

Эмиссия газов от очистных сооружений канализации: В последние годы внимание мирового сообщества сосредоточено на экологических проблемах...

Общие условия выбора системы дренажа: Система дренажа выбирается в зависимости от характера защищаемого...

Эмиссия газов от очистных сооружений канализации: В последние годы внимание мирового сообщества сосредоточено на экологических проблемах...

Общие условия выбора системы дренажа: Система дренажа выбирается в зависимости от характера защищаемого...
Топ:
Особенности труда и отдыха в условиях низких температур: К работам при низких температурах на открытом воздухе и в не отапливаемых помещениях допускаются лица не моложе 18 лет, прошедшие...
Техника безопасности при работе на пароконвектомате: К обслуживанию пароконвектомата допускаются лица, прошедшие технический минимум по эксплуатации оборудования...
Выпускная квалификационная работа: Основная часть ВКР, как правило, состоит из двух-трех глав, каждая из которых, в свою очередь...
Интересное:
Что нужно делать при лейкемии: Прежде всего, необходимо выяснить, не страдаете ли вы каким-либо душевным недугом...
Наиболее распространенные виды рака: Раковая опухоль — это самостоятельное новообразование, которое может возникнуть и от повышенного давления...
Принципы управления денежными потоками: одним из методов контроля за состоянием денежной наличности является...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|
Программа FrontPage 2002 — специализированный редактор Web-страниц с удобным интерфейсом, который позволяет значительно упростить разработку Web-страниц и Web-сайтов и использовать при этом все возможности языка HTML. Основным объектом, с которым работает FrontPage, является Web-сайт, что имеет большое значение при создании сайтов сложной архитектуры. Начиная работу с программой FrontPage, следует помнить, что в результате получается документ HTML, построенный по тем же правилам, что и создаваемый вручную. Приложение FrontPage ориентировано на применение Internet Explorer, и создаваемый им код HTML наиболее адекватно отражается именно в этом браузере.
Создание Web-сайта состоит из трех основных этапов:
- проектирование структуры узла;
- создание страниц, входящих в структуру;
- определение связей между страницами.
Проектирование структуры сайта и его отдельных страниц можно выполнять любыми техническими средствами, в том числе и с помощью FrontPage. Необходимо, чтобы результат был хорошо продуманным и наглядным.
Для создания структуры Web-сайта необходимо осуществить загрузку приложения Microsoft FrontPage и выполнить команду File/New/Web, а затем в появившемся диалоговом окне New, указать тип сайта (One Page Web) и место его расположения.
Созданный сайт сохраняется в новой папке (по умолчанию My Webs), которая помещается на локальный диск или на сервер Web. Его можно впоследствии открыть с помощью команды File/Open Web… или выбрать из списка последних открытых узлов (команда File/Reсent Webs).
Окно приложения FrontPage содержит три части (рис. 9.17) :
- панель Views (Представление) содержит ярлыки для отображения различных представлений Web-сайта;
- панель Folder List отображает дерево файлов и папок, составляющих физическую структуру узла;
|
|
- окно для работы с выбранным представлением.

Рис. 9.16. Окно приложения FronPage
Панель Views позволяет выполнить просмотр Web-сайта в следующих режимах:
- Page view (просмотр страницы);
- Folders view (просмотр папок);
- Reports view (просмотр отчета);
- Navigator view (просмотр в режиме навигации);
- Hyperlinks view (просмотр гиперссылок);
- Тasks view (просмотр задач).
Для сохранения стhаницы Web-сайта, расположенной в активном окне FrontPage, используется команда File/Save (Файл/Сохранить). Если Web-страница ни разу не сохранялась, появится диалоговое окно Save As (Сохранить как).

| Упражнение |
| Создайте Web-сайт фирмы «Москворечье», структура которого отображена на рис. 9.17. Для этого выполните команду File/New/Web (Файл/Создать/Web) и выберите в окне Web Siteшаблон One PageWeb. Добавьте новые страницы. Переименуйте файлы и соответствующие им страницы в соответствии с разработанной структурой. |
Встроенный редактор FrontPage становится доступным в режиме Page и позволяет работать с Web- страницей одним из трех способов:
- Normal - редактирование страницы в режиме WYSIWYG, т. е. когда страница представлена так как она будет выглядеть Internet Explorer;
- HTML - редактирование страницы в текстовом представлении;
- Preview - просмотр и тестирование страницы.

