Устанавливает радиус скругления уголков рамки.
Разрешается использовать одно, два, три или четыре значения, перечисляя их через пробел. Также допустимо писать два значения через косую черту (/).
В качестве значений указываются числа в любом допустимом для CSS формате. В случае применения процентов, отсчёт ведётся относительно ширины блока.
Влияние количества значений на углы
| Число значений
| Результат
|
| 1
| Радиус указывается для всех четырёх уголков.
|
| 2
| Первое значение задаёт радиус верхнего левого и нижнего правого уголков, второе значение — верхнего правого и нижнего левого уголков.
|
| 3
| Первое значение устанавливает радиус для верхнего левого уголка, второе — одновременно для верхнего правого и нижнего левого уголков, а третье — для нижнего правого уголка.
|
| 4
| По очереди устанавливает радиус для верхнего левого, верхнего правого, нижнего правого и нижнего левого уголков.
|
В случае задания двух параметров через косую черту, то первый параметр задаёт радиус по горизонтали, а второй по вертикали (эллиптические уголки). На рисунке показана разница между обычным скруглённым уголком и эллиптическим уголком.

Блочные, строчные и иные элементы через CSS
свойство "display"
Свойство display имеет много разных значений. Обычно, используются только четыре из них: none, inline и block, inline-block потому что, когда-то браузеры другие не поддерживали.
Значение none
Самое простое значение. Элемент не показывается, вообще. Как будто его и нет.
<div style="border:1px solid black">
<div style="display: none">Я - невидим!</div>
</div>
Значение block
Это CSS значение делает элемент блочным, то есть:
· блочные элементы располагаются один над другим, вертикально;
· блок стремится расшириться на всю доступную ширину;
· можно указать ширину и высоту.
Это значение display многие элементы имеют по умолчанию: контейнер <div>, заголовок <h1>, параграф <p>.
Блоки прилегают друг к другу вплотную, если у них нет margin.
Значение inline
Это CSS значение делает элемент строчными, то есть:
· элементы располагаются на той же строке, последовательно;
· ширина и высота элемента определяются по содержимому. Поменять их нельзя.
Строчные (инлайновые) элементы по умолчанию: <span>, <a>.
Значение inline-block
Это значение – означает элемент, который продолжает находиться в строке (inline), но при этом может иметь важные свойства блока.
Как и инлайн-элемент:
· Располагается в строке.
· Размер устанавливается по содержимому.
Во всём остальном – это блок, то есть:
· Элемент всегда прямоугольный.
· Работают свойства width/height.
Это значение свойства display используют, чтобы отобразить в одну строку блочные элементы, в том числе разных размеров.
Свойство vertical-align,применяемое к строчно-блочному элементу, позволяет выровнять этот элемент внутри по вертикали относительно строки.
Например:
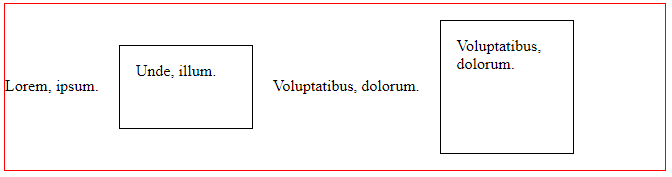
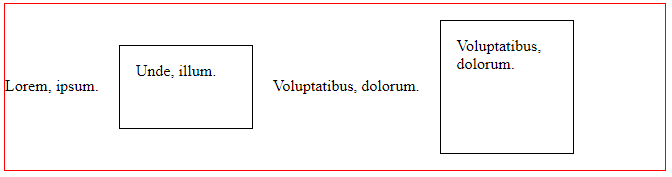
<div class="block">
<span>Lorem, ipsum.</span>
<span class="ib-1">Unde, illum.</span>
<span>Voluptatibus, dolorum.</span>
<span class="ib-2">Voluptatibus, dolorum.</span>
</div>
<style>
.ib-1,.ib-2{
border: 1px solid #000;
width: 100px;
padding: 1rem;
margin: 1rem;
vertical-align: middle;
display: inline-block;
}
.ib-1{
height: 50px;
}
.ib-2{
height: 100px;
}
.block{
border: 1px solid red;
}
</style>
Вот, что получится:

