·:link выбирает ещё не посещённые ссылки.
·:visited выбирает посещённые ссылки.
·:active выбирает активные ссылки (кнопка мыши зажата на ссылке)
Псевдокласс:focus
Псевдокласс:focus позволяет выбрать элемент, который в данный момент в фокусе. Например, текстовое поле, в которое установлен курсор, находится в фокусе.
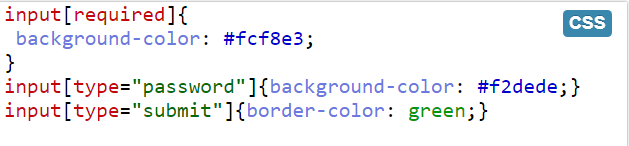
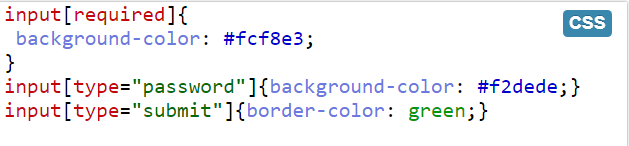
Селекторы атрибутов
Селекторы атрибутов записываются с использованием квадратных скобок: элемент[атрибут]. Примеры селекторов:
1. input[checked] {... }2. input[type="text"] {... }
Первый селектор выберет поля формы, у которых есть атрибут checked, второй селектор выберет поля формы, у которых атрибут type имеет значение text.

= = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = =
Наследуемые свойства – те которые применяются автоматически от родитея к потомкам
К наследуемым свойствам относятся в первую очередь свойства, определяющие параметры отображения текста:
font-size, font-family, font-style, font-weight, color, text-align, text-transform, text-indent, line-height, letter-spacing, word-spacing, white-space, direction ит. д.
Также к наследуемым свойствам относятся list-style, cursor, visibility, border-collapseи некоторые другие. Но они используются значительно реже.
Принудительное наследование
Для каждого свойства может быть задано значение inherit.
Оно означает, что данное свойство принимает такое же значение, как и у родительского элемента. Значение inherit может быть использовано для усиления наследуемых значений, а также в свойствах, которые обычно не наследуются.
Запись выглядит следующим образом:
p { background: inherit;}
CSS-правила, которые прописаны в style обладают наивысшим приоритетом.
Однако существует способ переопределить из подключаемых CSS-файлов даже стили, заданные в атрибуте style. Для этого нужно использовать ключевое слово!important. Оно задаёт CSS-свойству усиленный приоритет. Вот пример:
HTML:
<pstyle="color: red;" class="blue">Синийиликрасный?</p>
CSS:
.blue {color: blue!important;}
Цвет текста в этом примере будет синим.
Расчёт значения специфичности
Специфичность селектора разбивается на 4 группы — a, b, c, d:
· если стиль встроенный, т.е. определен как style="...", то а=1, иначе a=0;
· значение b равно количеству идентификаторов (тех, которые начинаются с #) в селекторе;
· значение c равно количеству классов, псевдоклассов и селекторов атрибутов;
· значение d равно количеству селекторов типов элементов и псевдо-элементов.
После этого полученное значение приводится к числу (обычно в десятичной системе счисления). Селектор, обладающий большим значением специфичности, обладает и большим приоритетом.
A = 1, только в том случае если это инлайновый стиль.
В остальных случаях:
Справа налево. Тег, класс, айдишник.

Перекрестное наследование
При создании стилей для сходных по внешнему виду или функциональности элементов, которые могут использоваться на странице неоднократно, очень удобно пользоваться перекрёстным наследованием.
Приём этот заключается в следующем:
1. создается базовый стиль для таких элементов;
2. определяются вспомогательные стили, которые применяются к элементам по мере надобности;
3. элемент наследует базовый стиль и один или несколько вспомогательных.
Пример:
На странице используются кнопки разного назначения: для отправки форм, для сброса информации в полях формы, как элементы навигации и т.д.
