Цвет
RGB
Можно определить цвет, используя значения красной, зеленой и синей составляющей в десятичном исчислении. Каждая из трех компонент цвета принимает значение от 0 до 255. Также допустимо задавать цвет в процентном отношении, при этом 100% будет соответствовать числу 255.
Вначале указывается ключевое слово rgb, а затем в скобках, через запятую указываются компоненты цвета, например rgb(255, 128, 128) или rgb(100%, 50%, 50%).
RGBA
Формат RGBA похож по синтаксису на RGB, но включает в себя альфа-канал, задающий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
HSL

Название формата HSL образовано от сочетания первых букв
Hue,
Saturate и
Lightness.
Оттенок (Hue) — это значение цвета на цветовом круге (рис. 1) и задаётся в градусах. 0 — соответствует красному цвету, 120 — зелёному, а 240 — синему. Значение оттенка может изменяться от 0 до 359.
Насыщенность (Saturate) — интенсивность цвета, измеряется в процентах от 0% до 100%. Значение 0% обозначает отсутствие цвета и оттенок серого, 100% максимальное значение.
Светлота (Lightness) задает, насколько цвет яркий и указывается в процентах от 0% до 100%. Малые значения делают цвет темнее, а высокие светлее, крайние значения 0% и 100% соответствуют чёрному и белому цвету.
HSLA
Формат HSLA похож по синтаксису на HSL, но включает в себя альфа-канал, задающий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
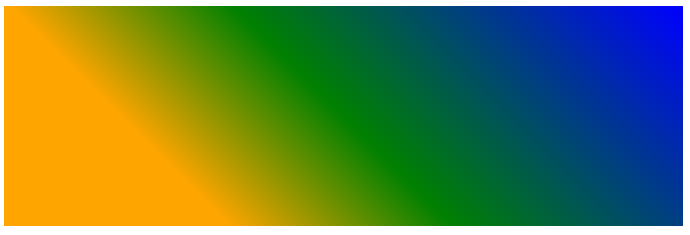
Линейный градиент
 Линейный градиент создается с помощью двух и более цветов, для которых задано направление.
Линейный градиент создается с помощью двух и более цветов, для которых задано направление.
Если направление не указано, используется значение по умолчанию: сверху-вниз.
Форма записи:
background: linear-gradient (угол наклона / сторона или угол наклона с помощью ключевого слова, первый цвет, второй цвет и т.д.);
Цвета градиента по умолчанию распределяются равномерно в направлении, перпендикулярном линии градиента.

Направление градиента может быть задано двумя способами:
1. С помощью угла наклона в градусах deg, значение которого определяет угол наклона линии внутри элемента.
div {
height: 200px;
background: linear-gradient(45deg, #EECFBA, #C5DDE8);
}
2. С помощью ключевых слов to top, to right, to bottom, to left, которые соответствуют углу градиента, равному 0deg, 90deg, 180deg и 270deg соответственно. Если направление задано парой ключевых слов, например, to top left, то начальная точка градиента будет расположена в противоположном направлении, в данном случае справа внизу.
div {
height: 200px;
background: linear-gradient(to top left, powderblue, pink);
}
Радиальный градиент
Радиальный градиент отличается от линейного тем, что цвета выходят из одной точки (центра градиента) и равномерно распределяются наружу, рисуя форму круга или эллипса.
Форма записи:
background: radial-gradient(форма градиента / размер / позиция центра, первый цвет, второй цвет и т.д.);
Форма градиента определяется ключевыми словами circle или ellipse. Если форма не задана, по умолчанию радиальный градиент принимает форму эллипса.
div {
height: 200px;
background: radial-gradient(white, #FFA9A1);
}

Позиция градиента
Позиция центра задаётся с помощью ключевых слов или единиц измерения, с добавлением приставки at. Если позиция центра не задана, используется значение по умолчанию at center.
div {
height: 200px;
background: radial-gradient(at top, #FEFFFF, #A7CECC);
}
Размер градиента
Размером эллипсообразного градиента можно управлять с помощью пары значений, указанных в единицах длины %, em или px. Первое значение задает ширину эллипса, второе — высоту.
div {
height: 200px;
background: radial-gradient(40% 50%, #FAECD5, #CAE4D8);
}
С помощью ключевых слов задаем размер градиента. Значение по умолчанию farthest-corner (к дальнему углу).
| Значение
| Описание
|
| closest-side
| Размер градиента рассчитывается из расстояния до любой ближней стороны блока для circle или до ближних сторон по X и по Удля ellipse.
|
| farthest-side
| Размер рассчитывается из расстояния до дальних сторон.
|
| closest-corner
| Размер рассчитывается из расстояния до ближних углов.
|
| farthest-corner
| Размер рассчитывается из расстояния до дальних углов.
|
Повтор градиента
В добавление к линейному и радиальному градиентам существует повтор градиента, который задается с помощью функций repeating-linear-gradient() и repeating-radial-gradient() соответственно.
Фон из повторяющихся градиентов выглядит неаккуратно, поэтому рекомендуется начинать следующий цвет с точки остановки предыдущего, создавая таким образом полосатые узоры.
div { /* Градиент расположенный слева */
height: 200px;
background: repeating-linear-gradient(45deg, #606dbc, #606dbc 10px, #465298 10px, #465298 20px);
}
div { /* Градиент расположенный справа */
height: 200px;
background: repeating-radial-gradient(circle, #B9ECFE, #B9ECFE 10px, #82DDFF 10px, #82DDFF 20px);
}