| Упражнение |
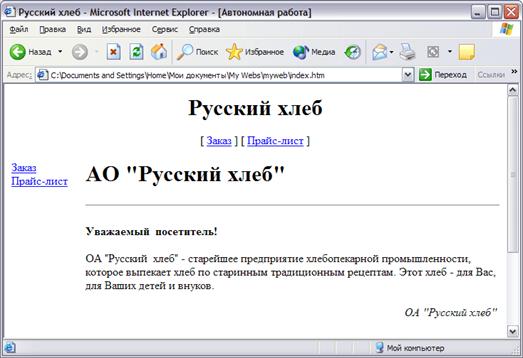
Создайте Web-страницу АО Русский хлеб,аналогичную той, которая приведена нарис.9.18. Обратите внимание на оформление страницы. Для создания заголовков примените стилевое форматирование, выбрав один из шести уровней заголовков в списке Style (Стили) на панели инструментов форматирования. Для создания логических разделов на Web-странице применяются горизонтальные линии, установка которых производится с помощью команды Insert/Horizontal Line (Вставка/Горизонтальная линия).
Выполните предварительный просмотр результатов форматирования страницы, щелкнув на ярлыке Preview. Это режим не может воспроизвести все нюансы отредактированной страницы, как не может этого сделать никакой редактор. Окончательный просмотр Web-страницы следует производить Web-браузером. Для запуска браузера используйте команду File/Preview in Browser (Файл/Просмотреть браузером). В открывшемся диалоговом окне Preview in Browser выберите один из браузеров, установленных на вашем компьютере, установите размер окна браузера в группе параметров Window Size (Размер окна) и нажмите кнопку Preview. Если страница не была ранее сохранена, то появится диалоговое окно Save As (Сохранить как).
 Рис. 9.17. Домашняя страница Русский хлеб (файл Index.htm)
Рис. 9.17. Домашняя страница Русский хлеб (файл Index.htm)
|
|
|
Существенное преимущество, которое дает FrontPage – это возможность управления сайтом как в процессе его создания так и при посещении страниц пользователями. Такая возможность обеспечивается общими полями и навигационными панелями. Навигационные панели предоставляют собой наборы гиперссылок, расположенных на общих полях Web-страницы. Общие поля располагаются по выбору разработчика у любого края страницы. Кроме основной – навигационной функции, общие поля и панели навигации придают Web-страницам единство стиля.
Для создания навигационных панелей следует воспользоваться командой Format/Shared Borders (Формат/Общие поля) в одном из режимов - Folders, Hyperlinks, Navigator или Page, которая приводит к открытию диалогового окна Shared Borders (Общие поля) – рис. 9.18, а затем добавить панель навигации с помощью компнды Insert/Navigation Bar.

Рис. 9.18. Диалоговое Shared Borders
Свойства панели навигации могут быть изменены в режиме Page вызовом контекстного в области панели навигации выбором пункта Link Bar Properties (Свойства панели навигации) – рис.9.19.

Рис. 9.19. Диалоговое Shared Borders
В этом диалоговом окне можно указать, какие именно ссылки включаются в навигационную панель, а также определить способ оформления этой панели, управляя следующими опциями:
- Parent level (Родительский уровень) – создание гиперссылок на страницы, находящиеся на одном уровне с родительской страницей;
- Same level (Тот же уровень) – создание гиперссылок на страницы того же уровня, что и открытая страница;
- Back and Next (Назад и далее) – создание гиперссылок Back (Назад) и Next (Далее) на соседние страницы того же уровня, что и открытая страница;
- Child level (Дочерний уровень) – создание гиперссылок на страницы на один уровень ниже открытой страницы;
- Top level (Верхний уровень) – создание гиперссылок на страницы того же уровня, что и домашняя страница;
|
|
- Child Page under Home – создание гиперссылок на дочерние страницы по отношению к домашней странице сайта;
- Home page (Домашняя страница) – создание гиперссылки на домашнюю страницу;
- Parent page (Родительская страница) – создание гиперссылки на родительскую страницу.
По мере развития сети Интернет оформление страниц и Web-сайтов становится все более изысканным и по сути своей превращается в отдельный вид искусства. FrontPage предоставляет широкие возможности для реализации Web-дизайна: Web-сайты можно создавать с помощью мастеров и шаблонов, а также использовать стилистические темы дизайна. Использование тем значительно упрощает процесс оформления сайта и обеспечивает единообразие в оформлении страниц, кроме того, тема может быть в любой момент изменена, удалена, применена к отдельным страницам или всему сайту в целом.
Для применения темы необходимо выполнить команду Format/Themes (Формат/Тема), что открывает диалоговое окно Themes для выбора темы и настройки ее свойств. Так, установка опций Vivid Colors (Яркие цвета) делает цвет некоторых блоков текста или графических объектов более яркими, Active Graphics (Активная графика) создает анимацию некоторых элементов Web-страницы, Background Image (Фоновый узор) добавляет текстуру фона на Web-страницу, Apply Using CSS (С использованием таблицы стилей) позволяет использовать каскадные таблицы стилей.
При разработке Web-сайтов применение таблиц обеспечивает структурирование информации любого типа: числовой, тестовой и даже графической. В зависимости от типа представляемой информации таблица может иметь традиционный вид, то есть с линиями обрамления вокруг таблицы и составляющих ее ячеек, или без линий обрамления, что часто используется для представления графической информации.
В основе проектирования Web-страниц лежит возможность создания гиперссылок – связи, ведущей от одной Web-страницы к другой странице, картинке, адресу электронной почты или файлу, расположенному за пределами сайта. В связи с этим гиперссылки принято подразделить подразделять на:
- локальные (или внутренние) гиперссылки, которые указывают на ресурс текущего сайта;
- внешние гиперссылки, указывающие на ресурсы прочих сайтов, находящихся в сети Интернет;
|
|
- ссылки на закладки внутри страницы;
- ссылки на адреса электронной почты.