Можно вынести общее оформление (размеры, отступы и т.д.) для всех кнопок в отдельное CSS-правило для класса, например,.button.
А затем создать дополнительные CSS-правила, в которых будут определены только различающиеся свойства этих кнопок, например, цвет фона. Для этих правил можно использовать такие названия классов:.button-send,.button-clear,.button-navigation.
Каждая кнопка в HTML-коде будет иметь два класса: общий и дополнительный.
<a class="button button-send">Отправить</a>
= = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = =
ОФОРМЛЕНИЕ ТЕКСТА
При оформлении текста с помощью css чаще всего используют тег <span>. Он обозначает «просто текстовый блок». То есть особенного собственного смысла он не имеет. Также этот тег никак не изменяет отображение текста.
Однако, дополнительный смысл данному тегу добавляют с помощью классов. Например:
<span class="error"></span><span class="ok"></span>
А уже для класса с помощью css задают стили и тем самым изменяют оформление.
Cвойство font-size задает размер шрифта.
Размер шрифта лучше всего задавать в em — относительной единице измерения. 1em обычно равен длине буквы M в данном шрифте.
Другие единицы измерения для задания размеров шрифта:
· Пиксели: 20px
· Пункты: 15pt
· Проценты: 80%
Пиксели и пункты — это абсолютные единицы измерения, а проценты — относительные.
Полужирность текста можно задавать с помощью свойства font-weight, которое имеет два основных значения:
1. normal — обычное начертание;
2. bold — полужирное начертание.
Начертание текста можно задавать с помощью свойства font-style. Его основные значения:
1. normal — обычное начертание;
2. italic — курсивное начертание.
Задать семейство шрифта можно с помощью свойства font-family. Можно задавать конкретное название шрифта: "Times New Roman". А можно задавать желаемый тип шрифта, например:
· serif — шрифт с засечками;
· sans-serif — шрифт без засечек.
Есть и другие типы, но они используются реже.
Обычно в качестве значения свойства задают список шрифтов, перечисляя их через запятую. В начале списка располагают самый редкий шрифт, затем похожий, но более распространенный, а в самом конце списка — желаемый тип шрифта. Пример:
body { font-family: "PT Sans", "Arial", serif;}
Браузер проходит по списку слева направо и использует первый найденный в системе шрифт. При использовании веб-шрифтов не забывайте указывать так называемые «фоллбэчные» шрифты — стандартные шрифты, которые будут отображаться, если веб-шрифт либо недоступен, либо не поддерживается старым браузером пользователя. Для этого нужно всего лишь перечислить их через запятую после нестандартного шрифта:
font-family: "PT Sans", "Arial", sans-serif;
https://fontstorage.com/blog/about-font-face-part-one/
https://fontstorage.com/blog/about-font-face-part-two/
Цвет текста задаётся с помощью свойства color. Значение цвета можно задавать разными способами:
· Шестнадцатеричным кодом, например #FF9900.
· Ключевым словом: red.
· В RGB-формате: rgb(255, 255, 0).
Дополнительное оформление текста можно задать с помощью свойства text-decoration. Его значения:
1. underline — подчеркивание;
2. line-through — зачеркивание;
3. overline — черта сверху;
4. none — убирает вышеперечисленные эффекты.
К тексту можно одновременно применить несколько эффектов, если перечислить значения через пробел.
С помощью css можно управлять даже регистром символов: делать буквы строчными или прописными. Делается это с помощью свойства text-transform. Его значения:
1. lowercase — все строчные;
2. uppercase — все прописные;
3. capitalize — каждое слово начинается с прописной;
4. none — отменяет изменение регистра.
браузер игнорирует множественные пробелы и переносы строк в HTML-коде. Изменить это поведение можно с помощью тега <pre>.
Однако, с помощью CSS управлять пробелами и переносами можно более гибко. За это отвечает свойство white-space, значения которого:
· nowrap — отображает весь текст одной строкой без переносов;
· pre — сохраняет пробелы и переносы как в исходном коде аналогично тегу <pre>;
· pre-wrap — работает как значение pre, но добавляет автоматические переносы, если текст не помещается в контейнер;
· normal — режим по умолчанию.