Прозрачность элементов CSS
В CSS есть три способа изменить прозрачность элемента:
1. с помощью свойства opacity;
2. с помощью функции rgba();
3. с помощью функции hsla().
С цветовой прозрачностью (rgba, hsla) мы познакомились выше, а вот как сделать любой элемент прозрачным, независимо от его содержимого мы узнаем сейчас.
Свойство opacity
Свойство opacity позволяет сделать любой элемент веб-страницы частично или полностью прозрачным.
Данное свойство изменяет прозрачность элементов, для которых установлено фоновое изображение (картинка) или задан фон с помощью цвета или градиента.
Если элемент, для которого применено свойство opacity, содержит внутри себя другие элементы, то они также изменят свою прозрачность.
Свойство opacity принимает значения в диапазоне от 0 (полностью прозрачный) до 1 (непрозрачный).
Как пишется в коде:
h1 {color: #CD6829;}
div {
background: #CDD6DB;
opacity:.3;
}

рис. Результат работы кода со свойством opacity
Изменить видимость элемента
Изменить видимость элемента можно тремя способами:
1. С помощью display: none; — элемент полностью исчезает с веб-страницы, не оставляя и следа.
2. С помощью свойства opacity: 0; — делает прозрачным весь элемент целиком, включая его содержимое. Данный способ действует аналогично с visibility: hidden, отличие состоит лишь в том, что свойство opacity введено в спецификацию CSS3.
3. Задав для элемента свойство visibility: hidden; — данный способ убирает элемент из вида, при этом не затрагивая поток html-документа, оставляя пустое пространство в том месте, где данный элемент должен был находиться.
CSS-свойство visibility может принимать следующие значения:
· visibility: visible; — элемент видимый по умолчанию;
· visibility: hidden; — элемент становится невидимым, находясь при этом на своем месте. В то же время элементы-потомки невидимого элемента можно сделать видимыми, например:
p { visibility: hidden; }
p strong { visibility: visible; }
· visibility: collapse; — данное свойство применяется для табличных элементов, делая ячейки таблицы невидимыми. Если это свойство используется для остальных элементов, то оно работает аналогично с visibility: hidden;;
· visibility: inherit; — наследует это свойство от родительского элемента.
Картинки
Background-repeat
| repeat
| Весь фон страницы будет заполнен фоновым рисунком. Если при этом задать background-position, то повтор будет осуществляться с указанной позиции. Значение по умолчанию.
|
| no-repeat
| Фоновое изображение не будет повторяться.
|
| repeat-x
| Фоновый рисунок повторяется от левого до правого края веб-страницы по верхнему краю страницы.
|
| repeat-y
| Фоновый рисунок повторяется от верхнего до нижнего края веб-страницы по левому краю страницы.
|
| initial
| Устанавливает значение свойства в значение по умолчанию.
|
| inherit
| Наследует значение свойства от родительского элемента.
|
 Как пишется в коде:
Как пишется в коде:
div {
background-repeat: no-repeat;
}
Background-position
| left top, center top, right bottom,
| Позиционирование по горизонтали и вертикали задаётся с помощью пары ключевых слов. Если задано одно ключевое слово, второе примет значение center.
|
| px, em или %
| Указывается два значения:
1. Первое определяет расстояние между левой стороной изображения и левым краем элемента-контейнера;
2. Второе указывает расстояние между верхней стороной изображения и верхним краем элемента-контейнера.
Процентное значение рассчитывается относительно самого изображения и относительно элемента-контейнера. Например, при задании background-position:50% 50%; центр изображения совпадет с центром элемента-контейнера.
Можно задавать расположение в px, em или % одновременно.
|
| initial
| Устанавливает значение свойства в значение по умолчанию.
|
| inherit
| Наследует значение свойства от родительского элемента.
|
Как пишется в коде:
div {
background-position: center center;
}

