Виды компьютерной графики
Несмотря на то, что для работы с компьютерной графикой существует множество классов программного обеспечения,
Различают всего три вида компьютерной графики:
-Растровая графика,
-Векторная графика
-Фрактальная графика.
Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
Растровая графика
Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий.
Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще для этой цели сканируют иллюстрации, подготовленные художником на бумаге, или фотографии. В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото- и видеокамеры. Соответственно, большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. В интернете пока применяются только растровые иллюстрации.
Растровая графика представляет изображения в виде массива цифр. Поэтому при большом увеличении все точечные изображения выглядят как мозаика, состоящая из мельчайших ячеек. Сама сетка получила название растровой карты, а ее единичный элемент называется пикселем.
Пиксел - отдельный элемент растрового изображения. Из таких элементов (кирпичиков) как витраж собирается растровое изображение.
Таким образом растровое изображение напоминает лист клетчатой бумаги, на котором каждая клеточка закрашена каким-либо цветом, формируя при этом рисунок. Цвет каждого пиксела растрового изображения запоминается в компьютере с помощью комбинации битов.Число битов, используемых компьютером для каждого пиксела, называется битовой глубиной.
Источники получения растровых изображений
Наиболее распространенными и широко известными средствами подготовки растровых изображений, являются:
1. сканеры;
2. цифровые камеры;
3. видеосъемка;
4. программы генерации текстур и узоров;
5. графические редакторы;
6. анимационные программы;
7. программы для создания трехмерных изображений;
8. программы для копирования фрагментов экрана.
Обычно создание растрового изображения включает в себя выполнение ряда последовательных шагов. Их содержание, количество и сложность будут зависеть от многих факторов, включая физическую конфигурацию вашего компьютера, набор аппаратных и программных средств и, наконец, от тех или иных спецэффектов, которые вы хотите использовать для получения нужного изображения.
Инструментальные средства растровых редакторов
Истинная ценность компьютерной обработки изображений зависит от предоставляемых конкретным редактором возможностей, то есть от того, что можно сделать с изображением, когда оно оказалось в компьютере. Существует множество полезных манипуляций с фотографиями, введенными цифровым способом. При необходимости красную, зеленую и синюю компоненты можно изменять раздельно, чтобы получить наилучший цветовой баланс. А если изображение снято не в фокусе можно увеличить резкость, и наоборот, четкие, контрастные изображения можно размыть, имитируя эффект смягчающих фотофильтров.
К фундаментальным инструментам растровой графики относятся такие инструменты обработки изображений, как:
- инструменты выделения;
- каналы и маски;
- инструменты ретуширования;
- гистограммы;
- кривые;
- инструменты для цветовой (цветовой баланс) и тоновой коррекции (уровни);
- фильтры (спецэффекты);
- слои.
Цветовое разрешение
Цветовое разрешение (глубина цвета) определяет метод кодирования информации о цвете точек, образующих изображение, а также количеством цветов, одновременно отображаемых на экране.
Цвет каждого пиксела кодируется определенным числом бит (bit), то есть элементарных единиц информации, с которыми может иметь дело компьютер. Каждый бит может принимать два значения - 1 или 0. В зависимости от того, сколько бит отведено для цвета каждого пиксела, возможно кодирование различного числа цветов.
Если для кодировки отвести лишь один бит, то каждый пиксел может быть либо белым (значение 1), либо черным (значение 0). Такое изображение называют монохромным (monochrome).
Для кодирования цветных изображений применяются различные режимы:
Выделение одного байта (8 бит) позволяет закодировать 28=256 различных цветовых оттенков;
2 байта (16 бит) позволяют определить 216=65 536 различных цветов (режим High Color).;
3 байта (24 бит) позволяют закодировать 224=16 777 216 различных цветов и оттенков. В последнем случае кодировка называется 24-bit True Color.
В компьютерных графических системах используют и большую глубину цвета – 32, 48 и более бит на пиксел.
Цветовые модели
Способ разделения цвета на составляющие компоненты называется цветовой моделью.
В цифровых технологиях используются, как минимум четыре, основных модели: RGB, CMYK, HSB в различных вариантах и Lab. В полиграфии используются также многочисленные библиотеки плашечных цветов.
Цвета одной модели являются дополнительными к цветам другой модели. Дополнительный цвет – цвет, дополняющий данный до белого.
По принципу действия перечисленные цветовые модели можно условно разить на три класса:
− аддитивные (RGB), основанные на сложении цветов;
− субтрактивные (CMY, CMYK), основу которых составляет операция вычитания цветов (субтрактивный синтез);
− перцепционные (HSB, HLS, LAB, YCC), базирующиеся на восприятии.
