4.1. Применение и оформление таблиц в html-документах.
Таблицы в html-документах занимают особое положение. Табличные средства позволяют применить самые разнообразные приемы упорядочения информации на страицах сайтов: разбивать экран на нужное число визуальных фрагментов как по ширине страницы, так и по вертикали. В таб- лицах удобно формировать ячейки определенных размеров и оформлять содержимое ячеек, вставляя в них текст и рисунки, с подписями и без них, использовать таблицы для ссылок на другие страницы и т.п..
Богатые средства работы с таблицами очень широко применяются для оформления сайтов, создаваемых на их основе. Удобство работы с таблицами состоит в простоте замены содержимого ячеек таблиц, переформирования таблиц в целом путем изменения числа строк и столбцов таблиц и их оформления.
Содержимое таблицы размещают внутри парного тега <table>. Действие атрибутов этого тега распространяется на все злементы таблицы: строки, столбцы, ячейки. Если таблица имеет общий заголовок, то после тега <table> вводят парный тег <caption>, помещая в него текст заголовка. Атрибут align для заголовка может иметь значения top или bottom (над или под таблицей). Атрибут border задает рамку как для всей таблицы, так и для всех ее ячеек. Он определяет толщину рамки, а атрибут bordercolor – цвет рамки.
Атрибуты background и bgcolor – задают соответственно фоновый рисунок для всей таблицы. Очень практичны атрибуты cellpadding и cellspacing. Первый – определяет зазор между содержимым ячеек таблицы и рамкой, второй – между ячейками. Также востребованы атрибуты тега <table>, определяющие свободное пространство слева и справа, а также сверху и снизу от таблицы в пикселах – hspace и vspase. Ширина таблицы задается атрибутом width в пикселах либо в % от ширины окна.
Для обозначегия структурных элементов таблицы, строк и столбцов, используют парные теги <tr> и <col>. Если таблица состоит из множества вложенных таблиц, как это обычно бывает при создании веб-страниц, то для их заголовков применяют парный тег <th>.
Обычно в html-документе таблицу создают в виде набора строк, состоящих из ячеек, представленных парными тегами <td>. Атрибуты
align (выравнивание по горизонтали), width (ширина ячейки), bgcolor (цвет фона в ячейке) могут задаваться как на уровне строки, так и на уровне отдельных ячеек.
В общем случае формат таблицы имеет следующий вид.
<table>…(атрибуты таблицы)>
<tr>…(атрибуты строки 1)>
<td>…(атрибуты ячейки 1) (содержимое ячейки 1) </td>
………………………………………………………………..
<td>…(атрибуты ячейки N) (содержимое ячейки 1) </td>
</tr>
<tr>…(атрибуты строки 2)>
<td>…(атрибуты ячейки 1) (содержимое ячейки 1) </td>
………………………………………………………………..
<td>…(атрибуты строки N)>) (содержимое ячейки 1) </td>
</tr>
………………………………………………………………..
<tr>…(атрибуты строки K)>
<td>…(атрибуты ячейки 1) (содержимое ячейки 1) </td>
………………………………………………………………..
<td>…(атрибуты ячейки N) (содержимое ячейки 1) </td>
</tr>
</table>
Аналогичным образом можно создать в html-документе таблицу на основе столбцов <col>, то есть, когда она представлена как последовательность столбцов, ячейками которых являются элементы строк. Для тега col> действуют те же атрибуты, что и для тега <table>, то есть ширина столбца, цвет фона, способ горизонтального выравнивания в ячейках. Кроме того для него применяют атрибут valign (вертикальное выравнивание содержимого ячеек в столбце), который может иметь значение middle (посередине) и top (сверху) и атрибут ID, которому присваивается имя ссылки.
Для упрощения создания таблиц, в которых ее элементы логически связаны, применяют парный тег <Tbody> для создания логически связанных групп строк и парный тег <Colgroup> для формирования строк таблицы. Атрибуты, действующие для указанных тегов, те же, что и для тегов столбцов и тегов строк соответственно, но в дополнение, тег Colgroup имеет атрибут <Span>, где устанавливается количество столбцов в группе. Весьма полезен атрибут Colspan, задающий количество ячеек, объединяемых по горизонтали, и Rowspan, задающий количество ячеек, объединяемых по вертикали.
4.2. Практические задания по теме: задания 1…9.
*Для корректной работы html-документов, подготовленных по данной теме, папка Praktika должна находиться в корневом каталоге диска D.
Задание 4-1.
