принято называть пикселом. Размер пиксела варьируется в зависимости от выбранного экранного разрешения (из диапазона стандартных значений), разрешение оригинала и масштаб отображения.
Мониторы для обработки изображений с диагональю 20-21 дюйм (профессионального класса), как правило, обеспечивают стандартные экранные разрешения 640х480, 800х600, 1024х768,1280х1024,1600х1200,1600х1280, 1920х1200, 1920х1600 точек. Расстояние между соседними точками люминофора у качественного монитора составляет 0,22-0,25 мм.
Для экранной копии достаточно разрешения 72 dpi, для распечатки на цветном или лазерном принтере 150-200 dpi, для вывода на фотоэкспонирующем устройстве 200-300 dpi.
Связь между параметрами изображения и размером файла. Средствами растровой графики принято иллюстрировать работы, требующие высокой точности в передаче цветов и полутонов. Однако размеры файлов растровых иллюстраций стремительно растут с увеличением разрешения. Фотоснимок, предназначенный для домашнего промотра (стандартный размер 10х15 см, оцифрованный с разрешением 200-300 dpi, цветовое разрешение 24 бита), занимает в формате TIFF с включенным режимом сжатия около 4 Мбайт. Оцифрованный с высоким разрешением слайд занимает 45-50 Мбайт. Цветоделенное цветное изображение формата А4 занимает 120-150 Мбайт.
Масштабирование растровых изображений. Одним из недостатков растровой графики является так называемая пикселизация изображений при их увеличении (если не приняты специальные меры). Раз в оригинале присутствует определенное количество точек, то при большем масштабе увеличивается и их размер, становятся заметны элементы растра, что искажает саму иллюстрацию (рис.4).

Рисунок 4. Эффект пикселизации при масштабировании растрового изображения
Векторная графика
Если в растровой графике базовым элементом изображения является точка, то в векторной графике - линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике.
В векторной графике для описания объектов используются комбинации компьютерных команд и математических формул для описания объектов. Это позволяет различным устройствам компьютера, таким как монитор и принтер, при рисовании этих объектов вычислять, где необходимо помещать реальные точки.
Векторную графику часто называют объектно-ориентированной или чертежной графикой. Имеется ряд простейших объектов, или примитивов, например: эллипс, прямоугольник, линия. Эти примитивы и их комбинации используются для создания более сложных изображений. Если посмотреть содержание файла векторной графики, обнаруживается сходство с программой. Он может содержать команды, похожие на слова, и данные в коде ASCII, поэтому векторный файл можно отредактировать с помощью текстового редактора. Приведем в условном упрощенном виде команды, описывающие окружность:
объект — окружность;
центр — 50, 70; радиус — 40;
линия: цвет — черный, толщина — 0.50;
заливка — нет.
Данный пример показывает основное достоинство векторной графики — описание объекта является простым и занимает мало памяти. Для описания этой же окружности средствами растровой графики потребовалось бы запомнить каждую отдельную точку изображения, что заняло бы гораздо больше памяти.
Кроме того, векторная графика в сравнении с растровой имеет следующие преимущества:
· простота масштабирования изображения без ухудшения его качества;
· независимость объема памяти, требуемой для хранения изображения, от выбранной цветовой модели.
Недостатком векторных изображений является их некоторая искусственность, заключающаяся в том, что любое изображение необходимо разбить на конечное множество составляющих его примитивов.
Линия - элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом.
Растровая и векторная графика существуют не обособлено друг от друга. Так, векторные рисунки могут включать в себя и растровые изображения. Кроме того, векторные и растровые изображения могут быть преобразованы друг в друга — в этом случае говорят о конвертации графических файлов в другие форматы. Достаточно просто выполняется преобразование векторных изображений в растровые. Не всегда осуществимо преобразование растровой графики в векторную, так как для этого растровая картинка должна содержать линии, которые могут быть идентифицированы программой конвертации (типа CorelTrace в составе пакета CorelDraw) как векторные примитивы. Это касается, например, высококачественных фотографий, когда каждый пиксел отличается от соседних.

