Знакомство с редактором обработки графических изображений Inkscape. Панель инструментов.
Цель:
1. Ознакомиться с элементами рабочего окна программы Inkscape.
2. Научиться создавать простейшие векторные объекты: прямоугольники, овалы, многоугольники, звезды, спирали.
3. Научиться редактировать заливку и штрих объекта.
Теоретическая часть
Графический редактор Inkscape обладает достаточным набором инструментов для создания иллюстраций и довольно удобным интерфейсом. Он представляет собой программу ориентированую на решение конкретной задачи – создание иллюстративной графики.
Иллюстративная графика – это прикладная ветвь машинной график, сравнительно недавно выделившаяся в отдельное направление наряду с графикой деловой, инженерной и научной. К области иллюстративной графики относятся в первую очередь рисунки, коллажи, рекламные объявления, заставки, постеры – всё, что принято называть художественной продукцией. Объекты иллюстративной графики отличаются от объектов других прикладных областей своей первичностью – они не могут быть построены автоматически по некоторым исходным данным, без участия художника или дизайнера.
Основные принципы работы
Перед началом работы с Inkscape нужны общие представления о возможностях этой программы. Основным понятием в любом редакторе векторной графики, является понятие объекта. Работа над любой иллюстрацией заключается в создании объектов, их редактировании и расположении в нужных местах. При этом сначала создается приблизительная форма объектов, после чего форма уточняется путем добавления, удаления и перемещения узлов контура. После создания необходимой формы задается цвет контура и выбирается заливка. В этом редакторе можно создавать как стандартные фигуры (прямоугольники, эллипсы, многоугольники, и т.д.), так и произвольные, состоящие из прямых и кривых линий.
Средства работы с текстом позволяют создавать небольшие текстовые документы, оформленные рисунками.
Применение различных эффектов помогает создать красивое изображение из простых объектов. Каждый рисунок состоит из одной или нескольких фигур, которые могут накладываться и полностью или частично закрывать друг друга.
Итак, основные приемы работы с Inkscape:
1. Создание простых геометрических фигур или произвольных кривых и ломаных, замкнутых или разомкнутых.
2. Редактирование любого объекта: изменение цвета контура и заливки, изменение формы объекта.
3. Размещение всех объектов в нужных местах, определение порядка взаимного перекрытия объектов.
4. Вставка и форматирование текста.
5. Вставка готовых картинок или ранее созданных иллюстраций в документ.
Понятие объекта в Inkscape
Любое изображение в векторном формате состоит из множества составляющих частей, которые редактируются независимо друг от друга. Главными «кирпичиками», из которых составляется изображение, являются объекты. Объектом называется элемент изображения: прямая, круг, прямоугольник, кривая, замкнутая кривая, многоугольник и другие.
Любой векторный объект Inkscape имеет ряд общих характеристик. Каждый объект состоит из некоторого количества точек или узлов, соединенных прямыми или кривыми линиями — сегментами. Координаты узлов и параметры сегментов определяют внешний вид объекта. Сегменты объекта образуют контур, который имеет свой цвет и толщину. Область внутри объекта можно закрасить или залить одним цветом, смесью цветов или узором. Эту область принято называть заливкой. У одного объекта не может быть различных заливок или соединительных линий разной толщины и цвета. Для создания сложных изображений требуется использовать множество объектов.
Важными объектами Inkscape являются плавно изогнутые кривые, с помощью которых можно построить любой произвольный контур. Они называются кривыми Безье. Математик Пьер Безье (Pierre Bezier) открыл, что произвольную кривую можно задать с помощью двух векторов, находящихся в начале и конце кривой. Это положение легло в основу описания кривых Безье в Inkscape. Кроме положения начальной и конечной точки (то есть узлов кривой), внешний вид кривой определяется кривизной, то есть ее изогнутостью между двумя узлами. Кривизна определяется двумя параметрами кривой в каждом узле, которые графически представлены с помощью отрезков, выходящих из узлов. Эти отрезки называются манипуляторами кривизны.
Inkscape — открытый редактор векторной графики, функционально схожий с Illustrator, Freehand, CorelDraw или Xara X и использующий стандарт W3C под названием Scalable Vector Graphics (SVG). В программе поддерживаются такие возможности SVG как фигуры, контуры, текст, маркеры, клоны, альфа-канал, трансформации, градиенты, текстуры и группировка. Inkscape также поддерживает метаданные Creative Commons, правку узлов, слои, сложные операции с контурами, векторизацию растровой графики, текст по контуру, завёрстанный в фигуру текст, редактирование XML-данных напрямую и многое другое. Он импортирует файлы в таких форматах как JPEG, PNG, TIFF и другие, и экспортирует файлы в формате PNG, равно как и в некоторых векторных форматах.
После запуска Inkscape экран приобретает вид изображённый на рис.1

