D isplay d isplay
ООпределяет элемент как контейнер и устанавливает новый контекст форматирования сетки для его содержимого.
Значения:
· grid - формирует сетку как блок;
· inline-grid - формирует сетку как инлайновый блок;
· subgrid - если ваш контейнер это ещё и элемент (вложенная сетка), то вы можете использовать это свойство для обозначения того, чтобы размеры строк/колонок были взяты из родительского элемента, а не определяли собственный;
.container {
display: grid | inline-grid | subgrid;
}
Обратите внимание на то, что column, float, clear и vertical-align не дадут никакого эффекта на контейнере.
grid-template-columns & grid-tempate-rows
Определяютяет колонки и строки сетки с помощью списка значений разделённого разделённых пробелами.
Значения представляют из себя размер трека, а пробелы между ними представляют линии сетки.
Значения:
· <track-size> - может быть фиксированным размером, процентами или частью свободного пространства в сетке (определяется с помощью единицы fr(fraction));
· <line-name> - произвольное имя на ваш выбор;
.container {
grid-template-columns: <track-size>... | <line-name> <track-size>...;
grid-template-rows: <track-size>... | <line-name> <track-size>...;
}
 Пример:ы:
Пример:ы:
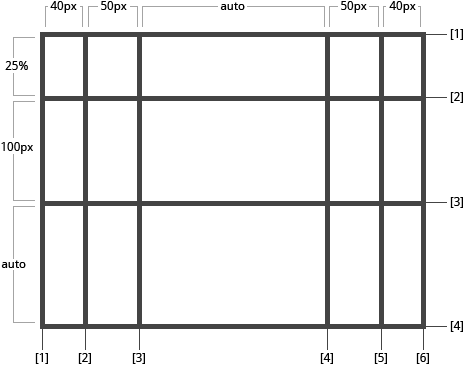
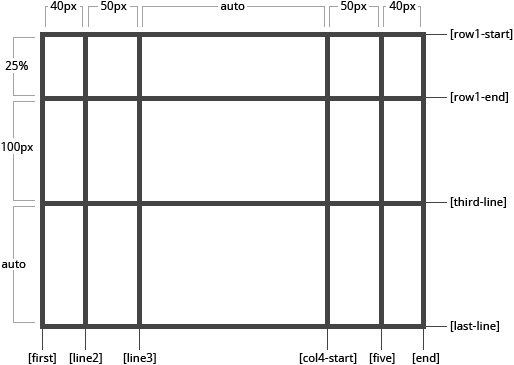
Когда вы оставляете пустое пространство между значениями треков, линиям сетки автоматически присваиваются числовые имена:
.container{
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 25% 100px auto;
}
Когда вы оставляете пустое пространство между значениями треков, линиям сетки автоматически присваиваются числовые имена.:
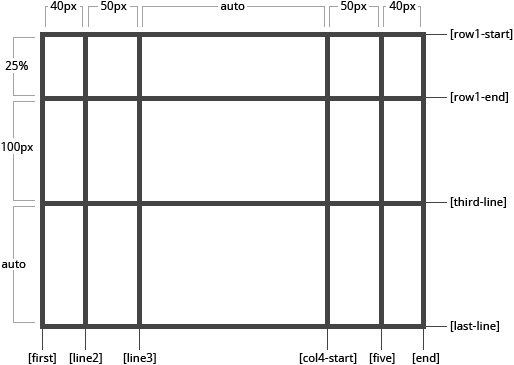
Но вы можете называть линии явно. Обратите внимание на синтаксис для их названия:
.container {
grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
}
Обратите внимание на то что у линии может быть несколько названий. Например, здесь у второй линии будет два названия: row1-end и row2-start:
.container{
grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end];
}
Если в вашем определении содержатся повторяющиеся части, то можно использовать нотацию функцию repeat():
.container {
grid-template-columns: repeat(3, 20px [col-start]) 5%;
}
Тоже самое что и:
.container {
grid-template-columns: 20px [col-start] 20px [col-start] 20px [col-start] 5%;
}
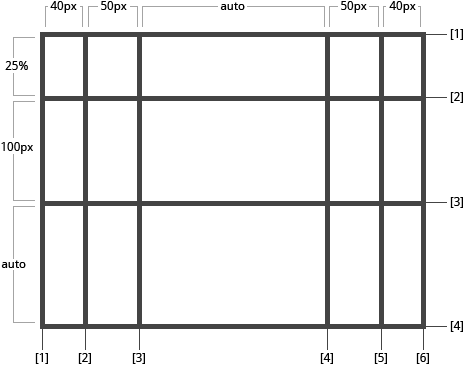
Единица fr позволяет вам настраивать размер треков как часть свободного пространства в контейнере. Вот пример, который устанавливает каждому элементу одну третью ширины контейнера.