| Упражнение |
Продолжите работу на сайтом «ОА Русский хлеб» на ваши страницы общие поля Shared Borders и навигационные панели Navigation Bar. Используйте для сайта, над которым мы работаем, одну из тем и сравните полученные результаты с рис.9.20. Откройте Web-сайт для просмотра в браузере и просмотрите полученные результаты.
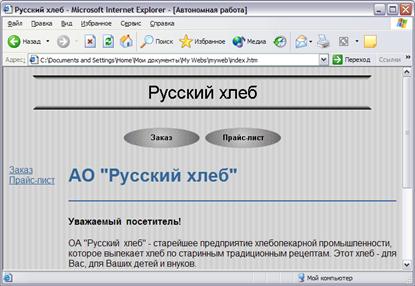
 Рис. 9.20 Внешний вид Домашней страницы с использованием темы
Рис. 9.20 Внешний вид Домашней страницы с использованием темы
|
Для создания гипперссылок необходимо понимать, что этот процесс состоит из двух частей. Первая часть заключается в выборе текста или объекта на странице, который определяется как гиперссылка, а вторая – в указании целевого ресурса, то есть файла или страницы (места на странице), куда осуществляется переход при щелчке по гиперссылке. Просмотр всех ссылок, относящиеся к выбранной странице, можно осуществить в режиме Hyperlinks.
Для создания, например, ссылки на закладку необходимо создать закладки с использованием команды Insert/Bookmark (Вставить/Закладка), выделить текст или объект, при указании на который требуется перейти по гиперссылке и выполнить команду Insert / Hyperlink (Вставка/Гиперссылка). В появившемся диалоговом окне выделить страницу, на которой размещены закладки, и выбрать нужную закладку из списка Bookmark (Закладка).
Кроме обыкновенных ссылок в виде текста или рисунков, приложение FrontPage позволяет создавать так называемые карты – графические изображения, которым назначена ссылка. Щелчок по активной зоне позволяет перейти по указанной ссылке. Можно назначить ссылку целому рисунку или отдельному фрагменту. Для выполнения этой операции необходимо нанести на изображение рисунок в виде прямоугольника, эллипса или многоугольника с помощью инструмента Рисование и вставить гиперссылку, используя появившееся диалоговое окно Edit Hyperlink.

| Упражнение |
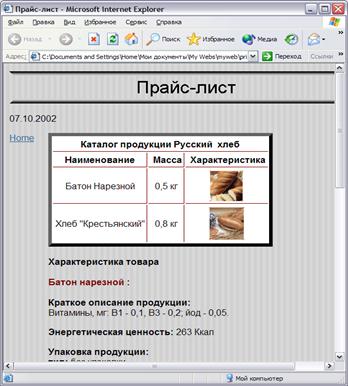
Использование таблиц на Web-страницах рассмотрим на примере оформления страницы «Прайс-лист» (рис.9.21), назначением которой является представлении информации о товарах, производимых фирмой. Разместите на странице «Прайс-лист» таблицу, содержащую название и изображение внешнего вида товара, используя команду Table/Insert/Table (Таблица/Вставить/Таблица). Добавьте заголовок к таблице, измените свойства таблице в целом и отдельных ее элементов. Откройте Web-сайт для просмотра в браузере и просмотрите полученные результаты.
 Рис. 9.21. Проект Web-страницы Прайс-лист
Рис. 9.21. Проект Web-страницы Прайс-лист
|
Применение форм на страницах Web-сайтов — достаточно распространенный и эффективный способ установления Web-контактов. Формы могут создаваться несколькими способами. Один из них – использование шаблонов, когда разработчик Web-страницы выбирает подходящую форму из набора имеющихся шаблонов. В случае, когда ни один из предлагаемых шаблонов вас не устраивает, можно воспользоваться мастером форм Form Page Wizard. Для этого при создании новой страницы из списка предлагаемых шаблонов выбирается шаблон Form Page Wizard. Проектирование формы выполняется в этом случае в диалоговом режиме в соответствии с запросами мастера.
|
|
Некоторые разработчики предпочитают разрабатывать формы самостоятельно. Для этого с помощью панели инструментов Form (Форма) создается новая форма, в которую затем помещаются элементы управления, текст и графические объекты/
Процесс создания формы состоит из нескольких этапов. Сначала необходимо определить, какие данные мы хотим получить от потенциальных посетителей нашей страницы. На следующем этапе следует разместить элементы управления, выбор которых определяется свойствами данных, и определить свойства каждого элемента. Последний этап состоит в настройке обработчика полученных данных.
При самостоятельном создании формы необходимо указать средство для обработки данных, пересылаемых на сервер. С этой целью откройте контекстное меню, щелкнув правой кнопкой мыши в любом месте формы, и выберите строку Form Properties (Свойства формы) (рис. 9.22).