В строке заголовка указывается название документа и название прикладной программы.
Inkscape предлагает большой набор команд для создания и редактирования изображений. Все команды разделены на группы. Каждый пункт меню отвечает за выполнение команд отдельной группы.
1. Меню «Файл» содержит команды ввода-вывода изображений.
2. Меню «Правка» содержит команды редактирования изображений (копирование, удаление, размножение и т.п.).
3. Меню «Вид» содержит команды настройки экрана.
4. Меню «Слой» содержит команды для работы со слоями изображения.
5. Меню «Объект» содержит команды Редактирования отдельных элементов изображения.
6. Меню «Контуры» содержит команды редактирования контуров элементов изображения.
7. Меню «Текст» содержит команды редактирования текста.
8. Меню «Эффекты» содержит команды для добавления различных эффектов к элементам изображения и изображению в целом.
9. Меню «Справка» предназначено для вызова встроенной справочной системы.
Под строкой меню расположена стандартная панель инструментов, необходимая для вызова часто используемых команд меню программы.
Масштабирование холста
Самый простой способ для увеличения масштаба - это нажать на клавиатуре - и + (или =). Можно сделать это и, пользуясь мышью, нажмите Ctrl + щелчок колесиком или Ctrl + щелчок правой кнопкой для увеличения изображения, Shift + щелчок колесиком или Shift + щелчок правой кнопкой чтобы уменьшить масштаб. Можно просто вращать колесико, удерживая клавишу Ctrl. А еще можно воспользоваться полем "масштаб" в нижнем правом углу окна документа, здесь можно установить точное значение масштаба в %. А еще в боковой панели инструментов есть инструмент "Масштаб" в виде значка с лупой.
А еще inkscape хранит историю изменения масштаба, которые вы выполняли в ходе работы, используйте клавиши ` или Shift+` что бы вернуться к предыдущим настройкам или последующим.
Создаём фигуры в inkscape
Щелкните мышью по инструменту "прямоугольник" в боковой панели инструментов (или нажмите клавишу F4). При активном инструменте для рисования прямоугольников вы легко можете рисовать их на холсте.

Как вы видите, у нас на картинке получились синие прямоугольники с черной рамкой, а некоторые из них вообще полупрозрачные. Если у вас получились просто белые, не расстраивайтесь, о том, как менять цвета и прозрачность, будет написано ниже. А сейчас потренируйтесь рисовать овалы и круги, звездочки и спирали.