Можно задать фон так, чтобы изображение располагалось только по низу блока:
div {
background-image: url(../images/flower112.png);
background-position: left bottom;
background-repeat: repeat-x;
}

Также благодаря свойству позиционирования, для одного блока можно использовать несколько фоновых изображений:
 div {
div {
width: 660px;
background-color:#E0E4EF;
height: 300px;
background-image: url(../images/flower112.png), url(../images/leaf112.png),
url(../images/flower221.png);
background-repeat: repeat-x;
background-position: 0 250px, 0 150px, 0 98px;
}
Background-attachment
| scroll
| Фоновое изображение прокручивается вместе с текстом и другим содержимым. Значение по умолчанию.
|
| fixed
| Предотвращает перемещение, фиксирует изображение на заднем плане.
|
| local
| Фоновое изображение прокручивается вместе с содержимым элемента.
|
| initial
| Устанавливает значение свойства в значение по умолчанию.
|
| inherit
| Наследует значение свойства от родительского элемента.
|
Как пишется в коде:
div {
background-attachment: fixed;
}
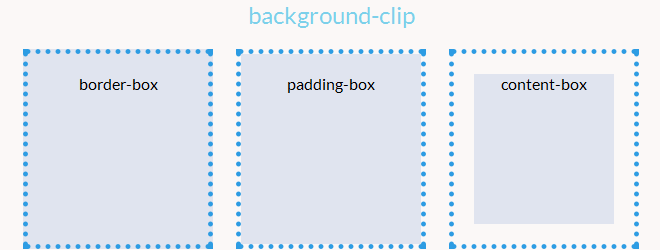
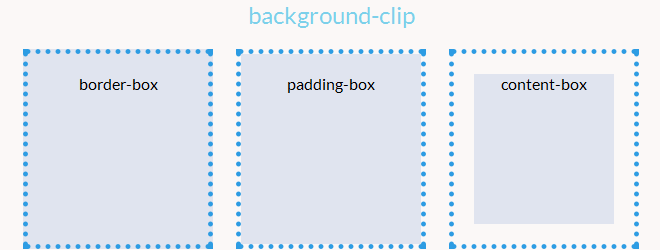
Background-clip
| border-box
| Фон растягивается до внешнего края границы элемента. Значение по умолчанию.
|
| padding-box
| Фон простирается до внешнего края отступов элемента.
|
| content-box
| Фон окрашивает только содержимое элемента.
|
| initial
| Устанавливает значение свойства в значение по умолчанию.
|
| inherit
| Наследует значение свойства от родительского элемента.
|
Как пишется в коде:
div {
background-clip: border-box;
}

Background-origin
| padding-box
| Положение элемента вычисляется относительно верхнего левого угла с внутренней стороны границы элемента.
|
| border-box
| Положение элемента вычисляется относительно верхнего левого угла с внешней стороны границы элемента.
|
| content-box
| Положение элемента вычисляется относительно верхнего левого угла содержимого.
|
| initial
| Устанавливает значение свойства в значение по умолчанию.
|
| inherit
| Наследует значение свойства от родительского элемента.
|
Как пишется в коде:
div {
background-origin: padding-box;
}

Background-size
| auto
| Высота и ширина изображения равны его оригинальным размерам.
|
| px / em / rem
| Размер задается парой значений, первое значение устанавливает ширину изображения, второе — высоту. Для того, чтобы фон масштабировался вместе с текстом, размеры изображения нужно задавать в em.
|
| %
| Задает размер фонового изображения в процентах от ширины или высоты элемента, которое заполняется фоном.
|
| cover
| Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
|
| contain
| Масштабирует изображение с сохранением пропорций таким образом, чтобы оно целиком поместилось внутри блока.
|
| initial
| Устанавливает значение свойства в значение по умолчанию.
|
| inherit
| Наследует значение свойства от родительского элемента.
|
Как пишется в коде:
div {
background-size: 300px 150px;
}

