Текстовое поле в одну строку Text. Служит для ввода данных пользователя. Синтаксис элемента текстового поля показан ниже:
Первый атрибут TYPE имеет значение “TEXT”, т.е. браузер получит инструкцию вставить текстовое поле, в которое пользователь будет вводить входные данные. Второй атрибут NAME имеет значение “name” т.е. имя элемента текстового поля, этот атрибут обязателен, в данной переменной name будут храниться данные введенные пользователем.
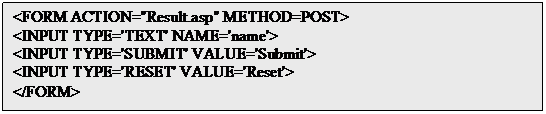
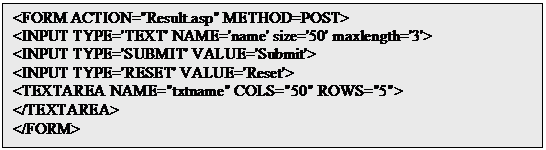
Добавим элемент текстового поля внутрь элемента FORM в файл pr_5_2.asp и сохраним изменения в файле pr_5_3.asp, листинг pr_5_3.asp продемонстрирован ниже:
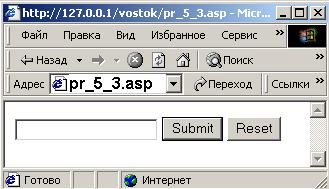
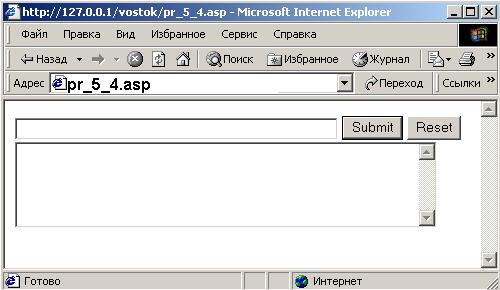
получившийся пример показан на рис. 5.3.
Рис. 5.3. Окно браузера содержащее текстовое поле и кнопки
Текстовое поле может содержать несколько дополнительных атрибутов, например:
MAXLENGTH – ограничение вводимых символов (MAXLENGTH=”3”, можно ввести только три символа);
SIZE – размер самого поля (SIZE=”50”, размер поля будет составлять 50 символов).
Многострочное текстовое поле Textarea. Многострочное текстовое поле предназначено для вводе текста, состоящего из одного или нескольких абзацев. В отличие от остальных элементов ввода, обозначаемых тегом <INPUT>, многострочное текстовое поле обозначается тегом <TEXAREA>, который устанавливается в паре с конечным тегом. Пример:
Многострочное текстовое поле имеет несколько дополнительных атрибутов:
COLS – задает количество столбцов по вертикали (COLS=”50”, браузер создаст поле размером 50 столбцов);
ROWS – задает количество строк по горизонтали (ROWS=”50”, браузер создаст поле размером 50 строк).

Добавим Многострочное текстовое поле в пример pr_5_3.asp и сохраним новые данные в файле pr_5_4.asp, листинг pr_5_4.asp, смотри ниже:
результат примера pr_5_4.asp показан ниже:
Рис. 5.4. Окно браузера с многострочным текстовым полем
Практикум 5.3. Списки
Элемент список используется для предоставления пользователю списка вариантов.
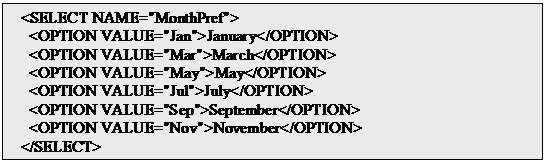
Пример списка показан ниже:
Обратите внимание тег <SELECT> имеет закрывающий тег, как впрочем и тег <OPTION>. Атрибут NAME тега списка содержит имя окна. Это имя используется так же, как и окно для ввода текста. При представлении формы браузер возвращает значение атрибута VALUE выделенного элемента списка. У элемента списка имеются несколько дополнительных атрибутов:
SIZE – задает количество строк которые будут отображаться одновременно, этот атрибут указывается внутри тега SELECT следующим образом (<SELECT NAME="MonthPref" size="3">, в данном случае одновременно в области списка будут видны сразу три поля);
WIDTH – задает длину поля (<SELECT NAME="MonthPref" style="width:100">).
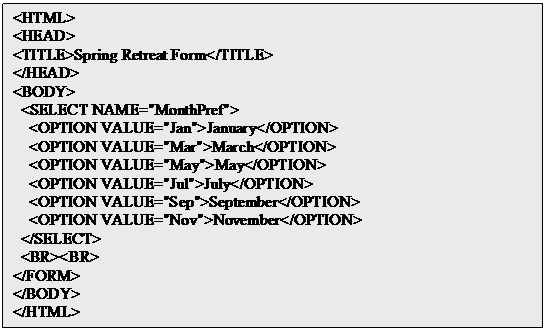
Добавим следующий код в новый asp файл и сохраним по именем pr_5_5.asp:
Вид окна браузера примера pr_5_5.asp продемонстрирован ниже:

Рис. 5.5. Вид окна браузера со списком