

Общие условия выбора системы дренажа: Система дренажа выбирается в зависимости от характера защищаемого...

Биохимия спиртового брожения: Основу технологии получения пива составляет спиртовое брожение, - при котором сахар превращается...

Общие условия выбора системы дренажа: Система дренажа выбирается в зависимости от характера защищаемого...

Биохимия спиртового брожения: Основу технологии получения пива составляет спиртовое брожение, - при котором сахар превращается...
Топ:
Когда производится ограждение поезда, остановившегося на перегоне: Во всех случаях немедленно должно быть ограждено место препятствия для движения поездов на смежном пути двухпутного...
Оценка эффективности инструментов коммуникационной политики: Внешние коммуникации - обмен информацией между организацией и её внешней средой...
Комплексной системы оценки состояния охраны труда на производственном объекте (КСОТ-П): Цели и задачи Комплексной системы оценки состояния охраны труда и определению факторов рисков по охране труда...
Интересное:
Национальное богатство страны и его составляющие: для оценки элементов национального богатства используются...
Принципы управления денежными потоками: одним из методов контроля за состоянием денежной наличности является...
Как мы говорим и как мы слушаем: общение можно сравнить с огромным зонтиком, под которым скрыто все...
Дисциплины:
|
из
5.00
|
Заказать работу |
 В программе Photoshop имеются удобные средства оптимизации (получение файла с графическим изображением возможно меньшего объема при достаточно высоком качестве) параметров файлов для их последующего использования в Web-дизайне. Качество изображения определяется субъективно, на глаз, а вот объем файла — вполне объективная характеристика, определяющая занимаемое место на диске и влияющая на скорость передачи по линии связи и загрузки в Web-браузер.
В программе Photoshop имеются удобные средства оптимизации (получение файла с графическим изображением возможно меньшего объема при достаточно высоком качестве) параметров файлов для их последующего использования в Web-дизайне. Качество изображения определяется субъективно, на глаз, а вот объем файла — вполне объективная характеристика, определяющая занимаемое место на диске и влияющая на скорость передачи по линии связи и загрузки в Web-браузер.
Откройте в программе Photoshop любой файл с фотографией города из папки «Фото».
1. Все фото имеют достаточно большие размеры. Поэтому для начала размеры надо уменьшить.
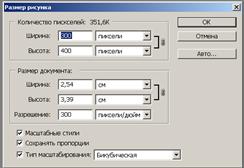
1.1. В меню Изображение откройте Размер изображения.
1.2. В открывшемся окне укажите новые размеры изображения: ширина 300 пикселей, высота 400 пикселей.
1.3. Нажмите ОК. Изображение уменьшилось без потери качества.
2. Сохранение изображения для WEB. В Photoshop система оптимизации графики для Web вызывается командой Файл>Сохранить для Web. Открывается окно, в котором имеются 4 вкладки, определяющие, каким образом должна отображаться картинка при предварительном просмотре. По умолчанию выбирается режим Optimized (Оптимизированное), при котором показывается только один результат оптимизации. Чтобы просмотреть исходное изображение, перейдите на вкладку Original (Исходное). Для просмотра одновременно исходного и оптимизированного изображений перейдите на вкладку 2-Up. Вкладка 4-Up покажет исходное изображение и 3 варианта его оптимизации. Внизу каждого окна с вариантом указан объем файла, время его передачи и другие характеристики, позволяющие выбрать наилучший из них.
 2.1. Щелкните на выбранном варианте оптимизации. При этом окно предварительного просмотра выделится рамкой, а в правой части окна отобразятся его текущие параметры, которые можно изменить.
2.1. Щелкните на выбранном варианте оптимизации. При этом окно предварительного просмотра выделится рамкой, а в правой части окна отобразятся его текущие параметры, которые можно изменить.
2.2. Задайте необходимые значения параметров в правой части окна. Набор доступных параметров зависит от выбранного формата файла (раскрывающийся список в первом левом окошке). Можно выбрать следующие форматы: GIF, JPEG, PNG-8 и PNG-24. Два варианта PNG отличаются глубиной цвета (8 и 24 бит, т. е. 256 и 16 млн цветов).
Как только вы измените значение какого-нибудь параметра, Photoshop сразу же отразит эти изменения и окне предварительного просмотра. Чтобы сравнить несколько групп значений параметров, щелкните на другом окне предварительного просмотра и задайте нужные значения параметров. Вы можете сравнить различные наборы значений параметров для одного и того же формата файла, а также для различных форматов.
2.3. Щелкните на наиболее подходящем варианте (выделите его), затем щелкните на кнопке ОК или нажмите клавишу <Enter>. Откроется диалоговое окно Save Optimized As (Сохранить оптимизированное как). В этом окне можно указать имя файла, а также тип. Под типом здесь понимается не формат файла (он уже был указан ранее), а информация о том, что именно следует сохранить: только изображение (Images Only), только HTML-документ (HTML Only) или и то, и другое (HTML and Images).
Меню предварительного просмотра
 В верхней части окна оптимизации, справа от вкладки 4-Up, щёлкните по круглой кнопке со стрелкой, открывающей меню предварительного просмотра (Preview). Пункты в этом меню разделены на три группы:
В верхней части окна оптимизации, справа от вкладки 4-Up, щёлкните по круглой кнопке со стрелкой, открывающей меню предварительного просмотра (Preview). Пункты в этом меню разделены на три группы:
· Browser Dither позволяет просмотреть, как будет выглядеть изображение на мониторе, который поддерживает только 8-битную глубину цвета (т. е. 256 цветов).