Рисунок 5 Объекты векторной графики
Форматы графических данных
В компьютерной графике применяют по меньшей мере три десятка форматов файлов для хранения изображений. Но лишь часть из них стала стандартом “де-факто” и применяется в подавляющем большинстве программ. Как правило, несовместимые форматы имеют файлы растровых, векторных, трехмерных изображений, хотя существуют форматы, позволяющие хранить данные разных классов. Многие приложения ориентированы на собственные “специфические” форматы, перенос их файлов в другие программы вынуждает использовать специальные фильтры или экспортировать изображения в “стандартный” формат.
TIFF (Tagged Image File Format). Формат предназначен для хранения растровых изображений высокого качества (расширение имени файла.TIF). Относится к числу широко распространенных, отличается переносимостью между платформами (IBM PC и Apple Macintosh), обеспечен поддержкой со стороны большинства графических, верстальных и дизайнерских программ. Предусматривает широкий диапазон цветового охвата – от монохромного черно-белого до 32-разрядной модели цветоделения CMYK.. Для уменьшения размера файла применяется встроенный алгоритм сжатия LZW.
PSD (PhotoShop Document). Собственный формат программы Adobe Photoshop (расширение имени файла.PSD), один из наиболее мощных по возможностям хранения растровой графической информации. Позволяет запоминать параметры слоев, каналов, степени прозрачности, множества масок. Поддерживаются 48-разрядное кодирование цвета, цветоделение и различные цветовые модели. Основной недостаток выражен в том, что отсутствие эффективного алгоритма сжатия информации приводит к большому объему файлов.
JPEG (Joint Photographic Experts Group). Формат предназначен для хранения растровых изображений (расширение имени файла.JPG). Позволяет регулировать соотношение между степенью сжатия файла и качеством изображения. Применяемые методы сжатия основаны на удалении “избыточной” информации, поэтому формат рекомендуют использовать только для электронных публикаций.
GIF (Graphics Interchange Format). Стандартизирован в 1987 году как средство хранения сжатых изображений с фиксированным (256) количеством цветов (расширение имени файла.GIF). Получил популярность в Интернете благодаря высокой степени сжатия. Последняя версия формата GIF89a позволяет выполнять чересстрочную загрузку изображений и создавать рисунки с прозрачным фоном. Ограниченные возможности по количеству цветов обусловливают его применение исключительно в электронных публикациях.
PNG (Portable Network Graphics). Сравнительно новый (1995 год) формат хранения изображений для их публикации в Интернете (расширение имени файла.PNG). Поддерживаются три типа изображений – цветные с глубиной 8 или 24 бита и черно-белое с градацией 256 оттенков серого. Сжатие информации происходит практически без потерь.
WMF (Windows MetaFile). Формат хранения векторных изображений операционной системы Windows (расширение имени файла.WMF). По определению поддерживается всеми приложениями этой системы. Однако отсутствие средств для работы со стандартизированными цветовыми палитрами, принятыми в полиграфии, и другие недостатки ограничивают его применение.
PDF (Portable Document Format). Формат описания документов, разработанный фирмой Adobe (расширение имени файла.PDF). Хотя этот формат в основном предназначен для хранения документа целиком, его впечатляющие возможности позволяют обеспечить эффективное представление изображений. Формат является аппаратно-независимьм, поэтому вывод изображений допустим на любых устройствах – от экрана монитора до фотоэкспонирующего устройства. Мощный алгоритм сжатия со средствами управления итоговым разрешением изображения обеспечивает компактность файлов при высоком качестве иллюстраций.
Краткая информация о графических файлах приведена в табл. 26.1.
Типы графических файлов
Таблица 26.1
| Название
| Тип
| Использование
| Фирма
| Расширение
|
| BMP (Windows BitMap)
| Растровый
| Хранение и отображение информации в среде Windows
| Microsoft
| bmp
|
| GIF (Graphics Inter-change Format)
| Растровый
| Передача данных в сети CompuServe
| CompuServe Inc.
| gif
|
| JPEG (Joint Photographic Experts Group)
| Растровый
| Для фотографической информации
| Joint Photographic Experts Group
| jpg
|
| TIFF (Tagged Image File Format)
| Растровый
| Обмен данными между настольными и издательскими системами
| Aldus Corp.
| tif
|
| CDR (Corel Drawing)
| Векторный
| Чертежная, издательская и другие виды графики
| Corel
| cdr
|
| WMF (Windows MetaFile)
| Векторный
| Хранение и отображение информации в среде Windows
| Microsoft
| wmf
|
Цвет и цветовые модели
В соответствии с принципами формирования изображения аддитивным или субтрактивным методами разработаны способы разделения цветового оттенка на составляющие компоненты, называемые цветовыми моделями. В компьютерной графике в основном применяют модели RGB и HSB (для создания и обработки аддитивных изображений) и CMYK (для печати копии изображения на полиграфическом оборудовании).
Некоторые предметы видимы потому, что излучают свет, а другие — потому, что его отражают. Когда предметы излучают свет, они приобретают в нашем восприятии тот; цвет, который видит глаз человека. Когда предметы отражают свет, то их цвет определя ется цветом падающего на них света и цветом, который эти объекты отражают. Излучаемый свет выходит из активного источника, например, экрана монитора. Отраженный свет отражается от поверхности объекта, например, листа бумаги.
Существуют два метода описания цвета: система аддитивных и субтрактивных цветов.
Цветовая модель RGB
Система аддитивных цветов работает с излучаемым светом. Аддитивный цвет получается при объединении разноцветных лучей света. В системе используются три основных цвета: красный, зеленый и синий (Red, Green, Blue — RGB). При смешивании их в разных пропорциях получается соответствующий цвет. Отсутствие этих цветов представляет в системе черный цвет. Схематично смешение цветов показано на рис. 26,2 а.