Vertical-align
| Значение
| Описание
|
| baseline
| Выравнивает базовую линию текущего элемента по базовой линии родителя. Если родительский элемент не имеет базовой линии, то за нее принимается нижняя граница элемента.
|
| bottom
| Выравнивает основание текущего элемента по нижней части элемента строки, расположенного ниже всех.
|
| middle
| Выравнивание средней точки элемента по базовой линии родителя плюс половина высоты родительского элемента.
|
| sub
| Элемент изображается как подстрочный, в виде нижнего индекса. Размер шрифта при этом не меняется.
|
| super
| Элемент изображается как надстрочный, в виде верхнего индекса. Размер шрифта остается прежним.
|
| text-bottom
| Нижняя граница элемента выравнивается по самому нижнему краю текущей строки.
|
| text-top
| Верхняя граница элемента выравнивается по самому высокому текстовому элементу текущей строки.
|
| top
| Выравнивание верхнего края элемента по верху самого высокого элемента строки.
|
| inherit
| Наследует значение родителя.
|
Важно!
Как и в случае с инлайн-элементами, пробелы между блоками появляются из-за пробелов в HTML.
Свойство "float"
Свойство float в CSS занимает особенное место. До его появления расположить два блока один слева от другого можно было лишь при помощи таблиц. Но после того, как появилось свойство float, при помощи небольших хитростей, удавалось создавать огромные сетки сайтов.
Но в его работе есть ряд особенностей.
Задаем значение float
Установка свойства float происходит следующим образом:
#element {
float: right;
}
Всего есть 4 значения для свойства float:
· left и right используются для соответствующих направлений;
· none (по умолчанию) - обеспечивает, что элемент не будет "плавать";
· inherit значение такое же, как и у родительского элемента.
Как работает float
После применения float свойства происходит следующее:
· Элемент вынимается из потока документа и сдвигается влево (для left) или вправо (для right) до того, как коснётся либо границы родителя, либо другого элемента с float.
· Если пространства по горизонтали не хватает для того, чтобы вместить элемент, то он сдвигается вниз до тех пор, пока не начнёт помещаться.
· Другие не позиционированные блочные элементы без float ведут себя так, как будто элемента с float нет, так как он убран из потока.
· Строки (inline-элементы), напротив, «знают» о float и обтекают элемент по сторонам.
Ещё детали:
· Элемент при наличии свойства float приобретает некоторые свойства блочных элементов. То есть, указав строчному элементу свойство float: left/right, для него будут работать width/height.
· Ширина float-блока определяется по содержимому.
· Вертикальные отступы margin элементов с float не сливаются с отступами соседей, в отличие от обычных блочных элементов.
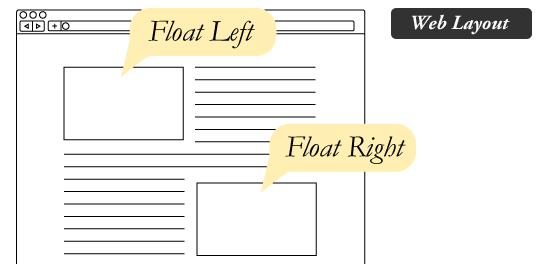
"float" – элементы с текстом
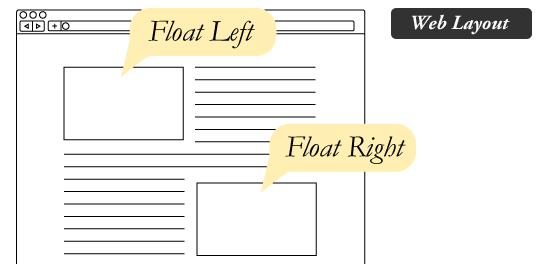
Одно из первых применений float, для которого это свойство когда-то было придумано – это вёрстка текста с картинками, отжатыми влево или вправо.
Для того чтобы понять его назначение и происхождение, можно обратиться к полиграфическому дизайну. В компоновке при печати, изображения могут располагаться на странице так, чтобы текст "обтекал" их. Обычно это так и называется: "обтекание текстом".
В вёрстке текст может учитывать изображения, то есть он будет обтекать их. Для получения такого эффекта устанавливаем элементу свойство float.

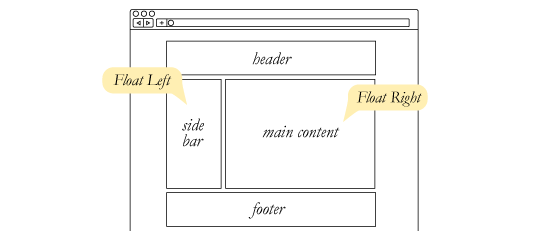
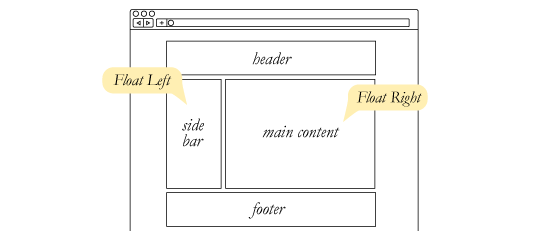
Сетки через float?
Помимо обтекания текстом элементов, float может использоваться для создания макета всего сайта.

Это свойство стали использовать как альтернативу табличной верстки, то есть раньше, для того чтобы разместить один блок рядом с другим в один ряд, использовали таблицы и их ячейки. Но табличная верстка накладывала ряд ограничений, поэтому требовалась более гибкая альтернатива.
Для вёрстки в две колонки через float можно сделать два <div>. Первому указать float:left (левая колонка), а второму – float:right (правая колонка). Чтобы они не ссорились, каждой колонке нужно дополнительно указать ширину.
Например, вот простенький код:
<div>Шапка</div>
<div class="column-left">Левая колонка</div>
<div class="column-right">Правая колонка</div>
<div class="footer">Низ</div>
<style>
.column-left {
float: left;
width: 30%;
}
.column-right {
float: left;
width: 70%;
}
.footer {
clear: both;
}
</style>