Задание фона элемента одним свойством background
background — позволяет описать в одном объявлении следующие свойства: background-color, background-image, background-position, background-size, background-repeat, background-origin, background-clip и background-attachment. Необязательно указывать все перечисленные свойства, если какое-либо свойство будет пропущено, оно примет значение по-умолчанию.
Если вы указываете в краткой записи фона свойство background-size, то его значения нужно будет записать через слеш /, чтобы отделить его от свойства background-position.
Как пишется в коде:
body {
background: #00ff00 url("smiley.gif") no-repeat fixed center;
}
Множественные фоны
CSS3 предоставила еще одну полезную возможность — множественные фоны, которые можно задавать как для страницы целиком, так и для конкретного блока.
Как пишется в коде:
div {
background-image: url(../rose.png), url(../love.png), url(../white.png);
background-repeat: no-repeat;
background-position: bottom right, center center, top left;
}
Изображения нужно перечислять в порядке наложения, самое верхнее изображение должно быть первым, а самое большое, расположенное на заднем плане — последним.
Цвет
RGB
Можно определить цвет, используя значения красной, зеленой и синей составляющей в десятичном исчислении. Каждая из трех компонент цвета принимает значение от 0 до 255. Также допустимо задавать цвет в процентном отношении, при этом 100% будет соответствовать числу 255.
Вначале указывается ключевое слово rgb, а затем в скобках, через запятую указываются компоненты цвета, например rgb(255, 128, 128) или rgb(100%, 50%, 50%).
RGBA
Формат RGBA похож по синтаксису на RGB, но включает в себя альфа-канал, задающий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
HSL

Название формата HSL образовано от сочетания первых букв
Hue,
Saturate и
Lightness.
Оттенок (Hue) — это значение цвета на цветовом круге (рис. 1) и задаётся в градусах. 0 — соответствует красному цвету, 120 — зелёному, а 240 — синему. Значение оттенка может изменяться от 0 до 359.
Насыщенность (Saturate) — интенсивность цвета, измеряется в процентах от 0% до 100%. Значение 0% обозначает отсутствие цвета и оттенок серого, 100% максимальное значение.
Светлота (Lightness) задает, насколько цвет яркий и указывается в процентах от 0% до 100%. Малые значения делают цвет темнее, а высокие светлее, крайние значения 0% и 100% соответствуют чёрному и белому цвету.
HSLA
Формат HSLA похож по синтаксису на HSL, но включает в себя альфа-канал, задающий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
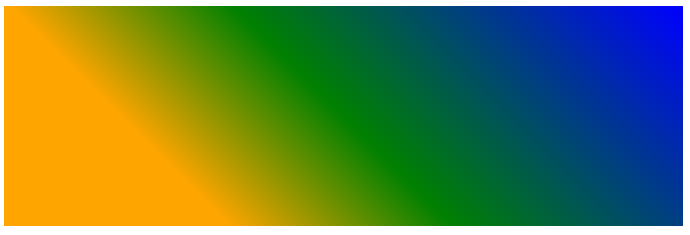
Линейный градиент
 Линейный градиент создается с помощью двух и более цветов, для которых задано направление.
Линейный градиент создается с помощью двух и более цветов, для которых задано направление.
Если направление не указано, используется значение по умолчанию: сверху-вниз.
Форма записи:
background: linear-gradient (угол наклона / сторона или угол наклона с помощью ключевого слова, первый цвет, второй цвет и т.д.);
Цвета градиента по умолчанию распределяются равномерно в направлении, перпендикулярном линии градиента.

Направление градиента может быть задано двумя способами:
1. С помощью угла наклона в градусах deg, значение которого определяет угол наклона линии внутри элемента.
div {
height: 200px;
background: linear-gradient(45deg, #EECFBA, #C5DDE8);
}
2. С помощью ключевых слов to top, to right, to bottom, to left, которые соответствуют углу градиента, равному 0deg, 90deg, 180deg и 270deg соответственно. Если направление задано парой ключевых слов, например, to top left, то начальная точка градиента будет расположена в противоположном направлении, в данном случае справа внизу.
div {
height: 200px;
background: linear-gradient(to top left, powderblue, pink);
}
Неравномерное распределение цвета
Для неравномерного распределения цветов, указывается начальная позиция каждого цвета через точки остановки градиента, так называемые color stops. Точки остановки задаются в %, где 0% — начальная точка, 100% — конечная точка, например:
div {
height: 200px;
background: linear-gradient(to top, #E4AF9D 20%, #E4E4D8 50%, #A19887 80%);
}

Для чёткого распределения цветных полос каждый последующий цвет нужно начинать с точки остановки предыдущего цвета:
div {
height: 200px;
background: linear-gradient(to right, #FFDDD6 20%, #FFF9ED 20%, #FFF9ED 80%, #DBDBDB 80%);
}

Радиальный градиент
Радиальный градиент отличается от линейного тем, что цвета выходят из одной точки (центра градиента) и равномерно распределяются наружу, рисуя форму круга или эллипса.
Форма записи:
background: radial-gradient(форма градиента / размер / позиция центра, первый цвет, второй цвет и т.д.);
Форма градиента определяется ключевыми словами circle или ellipse. Если форма не задана, по умолчанию радиальный градиент принимает форму эллипса.
div {
height: 200px;
background: radial-gradient(white, #FFA9A1);
}