.container {
grid-template-columns: 1fr 1fr 1fr;
}
Своб одное пространство высчитывается после вычисления всех фиксированных элементов. В этом примере, общее количество свободного пространства для единиц fr не будет включать в себя 50px.

Grid-template-areas
Определяет шаблон сетки ссылаясь на имена областей, которые заданы с помощью свойства grid-area grid-area. Повторение названия области приводит к тому, что содержимое охватывает эти ячейки. Точка означает пустую ячейку. Сам синтаксис предоставляет визуализацию структуры сетки.
Значения:
· <grid-area-name> - имя области, заданное с помощью grid-area grid-area;
·. - точка обозначающая пустую ячейку;
· none - области не определены;
.container {
grid-template-areas:
"<grid-area-name> |. | none |..."
"...";
}
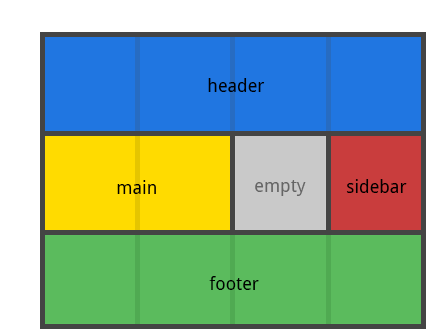
Пример:
.item-a {
grid-area: header;
}
.item-b {
grid-area: main;
}
.item-c {
 grid-area: sidebar;
grid-area: sidebar;
}
.item-d {
grid-area: footer;
}
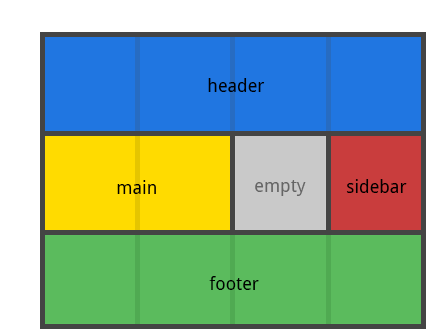
.container {
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: auto;
grid-template-areas:
"header header header header"
"main main. sidebar"
"footer footer footer footer";
}
Этот код Пример выше создаст сетку из 4 колонок и 3 строк. Вся верхняя строка будет состоять из области header. Строка по середине будет состоять из области main, занимающей две колонки, пустой ячейки и области sidebar, которая занимает одну колонку. Последняя строка будет состоять только из области footer.
Важно!
1. У каждой строки должно быть одинаковое количество ячеек.
2. Вы можете использовать любое количество примыкающих точек для объявления пустых ячеек. Пока между точками нет пробелов, они представляют одну ячейку.
Обратите внимание на то, что вы никак не называете линии, только области. Когда вы используете такой синтаксис, линии на обоих концах областей будут именоваться автоматически. Если ваша область называется foo, то название первых линий для строк и столбцов будет foo-start, а название для последних линий строк и столбцов будет foo-end. Это означает, что у некоторых линий может быть несколько имён, как нашем случае, у самой левой линии будет три названия: header-start, main-start, и footer-start.
Grid-templat e



 Пример:ы:
Пример:ы:
 grid-area: sidebar;
grid-area: sidebar;