Для каждой из этих фигур следует использовать свои инструменты и боковой панели инструментов. Где, какой инструмент в панели понятно по их значкам, но на всякий случай: "круги и эллипсы" кнопка F5, "звездочки и многоугольники" кнопка *, "спирали" - кнопка F9.
Каждая нарисованная вами фигура имеет на своем контуре ромбики - это узлы. О том, как работать с узлами inkscape можно прочитать в инструкции. Пока попробуйте перетащить их мышью и посмотрите, как будет вести себя фигура. Для более точной настройки каждой отдельной фигуры на верхней контекстной панели инструментов, есть параметры ее настройки.
Чтобы отменить последнее действие, нажмите Ctrl+Z. (Или, если вы передумали отменять и снова хотите вернуть назад, вы можете повторить отмененное действие Shift+Ctrl+Z)
Управление с клавиатуры
Одно из возможностей Inkscape, которая отличает его от большинства векторных редакторов, является возможность выполнения практически всех действий с клавиатуры без использования мыши. Нет практически ни одного действия, которого нельзя было бы сделать с помощью клавиатуры и преобразование объектов не является исключением.
Вы можете использовать стрелочки клавиатуры для перемещения объектов, кнопки < и > для изменения размера, а вращать объекты можно кнопками [ и ]. По умолчанию размером шага являются 2 пикселя. Удержание клавиши Shift увеличивает этот шаг в 10 раз. Ctrl+> и Ctrl+< увеличивает и уменьшает размер до 200% или 50% от исходного, соответственно. Вращение с нажатой клавишей Ctrl происходит на 90 градусов.
Пожалуй, наиболее полезными являются изменения размеров для точных преобразований, с помощью клавиши Alt. Например, Alt + стрелочки позволяет перемещать объект на 1 пиксель. Аналогично Alt+> и Alt+< изменяют размер объекта изменяется на одну экранную точку, а Alt+[ и Alt+] поворачивают его, таким образом, чтобы его смещение от центральной точки было на один пиксель.
Выбор нескольких объектов
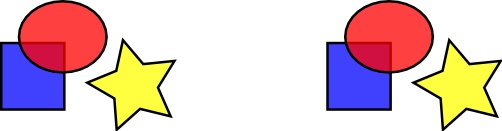
Вы можете выбрать любое количество объектов одновременно, удерживая клавишу Shift при выборе. Или, вы можете, используя вышеописанный работу инструмент выделения и трансформации создать контур вокруг объектов, которые необходимо выбрать. Попробуйте выбрать несколько фигур. Например, создайте фигуры, как на рисунке ниже, и попробуйте выбрать их все.

А теперь посмотрите, насколько удобен способ выбора с помощью рамки, например для случая, когда вам надо выбрать два эллипса, но не надо выбирать прямоугольник.

Каждый отдельный объект, который был выбран, окружается прямоугольником из пунктирной линии. Это позволяет легко увидеть, какой объект выбран, а какой нет. Например, когда мы выбирали два эллипса без прямоугольника, без подсказки было бы трудно угадать, выбраны эллипсы или нет.
Повторный щелчок мышью по выбранному объекту с нажатой клавишей Shift приводит к его исключению из выделения. Выберите все три объекта из примера на рисунке выше, а затем, используя Shift + щелчок мыши исключите оба эллипса из отбора, оставив только прямоугольник.
Нажатие Esc для снятия выделения со всех выбранных объектов. И наоборот, Ctrl+A выбирает все объекты в текущем слое (а если вы не создавали слоёв, то все объекты в документе).
Группировка объектов
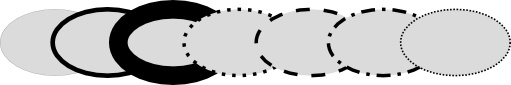
Несколько объектов могут быть объединены в группу. Группа объектов ведет себя как единый объект при перетаскивании или изменении его размера. На рисунке ниже три объекта в левой части являются независимыми, сгруппируйте их. Те же три объекта на правом рисунке сгруппированы, визуально ничего не изменилось, но вы попробуйте перетащить группу.