а) Аддитивный цвет б) Субтрактивный цвет
Рис. 26.2. Система смешения цветов
Эта система цветов служит основой при создании и обработке компьютерной графики, предназначенной для электронного воспроизведения (на мониторе, телевизоре). При 256 градационных уровнях тона черному цвету соответствуют нулевые значения RGB, а белому – максимальные, с координатами (255,255,255).

Цветовая модель HSB
Цветовая модель HSB разработана с максимальным учетом особенностей восприятия цвета человеком. Цвет описывается тремя компонентами: оттенком (Hue), насыщенностью (Saturation) и яркостью (Brigfitness). Тон представляет собой конкретный оттенок цвета, отличный от других: красный, голубой, зеленый и т. п. Насыщенность характеризует относительную интенсивность цвета. При уменьшении, например, насыщенности красного цвета, он делается более пастельным или блеклым. Яркость (или освещенность) цвета показывает величину черного оттенка, добавляемого к цвету, что делает его более темным.
Модель HSB принято использовать при создании изображений на компьютере с имитацией приемов работы и инструментария художников. Существуют специальные программы, имитирующие кисти, перья, карандаши. Обеспечивается имитация работы с красками и различными полотнами. После создания изображения его рекомендуется преобразовать в другую цветовую модель, в зависимости от предполагаемого способа публикации.
Палитры
Рассмотренные системы работают со всем спектром цветов — миллионами возможных оттенков. Однако пользователю часто достаточно не более нескольких сотен цветов. В этом случае удобно использовать индексированные палитры — наборы цветов, содержащие фиксированное количество цветов, например, 16 или 256, из которых можно выбрать необходимый цвет. Преимуществом таких палитр является то, что они занимают гораздо меньше памяти, чем полные системы RGB и CMYK.
При работе с изображением компьютер создает палитру и присваивает каждому цвету номер, затем при указании цвета отдельного пиксела или объекта просто запоминается номер, который имеет данный цвет в палитре. Для запоминания числа от 1 до 16 необходимо 4 бита памяти, а от 1 до 256 — 8 битов, поэтому изображения, имеющие 16 цветов называют 4 -битовыми, а 256 цветов — 8 -битовыми. При сравнении с 24 битами, необходимыми для хранения полного цвета в системе RGB, или с 32 битами — в системе CMYK, экономия памяти очевидна.
Что такое Paint
Paint — это программа, поставляемая в комплекте с оболочкой Windows и предназначенная для создания и редактирования на экране изображений (картинок). Эти изображения сохраняются в графических файлах растрового формата (.BMP). Каждое изображение — это мозаика из точек (пикселей), окрашенных в тот или иной цвет.
В Paint можно создавать рекламу, буклеты, объявления, приглашения, поздравления, иллюстрации для текстовых документов (статей, отчетов, книг) и т. д. Кроме того, этот редактор — неплохое средство для обучения новичков элементарным основам обработки графических объектов.
Вместе с тем Paint не предназначен для серьезных графических работ, — например, для технического проектирования (деталей, машин, домов), для редактирования фотоиллюстраций и т. д. Однако для большинства пользователей возможностей Paint вполне достаточно.
Окно программы Paint
Графический редактор Paint одновременно может работать только с одним документом, поэтому окно документа является частью окна программы.
Рабочее поле
Центральную часть окна Paintbrush занимает рабочее поле — участок экрана, на котором вы рисуете картинку. Размер картинки может превышать размер рабочего поля, — в этом случае на экране всегда находится лишь фрагмент изображения, и вы можете перемещаться по полю картинки с помощью стандартных полос прокрутки. Размер картинки может быть меньше рабочего поля, — в этом случае полосы прокрутки отсутствуют, а поле картинки ограничено рамкой в левой верхней части рабочего поля.
Рис. 1. Окно программы Paintbrush