Рис. 9.22. Диалоговое окно Form Properties
Указав средства обработки формы Send to File name (Направить в файл), Send to E-mail (Направить по электронной почте), Send to database (Сохранить в базе данных) или Send to other (Другое), следует указать способ обработки данных, что выполняется в диалоговом окне. Options for Saving Results of Form (Параметры сохранения результатов формы) после нажатия кнопки Options…..

| Упражнение |
Разработайте страницу сайта ЗАКАЗ – рис.9.23, включив в нее изображение и форму для регистрации заказа от клиентов.
 Рис. 9.23. Проект Web-страницы Заказ
Рис. 9.23. Проект Web-страницы Заказ
|
Создание Web-сайта – кропотливая планомерная работа, при которой требуется держать под контролем не только большой объем информации, предполагаемый разместить на Web-страницах, но и этапы создания каждой страницы, качество подготовленного материала, корректность гиперссылок и т. д. Программа FrontPage содержит средства, позволяющие управлять процессом создания и сопровождения Web-сайтов.
Для получения информации о создаваемом узле и ее анализе, можно воспользоваться режимом Reports view (Просмотр отчета) на панели Views. При нажатии на значок Reports (Отчеты) на панели инструментов появится панель Reporting, на которой в раскрывающемся списке следует выбрать тип отчета: Стандартный режим – Site Summary (Обзор сайта). В этом режиме доступна общая информация о страницах сайта.
Отчет All Files (Все файлы): указывается общее число файлов и их суммарный размер, информацию о числе и размере изображений(Pictures - Изображения), связанных (Linked Files - Связанные файлы и несвязанных (Unlinked Files -Несвязанные файлы) файлах, к каким файлам есть доступ по гиперссылкам с начальной страницы, а к каким - отсутствует.
Строка Slow pages (Медленные страницы) дает информацию о медленно загружающихся страницах. Задание ограничения на время загрузки страницы выполняется с использованием команды Tools/Options/ вкладка Reports View (Сервис/Параметры/ вкладка Отчеты). Страница считается медленной, если время ее загрузки превосходит значение счетчика "Slow page" take at least… ("Медленные страницы загружаются как минимум…"). Расчет времени загрузки производится с учетом предполагаемой скорости соединения, выбрать которое можно из списка Assume connection speed (Считать скорость соединения равной).
Для просмотра отчетов, представляющих информацию о корректности гиперссылок на сайте, используется строка Broken hyperlinks ("Мертвые" ссылки). Этот режим позволяет выявить наличие ссылок на несуществующий ресурс.
Кроме анализа содержимого сайта, очень важно следить за ходом работ по созданию, модификации и обновлению Web-страниц. Для этого руководитель проекта составляет список задач, с указанием наименования работы и сроках ее выполнения, а также информации об ответственном за результат лице. Во FrontPage предусмотрена автоматизация ведения такого списка. Для ввода новой задачи и просмотра списка уже созданных задач на панели Views (представление) используется режим Тasks view (просмотр задач). Новая задача в этом режиме включается с помощью команды File / New / Tasks (Файл/Создать/Задача), выполнение которой приводит к открытию диалогового окна New Task (Создание задачи). Доступ к задаче осуществляется двойным щелчком по строке с описанием задачи в окне Tasks.
|
|
|

История развития пистолетов-пулеметов: Предпосылкой для возникновения пистолетов-пулеметов послужила давняя тенденция тяготения винтовок...

Семя – орган полового размножения и расселения растений: наружи у семян имеется плотный покров – кожура...

Биохимия спиртового брожения: Основу технологии получения пива составляет спиртовое брожение, - при котором сахар превращается...

История развития хранилищ для нефти: Первые склады нефти появились в XVII веке. Они представляли собой землянные ямы-амбара глубиной 4…5 м...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!