· Color Compensation позволяют увидеть, как будет выглядеть изображение в зависимости от особенностей типов мониторов и операционных систем. По умолчанию используется Uncompensated Color (Некомпенсированный Цвет), при котором Photoshop не пытается определить, как будет выглядеть изображение в различных операционных системах. Для показа изображения с учетом операционной системы выберите пункт Standart Windows Color или Standart Mackintosh Color. Пункт Photoshop Compensation позволяет увидеть изображение в установленной на вашем компьютере версии Photoshop.
· Download Rate позволяют задать скорость передачи данных по линии связи (например, модемного соединения с поставщиком Интернет-услуг), чтобы оценить скорость передачи и загрузки в Web-браузер графического файла.
Меню оптимизации
Справа от раскрывающегося списка Preset находится круглая кнопка со стрелкой. Щелчок на ней открывает меню оптимизации (Optimization), которое содержит следующие команды:
· Save Settings (Сохранить настройки). Позволяет сохранить текущие значения параметров оптимизации, чтобы потом выбрать их в раскрывающемся списке Settings. Каждому сохраняемому набору значений параметров присваивается имя, что очень удобно.
· Delete Settings (Удалить настройки). Удаляет текущий набор значений параметров оптимизации.
· Optimize to File Size (Оптимизировать по размеру файла). Если вы не расположены к экпериментам с значениями параметров, то выберите эту команду. Откроется диалоговое окно, в котором вы можете указать предполагаемый размер файла (Disired File Size), следует ли использовать текущий формат (переключатель Current Settings) или разрешить Photoshop самому изменить значения параметров (переключатель Auto Select GIF/JPEG).
После всех изменений сохраните файл в папку Images своего WEB-узла, щелкнув на кнопке Save (Сохранить).
3. Вставка изображений. Чтобы поместить иллюстрацию на страницу, нужно в соответствующем месте вставить тег <img …… >, где вместо многоточия записываются адрес и имя файла, содержащего рисунок. На случай, если браузер не позвлдяет просматривать графику, добавляется параметр alt=[текст комментария], который в подобной ситуации будет выводить текстовую строку вместо рисунка (или при наведении курсора на рисунок).
Расположение рисунка на странице определяется параметром align.
Первый способ: вставка картинки отдельно между абзацами. Для этого тег <img> заключают в контейнер<р align=…> </р>.
Второй способ: выполнение оборки (обтекания) рисунка текстом. Для этого параметр align включается в состав тега <img>. Этот атрибут позволяет задавать положение иллюстрации относительно соседних элементов документа. Атрибут может иметь следующие значения:
аlign=top – вертикальное выравнивание по верхнему краю;
аlign=middle – вертикальное выравнивание по центру;
аlign=bottom - вертикальное выравнивание по нижнему краю;
аlign=left – горизонтальное выравнивание по левому краю;
аlign=right - горизонтальное выравнивание по правому краю.
Например, <img srс=images/DSN4444.jpg align=left>.
Атрибуты hspace и vspace определяют свободное пространство слева и справа (hspace), над и под (vspace) картинкой. Это делается для того, чтобы текст не «прижимался» тесно к картинке. Эти атрибуты используются в качестве базового промежутка (порядка 10 пикселей) между текстом и картинкой (а также между границами и информационным элементом в ячейке таблицы).
Управление размерами рисунка (независимо от реальных) осуществляется с помощью параметров width =[ширина] height=[высота]. Эти атрибуты задают ширину и высоту прямоугольника на экране, в котором выводится картинка. Размеры можно указывать в пикселах или процентах от ширины страницы. Например, width =250 (250 пикселей) или width =20% (20% от ширины экрана). Если атрибуты не заданы, картинка рисуется в реальных размерах. Если размеры прямоугольника не будут пропорциональны реальным размерам картинки – картинка будет искажена, т.к. браузер масштабирует рисунок соответственно заданным размерам. Если размеры вывода рисунка на экран не указывать, то в момент прихода картинки из сети на экране произойдёт «перетряска»: не зная размеров изображения, браузер оставляет под него на экране стандартный прямоугольник, продолжая строить остальные элементы. После загрузки картинки браузеру придутся полностью перестроить экран. Если рисунок не отредактирован в графическом редакторе, можно воспользоваться атрибутами width и height, но!!! При прочтении в браузере рисунок может быть сильно деформирован. Поэтому, без соответствующей подготовки в графическом редакторе, помещать рисунок на WEB- страницу не рекомендуется.
Самостоятельная работа.
4.1. Вставьте две-четыре фотографии из папки Фото, предварительно скопировав их в папку images.
4.2. Из фала gorod.txt. подберите надписи к фотографиям.
4.3. Порядок размещения: фотографии и надписи к ним разместите произвольно (в качестве основы для размещения можно использовать таблицу).
4.5. Добавьте к фотографиям альтернативный текст.

История развития хранилищ для нефти: Первые склады нефти появились в XVII веке. Они представляли собой землянные ямы-амбара глубиной 4…5 м...

Наброски и зарисовки растений, плодов, цветов: Освоить конструктивное построение структуры дерева через зарисовки отдельных деревьев, группы деревьев...

Таксономические единицы (категории) растений: Каждая система классификации состоит из определённых соподчиненных друг другу...

Общие условия выбора системы дренажа: Система дренажа выбирается в зависимости от характера защищаемого...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!