Для создания группы, выберите несколько объектов и нажмите Ctrl+G. Чтобы убрать объекты из группы, выберите их и нажмите Ctrl+U. Можно группировать не только несколько объектов, но и несколько групп между собой. Сами группы могут быть сгруппированы, так же, как любые другие объекты, однако, Ctrl+U позволит разгруппировать только верхний уровень группировки. Для того, чтобы разгруппировать такую конструкцию нужно будет нажать Ctrl+U несколько раз.
Разгруппировать объекты не обязательно, если вы хотите, изменить только один объект внутри группы. Просто щелкните по нему мышью, удерживая Ctrl и он будет выбран для редактирования отдельно от группы. Или удерживайте Shift+Ctrl для выделения нескольких объектов (внутри или вне каких-либо групп) для множественного выбора независимо от группировки. Попробуйте переместить или трансформировать отдельные фигуры в группе без разгруппирования, а затем отмените выделение с конкретного объекта и выберите группу, чтобы увидеть, что она по-прежнему остается сгруппированной.
Заливки и обводки
Доступ ко многим функциям inkscape реализован через диалоговые окна. Наверное самым простым способ покрасить объект в разные цвета будет открыть активировать его и выбрать цвет на палитре цветов.
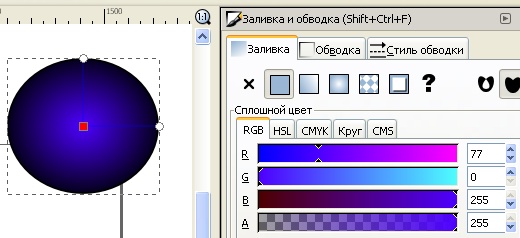
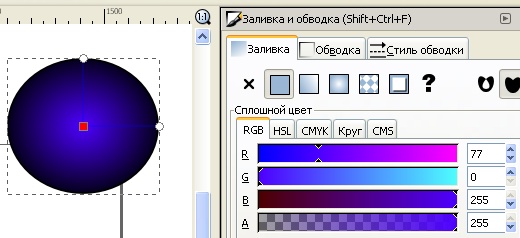
Но более мощный инструмент управления цветами объекта находится в диалоге заливки и обводки. Этот диалог доступен в верхнем пункте главного меню "Объект" или по комбинации клавиш Shift+Ctrl+F. Выберите какой-нибудь объект, например, эллипс, как на рисунке ниже, и откройте диалоговое окно заливки и обводки.

Вы увидите, что диалоговое окно имеет три вкладки: "заливка", "обводка" и "стиль обводки". Закладка "Заливка" позволяет редактировать заливку выбранных объектов. С помощью кнопок сразу под названием закладки, можно выбрать типы заливки, включая и первый пункт "нет заливки" (кнопка с крестиком), сплошной цвет заливки, а также линейные и радиальные градиенты. Для рисунка выше была активирована вторая кнопка сплошной заливки.
Ниже кнопок с видами заливки на закладке "Заливка" вы увидите варианты выбора цвета. Для каждого способа выбора цвета есть своя собственная вкладка: RGB, CMYK, HSL и "Круг". Довольно удобно выбирать цвет на закладке "Круг", где вы можете повернуть треугольник внутри круга, чтобы выбрать цвет на цветовом круге, а затем выберите оттенок этого цвета в треугольнике. Для всех цветов изменять прозрачность можно с помощью ползунка "Альфа-канала" (прозрачность). Прозрачность измеряется в % непрозрачности, т.е. 100% абсолютно непрозрачный цвет и, наоборот, 0% абсолютно прозрачный.
Всякий раз, когда вы выбираете объект, цвет в описанном выше диалоговом окне обновляется, показывая цвет текущей заливки и обводки. Если выбрано несколько объектов, диалоговое окно показывает их средний цвет. Поэкспериментируйте с этим диалоговым окном. Теперь вы можете создавать разноцветные фигуры и даже полупрозрачные.

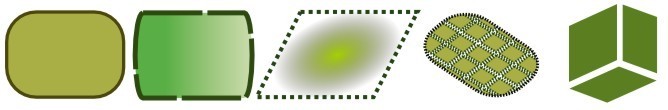
На закладке "Обводка", можно сделать обводку объекта без заливки или сделать заливку сплошного цвета и настроить ее прозрачность:

Последняя закладка в этом диалоговом окне "стиль обводки", позволяет задать ширину, тип линии обводки и другие параметры обводки объекта:

Ну, и, наконец, вместо того, чтобы заливать фигуры сплошным цветом, можно использовать градиенты для заливки или обводки:

При переходе от сплошной заливки цветом к градиенту создается настройка градиента, для идентификации которой программа присваивает настройке номер.