Позиция градиента
Позиция центра задаётся с помощью ключевых слов или единиц измерения, с добавлением приставки at. Если позиция центра не задана, используется значение по умолчанию at center.
div {
height: 200px;
background: radial-gradient(at top, #FEFFFF, #A7CECC);
}
Размер градиента
Размером эллипсообразного градиента можно управлять с помощью пары значений, указанных в единицах длины %, em или px. Первое значение задает ширину эллипса, второе — высоту.
div {
height: 200px;
background: radial-gradient(40% 50%, #FAECD5, #CAE4D8);
}
С помощью ключевых слов задаем размер градиента. Значение по умолчанию farthest-corner (к дальнему углу).
| Значение
| Описание
|
| closest-side
| Размер градиента рассчитывается из расстояния до любой ближней стороны блока для circle или до ближних сторон по X и по Удля ellipse.
|
| farthest-side
| Размер рассчитывается из расстояния до дальних сторон.
|
| closest-corner
| Размер рассчитывается из расстояния до ближних углов.
|
| farthest-corner
| Размер рассчитывается из расстояния до дальних углов.
|
Повтор градиента
В добавление к линейному и радиальному градиентам существует повтор градиента, который задается с помощью функций repeating-linear-gradient() и repeating-radial-gradient() соответственно.
Фон из повторяющихся градиентов выглядит неаккуратно, поэтому рекомендуется начинать следующий цвет с точки остановки предыдущего, создавая таким образом полосатые узоры.
div { /* Градиент расположенный слева */
height: 200px;
background: repeating-linear-gradient(45deg, #606dbc, #606dbc 10px, #465298 10px, #465298 20px);
}
div { /* Градиент расположенный справа */
height: 200px;
background: repeating-radial-gradient(circle, #B9ECFE, #B9ECFE 10px, #82DDFF 10px, #82DDFF 20px);
}


Прозрачность элементов CSS
В CSS есть три способа изменить прозрачность элемента:
1. с помощью свойства opacity;
2. с помощью функции rgba();
3. с помощью функции hsla().
С цветовой прозрачностью (rgba, hsla) мы познакомились выше, а вот как сделать любой элемент прозрачным, независимо от его содержимого мы узнаем сейчас.
Свойство opacity
Свойство opacity позволяет сделать любой элемент веб-страницы частично или полностью прозрачным.
Данное свойство изменяет прозрачность элементов, для которых установлено фоновое изображение (картинка) или задан фон с помощью цвета или градиента.
Если элемент, для которого применено свойство opacity, содержит внутри себя другие элементы, то они также изменят свою прозрачность.
Свойство opacity принимает значения в диапазоне от 0 (полностью прозрачный) до 1 (непрозрачный).
Как пишется в коде:
h1 {color: #CD6829;}
div {
background: #CDD6DB;
opacity:.3;
}

рис. Результат работы кода со свойством opacity
Изменить видимость элемента
Изменить видимость элемента можно тремя способами:
1. С помощью display: none; — элемент полностью исчезает с веб-страницы, не оставляя и следа.
2. С помощью свойства opacity: 0; — делает прозрачным весь элемент целиком, включая его содержимое. Данный способ действует аналогично с visibility: hidden, отличие состоит лишь в том, что свойство opacity введено в спецификацию CSS3.
3. Задав для элемента свойство visibility: hidden; — данный способ убирает элемент из вида, при этом не затрагивая поток html-документа, оставляя пустое пространство в том месте, где данный элемент должен был находиться.
CSS-свойство visibility может принимать следующие значения:
· visibility: visible; — элемент видимый по умолчанию;
· visibility: hidden; — элемент становится невидимым, находясь при этом на своем месте. В то же время элементы-потомки невидимого элемента можно сделать видимыми, например:
p { visibility: hidden; }
p strong { visibility: visible; }
· visibility: collapse; — данное свойство применяется для табличных элементов, делая ячейки таблицы невидимыми. Если это свойство используется для остальных элементов, то оно работает аналогично с visibility: hidden;;
· visibility: inherit; — наследует это свойство от родительского элемента.
Картинки



 Название формата HSL образовано от сочетания первых букв Hue, Saturate и Lightness.
Название формата HSL образовано от сочетания первых букв Hue, Saturate и Lightness.
 Линейный градиент создается с помощью двух и более цветов, для которых задано направление.
Линейный градиент создается с помощью двух и более цветов, для которых задано направление.




 Как пишется в коде:
Как пишется в коде:

 div {
div {