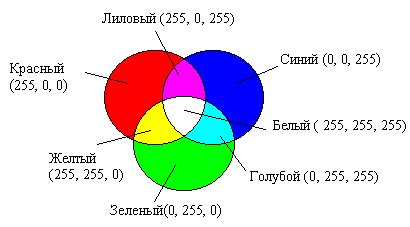
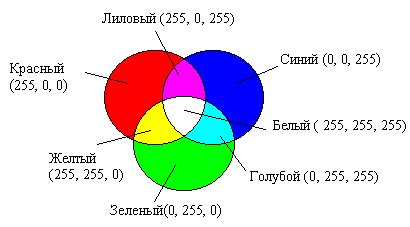
Аддитивный цвет получается путем соединения лучей света разных цветов. В основе этого явления лежит тот факт, что большинство цветов видимого спектра могут быть получены путем смешивания в различных пропорциях трех основных цветовых компонент. Этими компонентами являются красный (R ed), зеленый (G reen) и синий (В lue) цвета.
Цветовая модель RGB
Это одна из наиболее распространенных и часто используемых моделей.
Данная цветовая модель базируется на трех основных цветах: Red – красном, Green – зеленом и Blue – синем. Каждая из вышеперечисленных составляющих может варьироваться в пределах от 0 до 255, образовывая разные цвета и обеспечивая, таким образом, доступ ко всем 16 миллионам (полное количество цветов, представляемых этой моделью равно 256*256*256 = 16 777 216.).

Эта модель аддитивная. Слово аддитивная (сложение) подчеркивает, что цвет получается при сложении точек трех базовых цветов, каждая своей яркости.
При работе с графическим редактором Adobe PhotoShop можно выбирать цвет, полагаясь не только на тот, что мы видим, но при необходимости указывать и цифровое значение, тем самым иногда, особенно при цветокоррекции, контролируя процесс работы.
Несомненными достоинствами данного режима является то, что он позволяет работать со всеми 16 миллионами цветов, а недостаток состоит в том, что при выводе изображения на печать часть из этих цветов теряется, в основном самые яркие и насыщенные, также возникает проблема с синими цветами.
Модель CMY (Cyan Magenta Yellow)
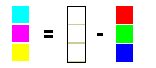
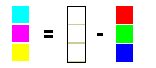
В этой модели основные цвета образуются путем вычитания из белого цветов основных аддитивных цветов модели RGB.

Рис. Получение модели CMY из RGB
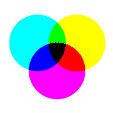
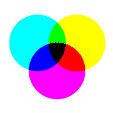
Основные цвета этой модели: голубой (белый минус красный), пурпурный (белый минус зеленый) и желтый (белый минус синий). Эти цвета являются полиграфической триадой и могут быть легко воспроизведены полиграфическими машинами. При смешении двух субтрактивных цветов результат затемняется (в модели RGB было наоборот). При нулевом значении всех компонент образуется белый цвет (белая бумага).

Рис. Модель CMY
Цветовая модель CMYK
Это еще одна из наиболее часто используемых цветовых моделей, нашедших широкое применение. Она, в отличие от аддитивной RGB, является субтрактивной моделью.
Модель CMYK (Cyan Magenta Yellow Key, причем Key означает черный цвет) – является дальнейшим улучшением модели CMY и уже четырехканальна. Поскольку реальные типографские краски имеют примеси, их цвет не совпадает в точности с теоретически рассчитанным голубым, желтым и пурпурным. Особенно трудно получить из этих красок черный цвет. Поэтому в модели CMYK к триаде добавляют черный цвет. В названии цветовой модели черный цвет зашифрован как K (от слова Key – ключ).
Модель CMYK – это субтрактивная цветовая модель, которая описывает реальные красители, используемые в полиграфическом производстве.
HSB-модель
Системы цветов RGB и CMYK связаны с ограничениями, накладываемыми аппаратным обеспечением (монитор компьютера в случае RGB и типографские краски в случае CMYK).
Цветовая модель HSB наиболее удобна для человека, т. к. она хорошо согласуется с моделью восприятия цвета человеком. Компонентами модели HSB являются:
- тон (Hue);
-
 насыщенность (Saturation);
насыщенность (Saturation); - яркость цвета (Brightness).
Точка
Точка на плоскости задается двумя числами (х, у), определяющими ее положение относительно начала координат.
Прямая линия
Из курса алгебры известно, что для задания прямой линии достаточно двух параметров. Обычно график прямой линии описывается уравнением y=kx+b. Зная параметры k и b, всегда можно нарисовать бесконечную прямую линию в известной системе координат.