Панель инструментов
В левой части окна Paint находится панель инструментов (рис. 2.), каждый из которых обозначен небольшой картинкой-пиктограммой. Как вы уже знаете, такая пиктограмма может представлять не только настоящий «инструмент», но и некоторую операцию, которая выполняется после выбора этого «инструмента».
Чтобы выбрать инструмент, достаточно щелкнуть на нем мышью. Пиктограмма выбранного инструмента выделяется цветом. Если вы хотите воспользоваться, скажем, ластиком, просто щелкните на нем, — пиктограмма ластика будет выделена, а иконка кисти примет обычный вид.

Что происходит после выбора того или иного инструмента?

Рис. 2. Панель инструментов программы Paint
Выделение произвольной области. Указатель мыши превращается в ножницы (а точнее — в нож), которыми мы можем вырезать (выделить) из картинки фрагмент произвольной формы.
Выделение. Указатель мыши превращается в ножницы, которыми мы можем вырезать из картинки прямоугольный фрагмент.
Распылитель. Указатель мыши превращается в струю «аэрозольного баллончика», точно такого же, каким «работали» некоторые болельщики, малюя в подъездах лозунг «Спартак» — чемпион!». Перемещая мышь по экрану, мы окрашиваем поверхность струями точек в цвете символа, «мазками», плотность которых зависит от скорости движения указателя, а размер — от текущей ширины линии (о цвете и ширине вы узнаете далее).
Ввод текста. После выбора этого инструмента вы должны установить указатель в точку ввода строки текста и щелкнуть мышью: появится текстовый курсор, приглашающий вас вводить символы.
Ластики. Указатель мыши превращается в квадратный «ластик», — перемещая его, мы «стираем» участки изображения или меняем цвет символа на цвет фона.
Заливка. Если поместить его внутрь замкнутой полости и щелкнуть мышью, эта полость будет закрашена текущим цветом символа.
Кисть. Указатель мыши превращается в «кисть». Дополнительно мы можем выбрать форму кисти. Рисование таким указателем ничем не отличается от рисования обычной кистью (или, если ходите, «карандашом»).
Кривая. Выбор этого инструмента дает нам возможность нарисовать указателем прямую линию, а затем изогнуть ее в причудливую дугу.
Прямая линия. Указатель превращается в «карандаш». Этим карандашом мы можем проводить прямые линии под любым углом к вертикали экрана.
Геометрические фигуры. Выбрав любой из этих инструментов, мы получаем возможность нарисовать указателем мыши полую или окрашенную фигуру: прямоугольник, квадрат, эллипс, окружность и т. д.
Карандаш. Рисование произвольной линии.
Палитра цветов
Палитра (набор) цветов находится в нижней части окна Paint. Paintbrush позволяет вам работать сразу с двумя цветами: цветом переднего плана и цветом фона.
Поскольку в цвете переднего плана рисуются текстовые символы, его часто называют цветом символа. Хотя это не совсем точно (его применение значительно шире), мы будем использовать именно этот краткий термин. В редакторе Paint цвет символа называется основным цветом.
В левой части палитры цветов находятся два наложенных друг на друга прямоугольника. Малый прямоугольник (в центре большого) окрашен текущим цветом символа, а большой — текущим цветом фона.
В любой момент вы можете изменить эти цвета. Для выбора текущего цвета символа щелкните левой кнопкой мыши на любой из цветов палитры, а для выбора цвета фона щелкните правой кнопкой мыши на любом из цветов.
Лекция 4.6-4. 7 Представление о программных средствах компьютерной графики
План:
1. Виды компьютерной графики и их характеристики.
2. Понятие растра, пиксела.
3. Понятие глубины цвета.
4. Недостатки и достоинства растровой графики.
5. Понятие разрешения.
6. Основные элементы векторной графики, достоинства и недостатки.
7. Форматы графических файлов.
8. Цвет и цветовые модели (система аддитивных, субтрактивных цветов и др. модели)
Введение
Представление данных на мониторе компьютера в графическом виде впервые было реализовано в середине 50-х годов для больших ЭВМ, применявшихся в научных и военных исследованиях. С тех пор графический способ отображения данных стал неотъемлемой принадлежностью подавляющего числа компьютерных систем, в особенности персональных. Графический интерфейс пользователя сегодня является стандартом "де-факто" для программного обеспечения разных классов, начиная с операционных систем.
Существует специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов, - компьютерная графика. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, кинопленка, ткань и прочее). Без компьютерной графики невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир. Визуализация данных находит применение в самых разных сферах человеческой деятельности. Для примера назовем медицину (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных), моделирование тканей и одежды, опытно-конструкторские разработки.
В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую, векторную и фрактальную.