Выравнивание текста по горизонтали задается с пом ощью свойства text-align. Его вы уже использовали в курсе про таблицы. Значения свойства:
1. left — выравнивание по левому краю;
2. right — по правому краю;
3. center — по центру;
4. justify — по ширине.
Выравниванием текста по вертикали можно управлять с помощью свойства vertical-align. Его действие хорошо заметно в ячейках таблицы. Внутри текстовой строки «работа» этого свойства заметна, если в ней есть фрагменты разного размера.
У данного свойства много значений, но самые часто используемые:
1. top — выравнивание по верхнему краю строки;
2. middle — по середине;
3. bottom — по нижнему краю;
4. baseline — по базовой линии (значение по умолчанию).
Высотой строки или, правильнее, межстрочным интервалом можно управлять с помощью свойства line-height. Значение этого свойства можно задавать следующими способами:
1. Множителем, например 1.5, 2.
2. В процентах: 150%.
3. С помощью любых других единиц измерения CSS: 12px, 2em.
4. Ключевым словом normal, которое задает автоматический расчет высоты строки.
Предпочтительнее задавать межстрочный интервал либо множителем, либо в относительных единицах измерения.
= = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = =
ФОН
Цвет фона можно задать с помощью CSS-свойства background-color.
Фоновое изображение можно задать с помощью CSS-свойства background-image. Делается это так:
selector {background-image: url("адрес-картинки");}
Элементу можно одновременно задавать и цвет фона, и фоновую картинку. В этом случае картинка будет отображаться поверх фонового цвета.
По умолчанию фоновое изображение повторяется. Это хорошо заметно, когда оно меньше блока. Управлять этим поведением можно с помощью CSS-свойства background-repeat. У свойства 4 значения:
· repeat — повторять во всех направлениях. Это значение по умолчанию.
· repeat-x — повторять только по горизонтали.
· repeat-y — повторять только по вертикали.
· no-repeat — не повторять.
Cвойство background-position управляет расположением фонового изображения. Значение свойства состоит из двух частей, разделенных пробелом: x y.
x задаёт расположение по горизонтали, а y по вертикали.
В качестве значения x можно использовать ключевые слова left, center, right, значения в процентах и в пикселях.
В качестве значения y можно использовать ключевые слова top, center, bottom, значения в процентах и в пикселях.
Примеры использования свойства:
background-position: 50% 50%;
background-position: right bottom;
background-position: 50px 100px;
background-position: 0 100%;
background-position: left bottom;
Таксработаютпримеры:
1. картинка будет по центру;
2. правый нижний угол;
3. отступ 50px от левого края и 100px от верхнего;
4. левый нижний угол;
5. левый нижний угол.
Когда фоновое изображение больше блока, то оно обрезается. Управлять тем, какую часть изображения будет видно, также можно с помощью свойства background-position.
Иногда для этого удобно использовать относительные значения (проценты), а иногда абсолютные (пиксели).
Кстати, можно использовать не только положительные, но и отрицательные значения. А также комбинировать пиксели и проценты.
ОНО ВСЕ ТАК ЖЕ БУДЕТ ДВИГАТЬСЯ. УКАЗАТЬ В КАЧЕСТВЕ ИКСА 100% - ЗНАЧИТ БУДЕТ ВИДЕН ПРАВЫЙ КРАЙ ИЗОБРАЖЕНИЯ; ИГРЕК 100% - ЗНАЧИТ БУДЕТ НИЗ ИЗОБРАЖЕНИЯ. И ТД
Обычно фоновое изображение прокручивается вместе с содержимым блока. Это хорошо видно в мини-браузере. Прокрутите окно вниз и увидите, что фон поднимется наверх.
С помощью свойства background-attachment можно зафиксировать фон на месте и он не будет перемещаться при прокручивании.