1). Открыть файл bmt4.txt. Ознакомиться с его содержимым, предназначенным для создания таблицы, которая состоит из одной строки и 4-х столбцов (ячеек). Размеры ячеек: 150 х 75 с толщиной рамки 1px (border= “1”). Размер таблицы 650 х 75 с толщиной рамки 2px. Фон – розовый. Сохранить документ как файл bmt4-1.html и просмотреть в браузере.
Задание 4-2.
1). Изменить фон, удалив его из тега <body> и введя новый фон как атрибут стиля документа в его заголовочную часть из файла oboi1.gif, хранящегося по адресу D:/Praktika/Prakt2/Ris_mio. Сохранить документ как файл bmt4-2.html и просмотреть в браузере.
(body {background-image:url("D:/Praktika/Prakt2/Ris_mio/oboi1.gif");})
2). Добавить в ячейки таблицы текст:
| контакты
| доставка
| описание
| заказ
|
(это разделы меню будущего сайта).
Сохранить результат и просмотреть в браузере.
Задание 4-3.
1). Ввести в заголовочную часть документа стиль: body,td,th {font-family: Calibri; font-size:18px; font-weight:bold;color:#003399; }. Сохранить документ как файл bmt4-3.html и просмотреть в браузере.
2). Дополнить стиль таблицы вводом отступов margin-right:50px и margin-top:150px. Сохранить результат и просмотреть в браузере.
Задание 4-4.
1). Заменить текст в 1-й (слева) ячейке таблицы (меню) вставкой рисунка из файла Praktika/Menu/vibor1.png. Сохранить документ как файл bmt4-4.html и просмотреть в браузере.
2). Выполнить аналогичную замену для остальных ячеек таблицы, соответственно, vibor2.png, vibor3.png, vibor4.png из той же папки. Сохранить результат и просмотреть в браузере.
Задание 4-5.
1). Ознакомиться в блокноте с содержимым дополнительных веб-страниц: Praktika\ Kont1.html, Praktika\ Dost2.html, Praktika\ Opis3.html, Praktika\ Zakaz4.htm.
(Веб-страницы в порядке следования цифр содержат информацию: о фирме-поставщике (производителе) медицинской техники, об условиях ее приобретения и доставки, о назначении и технических характеристиках приборов, о порядке оформления заказа.)
В заголовочной части всех html-документов определены единые стили h1 и h2 – для подзаголовков и единые стили – tip1, tip2 для абзацев (блоков текста).
Фрагмент p#tip1,p#tip2{font-family:colibri; font-style:bolder; font-size: 14pt; text-dent:2em;} определяет общие параметры стилей tip1, tip2.
Фрагменты p#tip1{color:darkviolet;}и p#tip2{color:blue;}#tip1,p#tip2 – определяют их индивидуальные параметры. В данном случае при вызове стилей tip1 и tip2 для конкретных абзацев их оформление будет одинаковым за исключением цвета.
Вызов нужного стиля для каждого абзаца осуществляется как обычно. Например, в документе Dost2.html он имеет вид:
<p id="tip2" >. Заказ медтехники - через наш сайт или по телефону, указанному на главной странице сайта.<br/> По телефону Вы можете уточнить параметры конкретных изделий дополнительно к выставленным на сайте и самые<br/> новые сведения о предстоящих закупках и поставках.</p>
2). Вставить в строки документа bmt4-4.html (меню) ссылки на веб страницы Kont1.html, Dost2.html, Opis3.html, Zakaz4.htm сверху вниз в порядке следования. Сохранить документ как файл bmt5-1.html.
(Пример записи гиперссылок:
<td width="150" height="75" border="1" align="center"><a href="D: /Praktika /Kont1.html"><img src="D:/Praktika/Menu/vibor1.png"> </td>).
3). Проверить в браузере работу гиперссылок из меню веб-страницы bmt4-5.html.
(Щелчок мыши по соответствующему пункту меню (ячейке таблицы) должен приводить к отображению связанной с ним дополнительной веб-страницы).
Задание 4-6.
1). В том же документе заменить определение стиля в теге <head> для тела документа на стиль: <!-- body {margin-right:0px;} h4{color: #000000;} -->. Сохранить документ как файл bmt4-6.html и просмотреть в браузере.
2). В том же документе заменить фон, исключив его из тега <head> и вставив непосредственно в тег <body> розовый цвет (bgcolor=”pink”). Сохранить документ и просмотреть в браузере.
