Использование гипертекстовых ссылок внутри документа позволяет быстро переходить от раздела к разделу внутри документа. Как только вы щелкнете на ссылке, браузер переместит вас на указанный раздел документа, а строка, в которой стоит маркер данного раздела (обычно, первая строка раздела или заголовок раздела) будет размещена на первой строке окна браузера (если данная строка не присутствует уже на экране браузера).
Для создания такой ссылки необходимо выполнить следующие шаги:
1. Создать маркер раздела. Синтаксис данного маркера следующий:
<A NAME="named_anchor"> Текст который отобразится в первой строке браузера </A>
2. Создать ссылку на данный маркер:
<A HREF="#named_anchor"> Текст </A>.
Оформление документа HTML в текстовом редакторе Блокнот
Для того чтобы создать таблицу HTML в текстовом редакторе Блокнот необходимо выполнить следующие действия:
1. Запустить текстовый редактор Блокнот (Пуск > Программы > Стандартные > Блокнот).
2. Создать типовую структуру HTML - документа и ввести текст, приведенный на рисунке 3.

Рис. 3 Ввод html-кодов для создания таблицы
3. Сохранить этот документ. При сохранении в качестве типа файла укажите «все файлы», в качестве имени файла table.html.
4. Закрыть блокнот. Найти файл table.html и открыть его с помощью интернет-браузера. Результат представлен на рисунке 4.

Рис. 4 Результат исполнения html-кодов создания таблицы
Для того чтобы создать гиперссылку на документы, в которых содержатся рисунки и другие сведения в текстовом редакторе Блокнот необходимо выполнить следующие действия:
1. В папке HTML создать папку images с изображениями. Найти на локальном диске компьютера рисунок и сохранить в папке images.
2. Создать файл galery.html в текстовом редакторе Блокнот. Открыть файл galery.html. Добавить заголовок «Галерея».
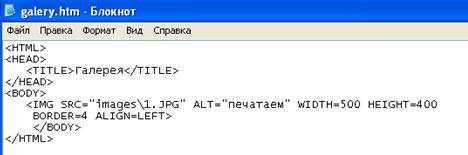
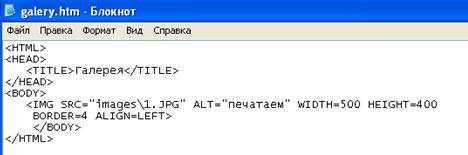
3. Вставить картинку из папки images после заголовка «Галерея». Если картинка будет слишком большая, можно уменьшить её, указав параметры WIDTH, HEIGHT с меньшими значениями.

Рис. 5 Ввод html-кодов вставки изображения в документ
4. Открыть файл first.html.
5. Создать гипертекстовые ссылки на документы table.html и galery.html. Результат представлен на рисунке 6.

Рис. 6 Иллюстрация страницы с гиперссылками на таблицу и галерею картинок.
Порядок выполнения работы
1. Создать HTML документ, содержащий гиперссылки на рисунки и таблицы согласно номеру своего варианта
2. Оформить отчет по лабораторной работе, который должен содержать: титульный лист; экранные формы, демонстрирующие выполнение заданий.
Таблица 4
| № варианта
| Таблица (IхJ)*
| Выравнивание таблицы
| Кол-во картинок
|
|
|
|
|
|
|
| 3х4
| по центру
|
|
|
| 3х4
| по правому краю
|
|
|
| 2х5
| по левому краю
|
|
|
| 4х5
| по центру
|
|
|
| 5х4
| по правому краю
|
|
|
| 5х4
| по левому краю
|
|
|
| 4х3
| по центру
|
|
|
| 4х3
| по правому краю
|
|
|
| 3х6
| по левому краю
|
|
|
| 3х6
| по центру
|
|
|
| 4х5
| по правому краю
|
|
|
| 4х5
| по левому краю
|
|
|
| 5х4
| по центру
|
|
|
| 5х4
| по правому краю
|
|
|
| 6х2
| по левому краю
|
|
|
| 6х3
| по правому краю
|
|
|
| 2х6
| по левому краю
|
|
|
| 3х6
| по центру
|
|
|
| 4х5
| по правому краю
|
|
|
| 4х5
| по левому краю
|
|
|
| 3х6
| по центру
|
|
Окончание таблицы 4
|
| 3х6
| по правому краю
|
|
|
| 4х5
| по левому краю
|
|
|
| 4х5
| по правому краю
|
|
|
| 5х4
| по левому краю
|
|
|
| 5х4
| по центру
|
|
|
| 3х4
| по правому краю
|
|
|
| 3х4
| по левому краю
|
|
* Обозначения: I – количество строк таблицы; J – количество столбцов таблицы.
Рекомендуемая литература
1. Информационные системы и технологии в экономике и управлении: учеб. пособие для студ. вузов / под ред. В. В. Трофимова; СПб. гос. ун-т экономики и финансов. - 2-е изд., перераб. и доп. - М.: Высш. образование, 2007. - 480 с.
2. Уткин, В. Б. Информационные системы и технологии в экономике: Учебник для вузов / В. Б. Уткин, К. В. Балдин. – М.: ЮНИТИ–ДАНА, 2003. – 335 с.
3. Матросов А., Сергеев А., Чаунин М. HTML 4.0 - БХВ-Петербург, 2008.
4. Управление информационными ресурсами: Учебник / под ред. А.В.Хорошилова: - М.: Финансы и статистика, 2011.-272с.: ил.
5. Мельников П.П. Технология разработки HTML-документов /Учеб. пособие, 2005 – 112 с.
6. Дунаев В.В. HTML, скрипты и стили. – БХВ-Петербург, 2011.
7. Электронный ресурс: http://www.intuit.ru/department/internet/devcapw/1/
Учебное издание
Павел Васильевич Терелянский
Анастасия Владимировна Костикова
Елизавета Николаевна Позднякова
Алексей Геннадьевич Гагарин