Только что созданная настройка градиента использует предыдущий цвет сплошной заливки фигуры, который переходит из непрозрачного цвета в прозрачный. Для управлении градиентом заливки фигуры активируйте инструмент градиент в боковом окне инструментов или нажмите Ctrl+F1. Появятся две направляющие градиента в заливке фигуры. Перемещаете направляющие (ручки) градиента и вы увидите как он изменяется. Направляющие градиента в зависимости от их длины изменяют насыщенность и форму градиента. Так изменяя длину ручек (направляющих) градиента можно из кругового градиента сделать овальный и т.д. Цвет градиента можно менять в палитре цветов inkscape или в диалоговом окне по кнопке "изменить". У градиента есть два цвета, цвет ручки и цвет центрального маркера. Если нажать на центральный маркер, то в диалоговом окне отобразится его цвет и прозрачность и их можно поменять и то же самое можно сделать для цвета ручки. Для этого надо активировать маркер любой из двух ручек градиента.
Еще один достаточно удобный способ изменить цвет объекта - это воспользоваться инструментом "Пипетка" в боковом окне инструментов или F7. Просто щелкните в то место рисунка, где уже есть нужный вам цвет и этот цвет будет присвоено заливке выбранного объекта. Щелчок пипеткой с нажатой клавишей Shift назначит выбранный цвет цвету обводки.
Практическая часть
Задание 1.
1. Загрузите программу Inkscape, используя для этого ярлык на Рабочем столе или в Главном меню.
2. Ознакомьтесь с элементами программы: Меню, Панели инструментов, Рабочая область, Рабочий лист, Панель свойств.
3. Используя строку состояния, определите расположение начала координат на Рабочем листе.
4. Используя инструменты с панели инструментов и панель свойств, создайте следующие фигуры:
a. Прямоугольники и квадраты:

b. Круги, эллипсы и дуги:

c. Звезды и многоугольники:



d. Спирали:

5. Сохраните работу.
Задание 2.
Создайте сетку, используя инструмент Линия, клонирование и команду Расставить по сетке:
Контрольные вопросы
1. Каково назначение строки меню?
2. Как выбрать инструмент?
3. Какой инструмент используется для выделения объектов?
4. С помощью какой команды можно изменить цвет заливки и цвет контура?
5. Какой инструмент используется для рисования линий?
6. Рассмотрите элементы панели свойств после выбора различных объектов.
Знакомство с редактором обработки графических изображений Inkscape. Панель инструментов.
Цель:
1. Ознакомиться с элементами рабочего окна программы Inkscape.
2. Научиться создавать простейшие векторные объекты: прямоугольники, овалы, многоугольники, звезды, спирали.
3. Научиться редактировать заливку и штрих объекта.
Теоретическая часть
Графический редактор Inkscape обладает достаточным набором инструментов для создания иллюстраций и довольно удобным интерфейсом. Он представляет собой программу ориентированую на решение конкретной задачи – создание иллюстративной графики.
Иллюстративная графика – это прикладная ветвь машинной график, сравнительно недавно выделившаяся в отдельное направление наряду с графикой деловой, инженерной и научной. К области иллюстративной графики относятся в первую очередь рисунки, коллажи, рекламные объявления, заставки, постеры – всё, что принято называть художественной продукцией. Объекты иллюстративной графики отличаются от объектов других прикладных областей своей первичностью – они не могут быть построены автоматически по некоторым исходным данным, без участия художника или дизайнера.
Основные принципы работы
Перед началом работы с Inkscape нужны общие представления о возможностях этой программы. Основным понятием в любом редакторе векторной графики, является понятие объекта. Работа над любой иллюстрацией заключается в создании объектов, их редактировании и расположении в нужных местах. При этом сначала создается приблизительная форма объектов, после чего форма уточняется путем добавления, удаления и перемещения узлов контура. После создания необходимой формы задается цвет контура и выбирается заливка. В этом редакторе можно создавать как стандартные фигуры (прямоугольники, эллипсы, многоугольники, и т.д.), так и произвольные, состоящие из прямых и кривых линий.
Средства работы с текстом позволяют создавать небольшие текстовые документы, оформленные рисунками.
Применение различных эффектов помогает создать красивое изображение из простых объектов. Каждый рисунок состоит из одной или нескольких фигур, которые могут накладываться и полностью или частично закрывать друг друга.
Итак, основные приемы работы с Inkscape:
1. Создание простых геометрических фигур или произвольных кривых и ломаных, замкнутых или разомкнутых.
2. Редактирование любого объекта: изменение цвета контура и заливки, изменение формы объекта.
3. Размещение всех объектов в нужных местах, определение порядка взаимного перекрытия объектов.
4. Вставка и форматирование текста.
5. Вставка готовых картинок или ранее созданных иллюстраций в документ.
Понятие объекта в Inkscape
Любое изображение в векторном формате состоит из множества составляющих частей, которые редактируются независимо друг от друга. Главными «кирпичиками», из которых составляется изображение, являются объекты. Объектом называется элемент изображения: прямая, круг, прямоугольник, кривая, замкнутая кривая, многоугольник и другие.
Любой векторный объект Inkscape имеет ряд общих характеристик. Каждый объект состоит из некоторого количества точек или узлов, соединенных прямыми или кривыми линиями — сегментами. Координаты узлов и параметры сегментов определяют внешний вид объекта. Сегменты объекта образуют контур, который имеет свой цвет и толщину. Область внутри объекта можно закрасить или залить одним цветом, смесью цветов или узором. Эту область принято называть заливкой. У одного объекта не может быть различных заливок или соединительных линий разной толщины и цвета. Для создания сложных изображений требуется использовать множество объектов.
Важными объектами Inkscape являются плавно изогнутые кривые, с помощью которых можно построить любой произвольный контур. Они называются кривыми Безье. Математик Пьер Безье (Pierre Bezier) открыл, что произвольную кривую можно задать с помощью двух векторов, находящихся в начале и конце кривой. Это положение легло в основу описания кривых Безье в Inkscape. Кроме положения начальной и конечной точки (то есть узлов кривой), внешний вид кривой определяется кривизной, то есть ее изогнутостью между двумя узлами. Кривизна определяется двумя параметрами кривой в каждом узле, которые графически представлены с помощью отрезков, выходящих из узлов. Эти отрезки называются манипуляторами кривизны.
Inkscape — открытый редактор векторной графики, функционально схожий с Illustrator, Freehand, CorelDraw или Xara X и использующий стандарт W3C под названием Scalable Vector Graphics (SVG). В программе поддерживаются такие возможности SVG как фигуры, контуры, текст, маркеры, клоны, альфа-канал, трансформации, градиенты, текстуры и группировка. Inkscape также поддерживает метаданные Creative Commons, правку узлов, слои, сложные операции с контурами, векторизацию растровой графики, текст по контуру, завёрстанный в фигуру текст, редактирование XML-данных напрямую и многое другое. Он импортирует файлы в таких форматах как JPEG, PNG, TIFF и другие, и экспортирует файлы в формате PNG, равно как и в некоторых векторных форматах.
После запуска Inkscape экран приобретает вид изображённый на рис.1

В строке заголовка указывается название документа и название прикладной программы.
Inkscape предлагает большой набор команд для создания и редактирования изображений. Все команды разделены на группы. Каждый пункт меню отвечает за выполнение команд отдельной группы.
1. Меню «Файл» содержит команды ввода-вывода изображений.
2. Меню «Правка» содержит команды редактирования изображений (копирование, удаление, размножение и т.п.).
3. Меню «Вид» содержит команды настройки экрана.
4. Меню «Слой» содержит команды для работы со слоями изображения.
5. Меню «Объект» содержит команды Редактирования отдельных элементов изображения.
6. Меню «Контуры» содержит команды редактирования контуров элементов изображения.
7. Меню «Текст» содержит команды редактирования текста.
8. Меню «Эффекты» содержит команды для добавления различных эффектов к элементам изображения и изображению в целом.
9. Меню «Справка» предназначено для вызова встроенной справочной системы.
Под строкой меню расположена стандартная панель инструментов, необходимая для вызова часто используемых команд меню программы.