Значение свойства:
· scroll — фон прокручивается вместе с содержимым. Это значение по умолчанию.
· fixed — фон не прокручивается, зафиксирован на одном месте.
Также задать фон можно с помощью сокращенного свойства background, в котором через пробел перечисляются его компоненты:
background: [bc] [bi] [br] [bp] [ba];/* Обозначения:[bc] — background-color[bi] — background-image[br] — background-repeat[bp] — background-position[ba] — background-attachment*/
Спрайт — это одно большое изображение, в котором содержится много маленьких, как бы карта изображений. Вот живой пример (эта же картинка выведена на тёмном фоне внизу мини-браузера), который мы будем использовать в задании.
Спрайты используются, чтобы снизить количество запросов на сервер. Каждая маленькая картинка — это отдельный запрос, а чем меньше запросов, тем лучше. Поэтому маленькие картинки «склеивают» в одну большую.
Части спрайта отображают в элементах с небольшими размерами. Такому элементу задают картинку-спрайт в качестве фона и смещают её таким образом, чтобы была видна нужная её часть.
В спрайты обычно объединяют иконки и различные мелкие декоративные изображения. Кстати, есть сервисы для быстрого создания спрайтов и генерации CSS-кода для них, например, SpritePad.
Короче типа одно большое изображение для экономии, на котором более мелкие – это встрачающиеся у меня изображения. И при запросе, я просто буду показывать нужную часть этого большого хоста в качестве нужного изображения
= = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = =
БЛОЧНАЯ МОДЛЬ ДОКУМЕНТА
Блочные элементы можно представлять как прямоугольные области на странице. Они имеют следующие особенности:
1. До и после блочного элемента существует перенос строки.
2. Блочным элементам можно задавать ширину, высоту, внутренние и внешние отступы.
3. Занимают всё доступное пространство по горизонтали.
К блочным элементам относятся такие теги как: <p>, <h1>, <h2>, <ul> и так далее.
Еще один важный блочный тег — это тег <div>, который обозначает просто «блок» или «прямоугольный контейнер». Этот тег чаще всего используется для создания сеток.
Строчные элементы располагаются друг за другом в одной строке, при необходимости строка переносится. Особенности строчных элементов:
1. До и после строчного элемента отсутствуют переносы строки.
2. Ширина и высота строчного элемента зависит только от его содержания, задать размеры с помощью CSS нельзя.
3. Можно задавать только горизонтальные отступы.
К строчным элементам относятся такие теги как: <a>, <strong>, <em>, <span> и так далее.
Строчные элементы предназначены для оформления текста на уровне небольших фраз и отдельных слов. Блочные же элементы предназначены для разметки крупных блоков текста (заголовки, абзацы, списки) и создания сетки.
- - - - - - - - - - - - -
Ширина и высота элементов задаются с помощью свойств width и height соответственно.
По умолчанию блочные элементы занимают всю доступную ширину, которая равна ширине родительского контейнера или окна браузера.
Высота по умолчанию блочных элементов зависит от их содержимого. Если задать блочному элементу ширину и высоту так, что содержимое элемента не будет в него помещаться, то оно как бы «выпадет» из него.
Строчные элементы не реагируют на задание ширины и высоты в CSS.
Свойство padding задает внутренние отступы элемента — отступы от внешней границы элемента до его содержания. Эти отступы еще иногда называют полями.
(т.е. вот есть блок, со своими границами, так вот paddingэто отступы от этой границы ВНУТРЬ. Это будет дистанция, которую будет держать элемент до своего содержния)
Существует несколько способов записи свойства padding.
padding: 10px;padding: 5px 10px;padding: 5px 10px 15px;padding: 5px 10px 15px 20px;
1. Одинаковые отступы со всех сторон.
2. Отступы сверху и снизу 5px, справа и слева 10px.
3. Отступ сверху 5px, слева и справа 10px, снизу 15px.
4. Разные отступы со всех сторон, в порядке верхний, правый, нижний, левый.
Также можно задавать отступы для разных сторон с помощью свойств padding-left, padding-right, padding-top, padding-bottom.