Отдельным предметом считается трехмерная (3D) графика, изучающая приемы и методы построения объемных моделей объектов в виртуальном пространстве. Как правило, в ней сочетаются векторный и растровый способы формирования изображений.
Особенности цветового охвата характеризуют такие понятия, как черно-белая и цветная графика. На специализацию в отдельных областях указывают названия некоторых разделов: инженерная графика, научная графика, Web-графика, компьютерная полиграфия и прочие.
На стыке компьютерных, телевизионных и кинотехнологий зародилась и стремительно развивается сравнительно новая область компьютерной графики и анимации. Рынок игровых программ имеет оборот в десятки миллиардов долларов и часто инициализирует очередной этап совершенствования графики и анимации.
Виды компьютерной графики
Фрактальная графика
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям. Таким способом строят как простейшие регулярные структуры, так и сложные иллюстрации, имитирующие природные ландшафты и трехмерные объекты.
Трехмерная графика
Трехмерная графика нашла широкое применение в таких областях, как научные расчеты, инженерное проектирование, компьютерное моделирование физических объектов.
Наиболее совершенный метод анимации заключается в фиксации реальных движений физического объекта. Например, на человеке закрепляют в контрольных точках яркие источники света и снимают заданное движение на видео- или кинопленку. Затем координаты точек по кадрам переводят с пленки в компьютер и присваивают соответствующим опорным точкам каркасной модели. В результате движения имитируемого объекта практически неотличимы от живого прототипа.
Процесс расчета реалистичных изображений называют рендерингом (визуализацией). Большинство современных программ рендеринга основаны на методе обратной трассировки лучей (Backway Ray Tracing). Применение сложных математических моделей позволяет имитировать такие физические эффекты, как взрывы, дождь, огонь, дым, туман. По завершении рендеринга компьютерную трехмерную анимацию используют либо как самостоятельный продукт, либо в качестве отдельных частей или кадров готового продукта.
Особую область трёхмерного моделирования в режиме реального времени составляют тренажеры технических средств - автомобилей, судов, летательных и космических аппаратов. В них необходимо очень точно реализовывать технические параметры объектов и свойства окружающей физической среды. В более простых вариантах, например при обучении вождению наземных транспортных средств, тренажеры реализуют на персональных компьютерах.
Растровая графика
Наиболее просто реализовать растровое представление изображения. Растр, или растровый массив (bitmap), представляет совокупность битов, расположенных на сетчатом поле-канве. Бит может быть включен (единичное состояние) или выключен (нулевое состояние). Состояния битов можно использовать для представления черного или белого цветов, так что, соединив на канве несколько битов, можно создать изображение из черных и белых точек.
Растровое изображение напоминает лист клетчатой бумаги, на котором каждая клеточка закрашена черным или белым цветом, в совокупности формируя рисунок, как показано на рисунке.

Рис. Растровое изображение
Основным элементом растрового изображения является пиксел (pixel). Под этим термином часто понимают несколько различных понятий: отдельный элемент растрового изображения, отдельная точка на экране монитора, отдельная точка на изображении, напечатанном принтером. Поэтому на практике эти понятия часто обозначают так:
· пиксел — отдельный элемент растрового изображения;
· видеопиксел — элемент изображения на экране монитора;
· точка — отдельная точка, создаваемая принтером или фотонаборным автоматом.
Цвет каждого пиксела растрового изображения — черный, белый, серый или любой из спектра — запоминается с помощью комбинации битов. Чем больше битов, используется для этого, тем большее количество оттенков цветов для каждого пиксела можно получить. Число битов, используемых компьютером для хранения информации о каждом пикселе, называется битовой глубиной или глубиной цвета.
Наиболее простой тип растрового изображения состоит из пикселов, имеющих два возможных цвета — черный и белый. Для хранения такого типа пикселов требуется один бит в памяти компьютера, поэтому изображения, состоящие из пикселов тако<