Задавая элементу свойство positions со значением relative, мы говорим браузеру, что бы он сохранил за элементом его место в потоке, а также позволил нам перемещать его используя свойства left, top, right и bottom.
 Например:
Например:
<style>
.block {
width: 100px;
height: 100px;
background-color: #10d28d;
border: 5px solid #0d9e6a;
margin: 10px;
}
.relative {
position: relative;
top:35px;
left:50px;
}
</style>
<section class="section">
<div class="block"> </div>
<div class="block relative"> </div>
<div class="block"> </div>
<div class="block"> </div>
<div class="block"> </div>
</section>
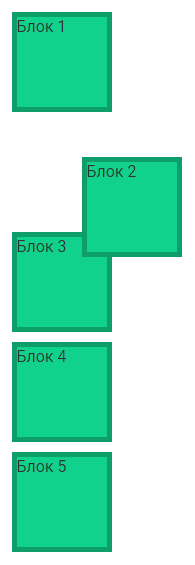
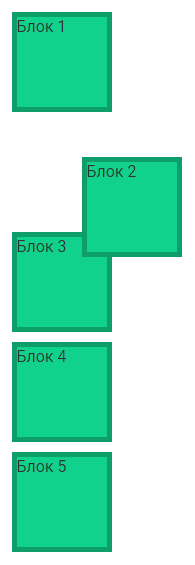
Как видно, мы сдвинули наш блок, но его место осталось не тронутым.
Абсолютное позиционирование
Значение absolute свойства position задаёт элементу абсолютное позиционирование.
Абсолютно позиционированные элементы обладают следующими особенностями:
1.  Выпадают из потока документа. Место, которое они занимали, становится как бы пустым и его занимают соседние элементы.
Выпадают из потока документа. Место, которое они занимали, становится как бы пустым и его занимают соседние элементы.
2. Ширина по умолчанию зависит от содержимого (а не растягивается на всю доступную ширину).
3. Остаются на том же месте, где были, если не заданы значения свойств top, left, right, bottom.
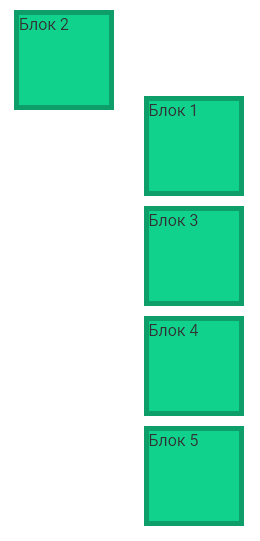
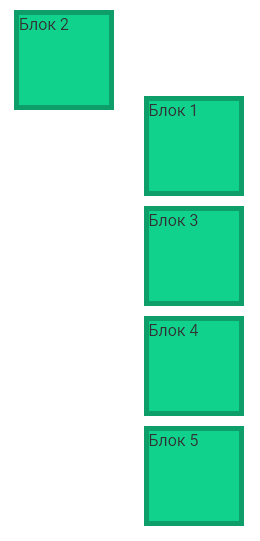
На рисунке мы можем наблюдать, что наш блок вышел из потока документа, его место заняли другие, а сам он стал располагаться в зависимости от всей страницы. (при условии простой точки координат)
Свойства left, top, right и bottom по-разному работают для элементов с абсолютным и относительным позиционированием.
Если для «относительных» элементов эти свойства задают смещение относительно исходной позиции, то для «абсолютных» элементов они задают расположение относительно некой системы координат, как для точки на графике.
По умолчанию такой системой координат является окно браузера, а точки начала координат привязаны к его углам.
Свойство left задает отступ от левого края окна браузера. Если свойству задать отрицательное значение, то элемент сместится за левый край браузера (при этом полоса прокрутки не появится).
Свойство top задает отступ от верхнего края окна браузера до верхнего края абсолютно спозиционированного элемента.
Свойство right задает отступ от правого края окна браузера до правого края «абсолютного» элемента.Это свойство позволяет легко прижать элемент любой ширины к правому краю окна. Если задать отрицательное значение для right, то элемент сместится за край окна, но при этом появится полоса прокру тки.
Свойство bottom задает отступ от нижнего края окна браузера до нижнего края «абсолютного» элемента. Отрицательное значение bottom затолкнет элемент за нижний край окна браузера и при этом тоже появится полоса прокрутки.
Точка отсчёта координат
По умолчанию «абсолютные» элементы позиционируются в системе координат, привязанной к окну браузера. Однако, систему координат можно изменить.
Если какой-нибудь из родителей «абсолютного» элемента имеет относительное позиционирование (position:relative), то элемент будет позиционироваться относительно этого родителя.
Неявная точка отсчёта
Неявная точка отсчета — это то место, где находился элемент до того, как ему задали абсолютное позиционирование. Если «абсолютному» элементу не задавать свойства left... bottom, то он выпадет из потока, но останется на прежнем месте.



 Например:
Например: Выпадают из потока документа. Место, которое они занимали, становится как бы пустым и его занимают соседние элементы.
Выпадают из потока документа. Место, которое они занимали, становится как бы пустым и его занимают соседние элементы.