Свойство margin задает внешние отступы элемента — отступы от внешней границы элемента до границ родительского элемента или до соседних элементов.
(А это дистанция, которую блок будет держать относительно другого контента на странице. Т.е. ближе чем на это расстояние ни один элемент к этому блоку на странице не приблизится)
Способы записи свойства margin аналогичны свойству padding.
margin: 10px;margin: 5px 10px;margin: 5px 10px 15px;margin: 5px 10px 15px 20px;
1. Одинаковые отступы со всех сторон.
2. Сверху и снизу 5px, справа и слева 10px.
3. Сверху 5px, слева и справа 10px, снизу 15px.
4. Верхний, правый, нижний, левый отступы соответственно.
Можно задавать отступы для разных сторон с помощью свойств margin-left, margin-right, margin-top, margin-bottom.
Рамка задаётся с помощью свойства border, которое состоит из трёх компонентов:
1. ширина рамки;
2. стиль рамки;
3. цвет.
Например:
selector{
border: 5px solid red;
}
Это правило задаёт красную сплошную рамку толщиной 5px.
Задавать рамку можно одним свойством border, а можно и с помощью отдельных свойств border-width, border-style, border-color. Например:
selector{
border-width: 5px;
border-style: solid;
border-color: red;
}
Это правило задаёт такую же рамку, как и в примере выше.
Несколько самых распространенных стилей рамок:
· solid — сплошная;
· dashed — пунктирная;
· dotted — точками.
Рамку можно задавать и строчным, и блочным элементам.
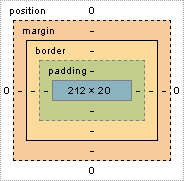
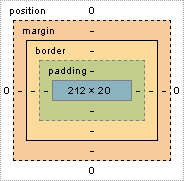
ИТОГО Область, занимаемая блочным элементом, складывается из его ширины и высоты содержания, внутренних и внешних отступов, ширины рамок

CSS-свойство width задаёт не общую ширину блока, а только ширину содержания. Общая ширина блока затем складывается из трёх компонентов: ширины содержания, внутренних отступов и ширины рамок слева и справа.
Первый вариант. Вариант по умолчанию, когда ширина не задается, соответствует значению width:auto;. В этом случае блок занимает всю ширину родительского блока. Если у блока есть внутренние отступы или рамки, то его ширина содержания автоматически уменьшается, а общая ширина остается равной ширине родителя.
Второй вариант. Когда ширина блока задана явно, например, width:100%;. В этом случае ширина содержания блока равна ширине родительского блока. Если блоку добавить внутренние отступы и рамки, то его общая ширина становится больше ширины родителя.
«Схлопывание» внешних отступов
Вертикальный отступ между двумя соседними элементами равен максимальному отступу между ними. Если отступ одного элемента равен 20px, а второго 40px, то отступ между ними будет 40px.
Этот эффект называется эффектом «схлопывания» внешних отступов или «схлопывания» маргинов.
Горизонтальные отступы между элементами просто складываются. Например, горизонтальный отступ между двумя элементами с отступами 30px будет равен 60px.
«Выпадание» внешних отступов
«Выпадание» — это еще один эффект, связанный с вертикальными внешними отступами. Если внутри родительского блока расположить блок и задать ему отступ сверху, то внутренний блок прижмется к верхнему краю родительского, а у родительского элемента появится отступ сверху. Т.е. верхний отступ внутреннего элемента «выпадает» из родительского элемента.
Если у родительского элемента тоже был задан внешний отступ, то выберется максимальный отступ между собственным и «выпавшим».
Чтобы избавиться от эффекта выпадания, можно задать родительскому элементу внутренний отступ (паддинг) сверху или добавить рамку сверху.
Внешние и внутренние отступы всегда складываются.
(если блоку внутри родительского задать марджин, то он применится к родительскому блоку, а внутренний приклится верху родительского. Решается проблема заданием паддинга родителю.)