

Индивидуальные и групповые автопоилки: для животных. Схемы и конструкции...

Двойное оплодотворение у цветковых растений: Оплодотворение - это процесс слияния мужской и женской половых клеток с образованием зиготы...

Индивидуальные и групповые автопоилки: для животных. Схемы и конструкции...

Двойное оплодотворение у цветковых растений: Оплодотворение - это процесс слияния мужской и женской половых клеток с образованием зиготы...
Топ:
Характеристика АТП и сварочно-жестяницкого участка: Транспорт в настоящее время является одной из важнейших отраслей народного...
Основы обеспечения единства измерений: Обеспечение единства измерений - деятельность метрологических служб, направленная на достижение...
Генеалогическое древо Султанов Османской империи: Османские правители, вначале, будучи еще бейлербеями Анатолии, женились на дочерях византийских императоров...
Интересное:
Уполаживание и террасирование склонов: Если глубина оврага более 5 м необходимо устройство берм. Варианты использования оврагов для градостроительных целей...
Принципы управления денежными потоками: одним из методов контроля за состоянием денежной наличности является...
Что нужно делать при лейкемии: Прежде всего, необходимо выяснить, не страдаете ли вы каким-либо душевным недугом...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|
Откройте приложение Macromedia Flash
Создайте новый фильм командой Файл ► Новый
В верхней части стола создайте изображение шара.
При этом первый кадр на временной диаграмме будет помечен как ключевой (черной точкой).
Инструментом Указатель выделите шарик и сгруппируйте (объедините в одно целое) с помощью команды главного меню Изменить ► Группировать. В результате шар будет заключен в голубую выделяющую рамку:

Щелкните правой кнопкой мыши на временной диаграмме в ячейке того кадра, который будет последним кадром анимации (например, 36-й), и в контекстном меню выберите команду Вставить ключевой кадр (Insert Keyframe):
В результате промежуток между первым и последним ключевыми кадрами будет заполнен одноцветными (светло-серыми) ячейками простых кадров:
В 36-м кадре перетащите шар на новую позицию в правой части стола, удерживая нажатой клавишу <Shift>:

Щелкните левой кнопкой мыши в ячейке первого ключевого кадра. Это приведет к одновременному выполнению двух действий: изображение шарика переместится на исходную позицию и изменится формат панели инспектора свойств – на ней будут представлены параметры выбранного (первого) кадра
В панели инспектора свойств выберите в раскрывающемся списке Tween пункт Motion:

На временной диаграмме первый и последний ключевые кадры теперь соединены стрелкой на сиреневом фоне. Это говорит о том, что создание анимации успешно завершено:

Просмотрите готовый фильм, нажав сочетание клавиш <Ctrl>+<Enter>.
Выделите на монтажной линейке все кадры и скопируйте их с помощью контекстного меню. Вставьте их после 36 кадра.
Выделите кадры с 36 по 72 и с помощью контекстного меню измените их последовательность (аналогично п.3. настоящей работы Перевернуть кадры/Reverse Frames).
|
|
Просмотрите готовый фильм, нажав сочетание клавиш <Ctrl>+<Enter>.
Готовое изображение сохраните в своей папке в формате Фамилия_5_4.fla
Анимация движения «Движущийся текст»
Откройте приложение Macromedia Flash
Создайте новый фильм командой Файл ► Новый
Инструментом Текст  сделайте в нижнем левом углу надпись:
сделайте в нижнем левом углу надпись:
Щелкните правой кнопкой в ячейке первого кадра и в контекстном меню выберите команду Создать двойное движение (Create Motion Tween):
Щелкните правой кнопкой мыши на временной диаграмме в ячейке того кадра, который будет последним кадром анимации (например, 10-й), и в контекстном меню выберите команду Вставить кадр (Insert Frame):
На 10-м кадре переместите текст в новую позицию (правый край кадра).
Зеркально отразите текст по горизонтали и вертикали Modify/Transform/Flip Horizontal; Modify/Transform/Flip Vertical.
Просмотрите готовый фильм, нажав сочетание клавиш <Ctrl>+<Enter>.
Готовое изображение сохраните в своей папке в формате Фамилия_5_5.fla
Анимация трансформации форма и цвета
Создайте новый фильм командой Файл ► Новый
В левом верхнем углу первого ключевого кадра создайте произвольный объект (например, эллипс) без контура. Закрасьте его произвольным цветом.
В 30-й позиции создайте новый ключевой кадр.
Переместите в нем объект первого кадра в нижнюю часть кадра посередине, произвольно измените его форму и цвет.
Создайте 60-й ключевой кадр.
Удалите изображение объекта, унаследованного из 30-го кадра, и в правом верхнем углу создайте объект, отличающийся по форме от первых двух (например прямоугольник или многоугольник) и закрасьте его цветом, отличным от первых двух.
Создайте 90-й ключевой кадр, удалите из него изображение и скопируйте в него изображение 1-го кадра.
Выделите все кадры на монтажной линейке и в окне параметров установите Tween: Shape.
|
|