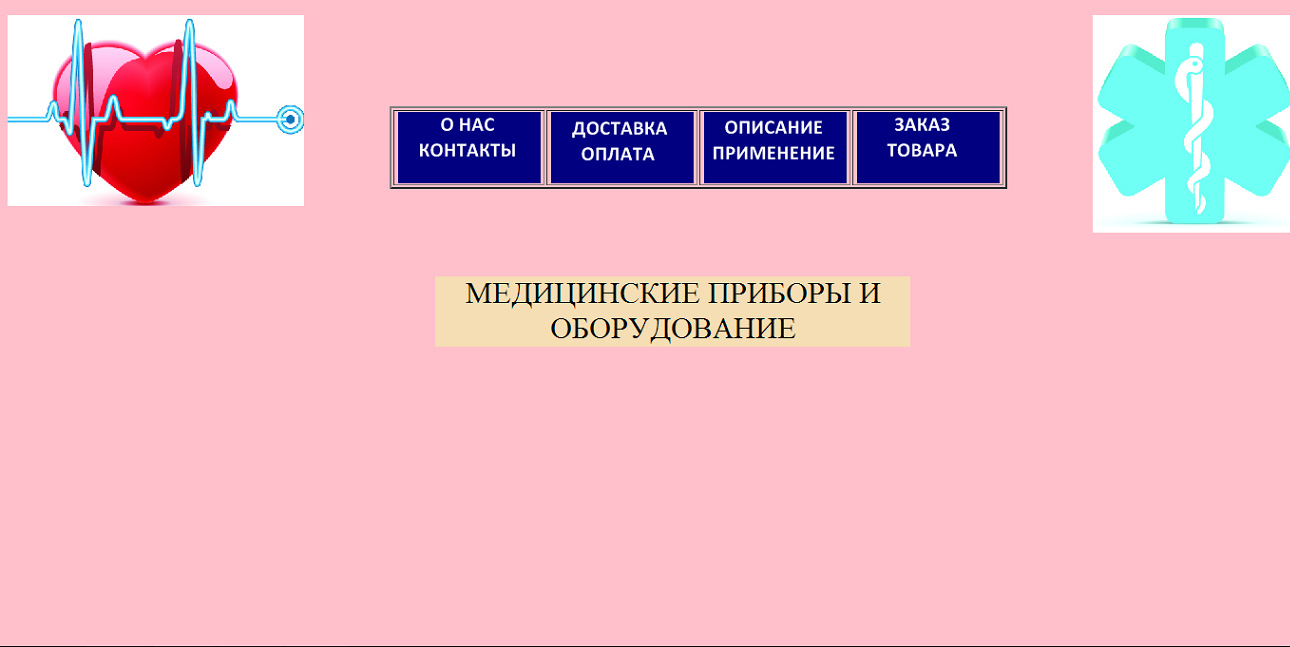
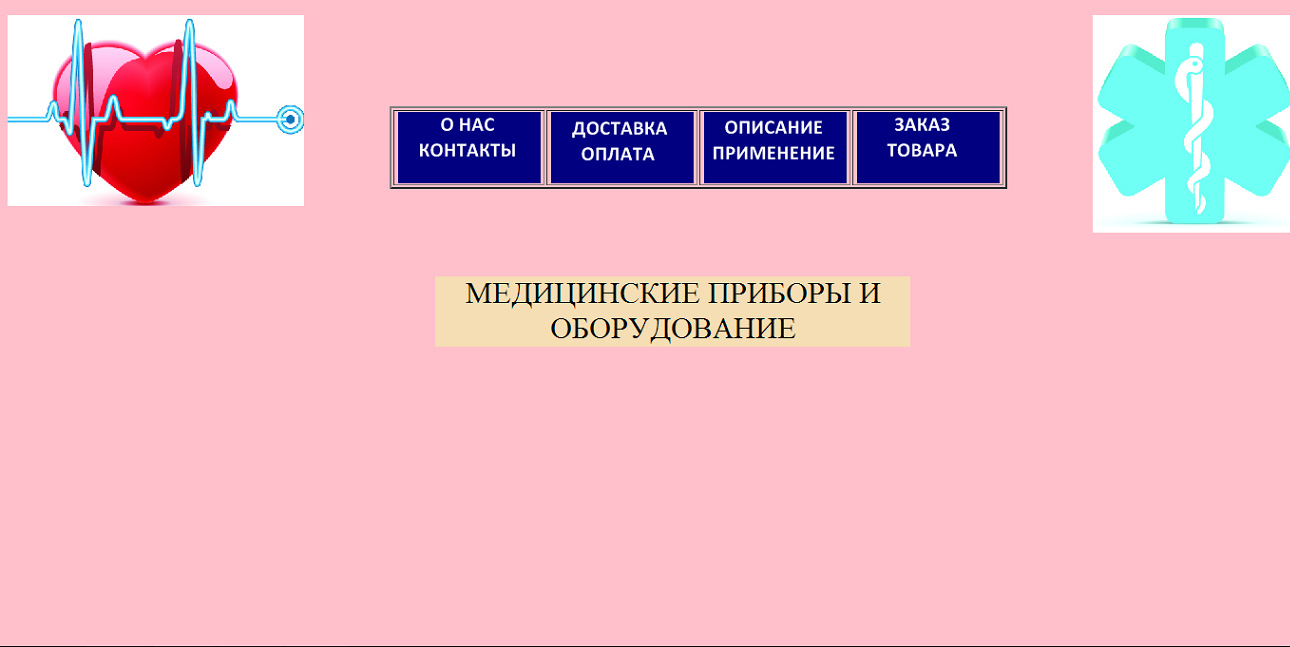
3). Поместить на веб-страницу bmt4-6.html два рисунка над меню: рисунок Praktika/logotip.png с выравниванием слева и рисунок Praktika/ znak.png с выравниванием справа. Сохранить результат и просмотреть в браузере.