Отрезок прямой
Для задания отрезка прямой надо знать еще пару параметров, например координаты х1 и х2 начала и конца отрезка, поэтому да описания отрезка прямой линии необходимы четыре параметра
Кривая второго порядка
К кривым второго порядка относятся параболы, гиперболы, эллипсы, окружности и другие линии, уравнения которых не содержат степеней выше второй. Отличаются кривые второго порядка тем, что не имеют точек перегиба. Самая общая формула кривой второго порядка может выглядеть, например, так:
x2+a1y2+a2xy+a3x+a4y+a5=0.
Как видно, пяти параметров вполне достаточно для описание бесконечной кривой второго порядка. Для записи отрезка кривой второго порядка необходимо на два параметра больше.
Кривая третьего порядка
Отличительная особенность этих более сложных кривых состоит в том, что они могут иметь точку перегиба. Известный график функции у=х3 имеет перегиб, который происходит в начале координат. Кривые третьего порядка хорошо соответствуют тем линиям, которые мы наблюдаем в живой природе, например линиям изгиба человеческого тела, поэтому в качестве основных объектов векторной графики используют именно такие линии.
В общем случае уравнение кривой третьего порядка можно записать так:
xз+a1yз+a2x2y+a3xy2+a4x2+a5y2+a6xy+a7x+a8y+a9=0.
Видно, что для записи кривой третьего порядка достаточно девяти параметров. Для задания отрезка кривой третьего порядка, надо иметь на два параметра больше.
Кривые Безье
Рисовать кривую третьего порядка по заданным коэффициентам ее уравнения - занятие не слишком интересное. Для упрощения этой утомительной процедуры в векторных редакторах применяют не любые кривые третьего порядка, а их особый вид, называемый кривыми Безье. Они описываются не одиннадцатью параметрами, как произвольные отрезки кривых третьего порядка, а лишь восемью, и потому работать с ними удобнее.
Метод построения кривой Безье основан на использовании пары касательных, проведенных к линии в точках ее концов. На практике эти касательные выполняют роль "рычагов", с помощью которых линию изгибают так, как это необходимо.
Все объекты имеют атрибуты (свойства). К этим свойствам относятся: форма линии, ее толщина, цвет, характер линии (сплошная, пунктирная и т. п.). Замкнутые линии имеют свойство заполнения. Внутренняя область замкнутого контура может быть заполнена цветом, текстурой.
Действительные команды, описывающие векторные объекты не видны. Определять, как описывать те или иные объекты, будет компьютерная программа, выбранная для подготовки изображения, например Corel Draw.
Файлы векторной графики могут содержать несколько различных элементов:
-наборы векторных команд для создания изображения;
-таблицы информации о цвете рисунка;
-данные о шрифтах, которые могут быть использованы на рисунке и т.д.
Виды компьютерной графики
Несмотря на то, что для работы с компьютерной графикой существует множество классов программного обеспечения,
Различают всего три вида компьютерной графики:
-Растровая графика,
-Векторная графика
-Фрактальная графика.
Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
Растровая графика
Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий.
Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще для этой цели сканируют иллюстрации, подготовленные художником на бумаге, или фотографии. В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото- и видеокамеры. Соответственно, большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. В интернете пока применяются только растровые иллюстрации.
Растровая графика представляет изображения в виде массива цифр. Поэтому при большом увеличении все точечные изображения выглядят как мозаика, состоящая из мельчайших ячеек. Сама сетка получила название растровой карты, а ее единичный элемент называется пикселем.
Пиксел - отдельный элемент растрового изображения. Из таких элементов (кирпичиков) как витраж собирается растровое изображение.
Таким образом растровое изображение напоминает лист клетчатой бумаги, на котором каждая клеточка закрашена каким-либо цветом, формируя при этом рисунок. Цвет каждого пиксела растрового изображения запоминается в компьютере с помощью комбинации битов.Число битов, используемых компьютером для каждого пиксела, называется битовой глубиной.
Источники получения растровых изображений
Наиболее распространенными и широко известными средствами подготовки растровых изображений, являются:
1. сканеры;
2. цифровые камеры;
3. видеосъемка;
4. программы генерации текстур и узоров;
5. графические редакторы;
6. анимационные программы;
7. программы для создания трехмерных изображений;
8. программы для копирования фрагментов экрана.
Обычно создание растрового изображения включает в себя выполнение ряда последовательных шагов. Их содержание, количество и сложность будут зависеть от многих факторов, включая физическую конфигурацию вашего компьютера, набор аппаратных и программных средств и, наконец, от тех или иных спецэффектов, которые вы хотите использовать для получения нужного изображения.






 насыщенность (Saturation);
насыщенность (Saturation); 