Просмотрите готовый фильм, нажав сочетание клавиш <Ctrl>+<Enter>.
Готовое изображение сохраните в своей папке в формате Фамилия_5_6.fla
Мультимедиа технологии
Занятие №6
Слои. Маскирование слоев
Откройте приложение Macromedia Flash
Создайте новый фильм.
Установите черный цвет фона:
Импортируйте в фильм растровое изображение (Пейзаж.jpg) командой Файл ► Импорт и с помощью инструмента Свободная трансформация  «подгоните» размер вставленного рисунка под размер фильма.
«подгоните» размер вставленного рисунка под размер фильма.
Щелкните правой кнопкой мыши на имени слоя, который необходимо маскировать (закрыть маской), и в контекстном меню выберите команду Вставить слой (Insert Layer) (этот новый слой впоследствии будет служить маской).
На новом слое нарисуйте «смотровое окно» (в виде окуляров бинокля). Для создания шкалы можно воспользоваться инструментом «Стирание»:

Щелкните правой кнопкой мыши на имени слоя-маски и в контекстном меню выберите пункт Маска (Mask). С этого момента новый слой становится маской.
Просмотрите готовое изображение.
Создайте для маски анимацию движения, имитируя просмотр в бинокль панорамы города. При просмотре двигайте бинокль в 2 – 3 направлениях, по 30 – 36 кадров для каждого движения.
Готовое изображение сохраните в своей папке в формате Фамилия_6_1.fla
Просмотрите готовый фильм, нажав сочетание клавиш <Ctrl>+<Enter>.
Создание символа-кнопки
Откройте приложение Macromedia Flash
Создайте на столе заготовку для будущей кнопки, например:

У инструмента Rectangle имеется модификатор, который называется Round Rectangle Radius (Радиус скругления). Он расположен в разделе модификаторов (Options) панели инструментов.
Нужно отметить, что изменить радиус скругления уже нарисованного прямоугольника невозможно. Для этого придется создать новый объект, предварительно задав необходимое значение.
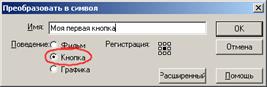
Выделите на столе заготовку кнопки и командой Преобразовать в символ создайте символ-кнопку:

где:
| Имя (Name) | имя символа, под которым он будет включен в библиотеку фильма; |
| Поведение (Behavior) | тип символа (клип, кнопка или графика); |
| Регистрация (Registration) | положение регистрационной точки символа; данное поле является интерактивным: чтобы указать положение точки, следует щелкнуть мышью на соответствующем маркере (регистрационная точка отображается черным цветом, пустые маркеры – белым). |
|
|
Войдите в режим редактирования символа, щелкнув на нём дважды. Обратите внимание на то, что кнопка во Flash представляет собой 4-кадровую анимацию:

В кадре Вверх (Up) изобразите кнопку в отжатом (нормальном) состоянии, например:
Копировать заготовку с изменением масштаба и заливки.

В кадре Над (Over) изобразите кнопку в том виде, который она будет принимать при наведении на неё указателя мыши. Например на кнопке будет появляться надпись Push!!!:

В кадре Вниз (Down) изобразите кнопку состоянии, когда на неё нажали, например, изменить заливку внутренней области:

В кадре Нажатие (Hit) С помощью заливки создайте активную область.
Активная область – это пространство, щелчок внутри которого воспринимается Flash как щелчок на кнопке:

Готовое изображение сохраните в своей папке в формате Фамилия_6_2.fla
Если результат не устраивает, внесите изменения в соответствующие ключевые кадры.
Просмотрите готовый фильм, нажав сочетание клавиш <Ctrl>+<Enter>.
|
|
|

Общие условия выбора системы дренажа: Система дренажа выбирается в зависимости от характера защищаемого...

Наброски и зарисовки растений, плодов, цветов: Освоить конструктивное построение структуры дерева через зарисовки отдельных деревьев, группы деревьев...

Своеобразие русской архитектуры: Основной материал – дерево – быстрота постройки, но недолговечность и необходимость деления...

Историки об Елизавете Петровне: Елизавета попала между двумя встречными культурными течениями, воспитывалась среди новых европейских веяний и преданий...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!