(<p> <img style src="D:/Praktika/logotip.png" border=0 align="left"> <img src="D:/Praktika/znak.png" border=0 align="right" style> <br>)
4). Под меню разместить текст (название тематики сайта): МЕДИЦИНСКИЕ ПРИБОРЫ И ОБОРУДОВАНИЕ, оформив его как отдельный абзац с внутренним стилем:
<p style=" margin-left:450px; width:500px; font-size:24pt; background-color:wheat; color:black; border:0px; text-align:center"> </p >. Сохранить результат и просмотреть в браузере.
(Обрамление текста: без рамки (border), цвет обрамления пшеничный (wheat), цвет шрифта – черный (black)).
Задание 4-7.
1). Вставить в документ заготовку еще одной таблицы из 4-х строк с заголовками: «Кардиографы», «Энцефалографы», «Спирографы», «Реографы»; в заголовочную часть документа для таблиц ввести следующий стиль: td,th {font-family:Calibri; font-size:18px; font-weight:bold; color:#003399; background-color:#ECE9D8;}.
Сохранить документ как файл bmt4-7.html и просмотреть в браузере.
2). Добавить к каждой заголовочной строке новой таблицы еще по одной строке, состоящей из 4-х ячеек (столбцов) с рисунками приборов соответствующей группы. Сохранить результат и просмотреть в браузере.
(Praktika\ kard1.png, kard2.png, kard3.png, kard4.png; Praktika\ encef1.png, encef2.png, encef3.png, encef4.png; Praktika\ spiro1.png, spiro2.png, spiro3.png, spiro4.png; Praktika\ reogr1.png, reogr2.png, reogr3.png, reogr4.png)
3). Дополнить рисунки надписями, для чего ввести в таблицу после вставки рисунков дополнительные строки с наименованиями приборов:
Электрокардиограф ЭК1Т-04, Электрокардиограф ЭКТ3Т-01, Кардиоанализатор "Диамант-К” Электрокардиограф "Анкар-131"; Энцефалограф "Нейроскоп-400", Нейровизор-24, Эхоэнцефалоскоп ЭЭС-12, Нейровизор БММ; Спироанализатор "Диамант-С", Спирограф 21/01"Р-Д", Спирометр ССП, Спирометр Спирос-100; Реограф"Диамант-Р", Реограф"Рео-Спектр-2", Реограф"РГПА-6/12", Реограф "Мицар-Рео".
Сохранить результат и просмотреть в браузере.
Задание 4-8.
1). Заключить наименования групп приборов в голубые рамки толщиной 1 px, задав в них фон цвета wheat. Сохранить документ как файл bmt4-8.html и просмотреть в браузере.
2). Выровнять надписи к рисункам, применив к строкам таблицы параметр <tr valign="bottom">. Сохранить результат и просмотреть в браузере.

Рис. 4.1. Веб-страница документа bmt4-6.html.
Задание 4-9.
1). Переместить заголовки разделов (групп приборов) из положения в строке рисунка в положение над ней, установив новый стиль для заголовочных строк по примеру:
<tr align="right"> <th style="weight:30px; background-color:wheat; border:1px solid blue"> КАРДИОГРАФЫ </th></tr> <tr valign="bottom">
<td style width="305"><p align="center"> <a img src="D:/Praktika/Kard1.png" width="240" border="0" /></a></p> <h4 align="center">Электрокардиограф ЭК1Т-04</h4></td>…
Сохранить документ как файл bmt4-9.html и просмотреть в браузере.