ВВЕДЕНИЕ
Целью работы является приобретение практического опыта создания сайтов с помощью редактора Microsoft FrontPage: освоение возможностей проектирования узла, разработки систем навигации и вставки элементов.
В ходе работы студент должен продумать идею сайта, разработать структуру, создать удобную систему навигации и наполнить содержимым (текстом, ссылками, изображениями, таблицами и прочими элементами гипертекста).
Задания приведены на странице 24. Их предваряют теоретические сведения, описывающие основные элементы интерфейса, возможности, инструменты MS Frontpage и приемы работы с ними.
В рамках самостоятельной работы студентов предусматривается подготовка к лабораторной работе, которая состоит в ознакомлении с материалами пособия, продумыванию тематики и структуры сайта, подготовке содержимого для наполнения сайта в ходе работы (текстовые материалы, изображения).
Теоретические сведения
Главное меню
Главное меню состоит из пунктов:
«Файл». Обеспечивает работу с файлами: создание, открытие и сохранение веб-страниц и веб-узлов целиком, публикацию узла, экспорт и импорт
«Правка». Обеспечивает стандартные возможности правки
«Вид». Позволяет выбирать представление страниц узла. Наиболее интересны пункты: «Папки», «Список папок» для работы с отдельными файлами и папками узла, «Переходы», «Область переходов» для настройки структуры страниц в узле. Здесь также можно настроить Панели инструментов.
«Вставка». Обеспечивает возможность вставки элементов в веб-страницу. Наиболее важные пункты: «Слой», «Панель ссылок», «Веб-компонент», «Форма», «Рисунок», «Меняющаяся кнопка», «Закладка», «Гиперссылка».
«Формат». Меню форматирования. Содержит возможности форматирования шрифта, абзацев, выбора темы, настройки стилей и общих границ.
«Таблица». Меню для работы с таблицами, в том числе макетными.
В главном меню также есть окна: «Сервис», «Данные», «Рамки», «Окно», «Справка».
1.1.2  Панели инструментов
Панели инструментов
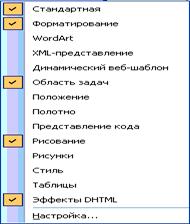
Основные панели инструментов редактора MS FrontPage представлены на рис. 2. Чтобы включить/выключить ту или иную панель, требуется зайти в пункт меню «Вид/Панели инструментов» либо щелкнуть правой кнопкой мыши по одной из панелей редактора и выбрать нужную панель.
Рисунок 2. Список панелей инструментов
Основные элементы интерфейса
При работе с узлом, вам постоянно придется просматривать его в браузере, для чего вам понадобятся следующие элементы интерфейса:
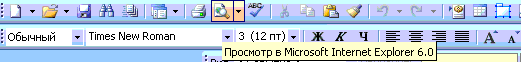
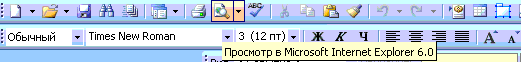
Пиктограмма  - «Просмотр в браузере». Отображается на панели «Стандартная» (см. рис. 3 )
- «Просмотр в браузере». Отображается на панели «Стандартная» (см. рис. 3 )

Рисунок 3. Пиктограмма «Просмотр в браузере» на панели «Стандартная»
Пункт «Сохранить все»  в меню «Файл».
в меню «Файл».
Проектирование сайта
Создание узла
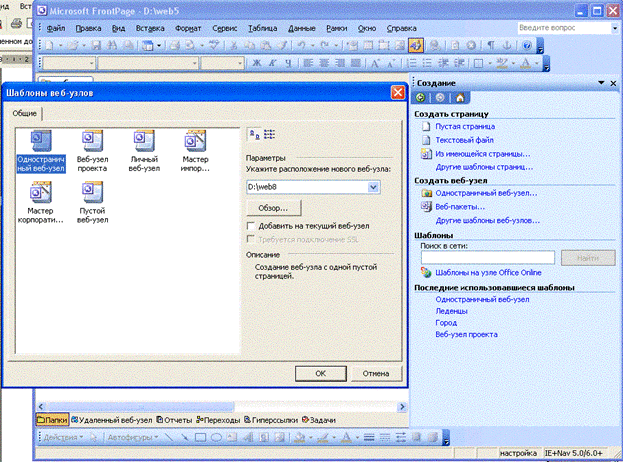
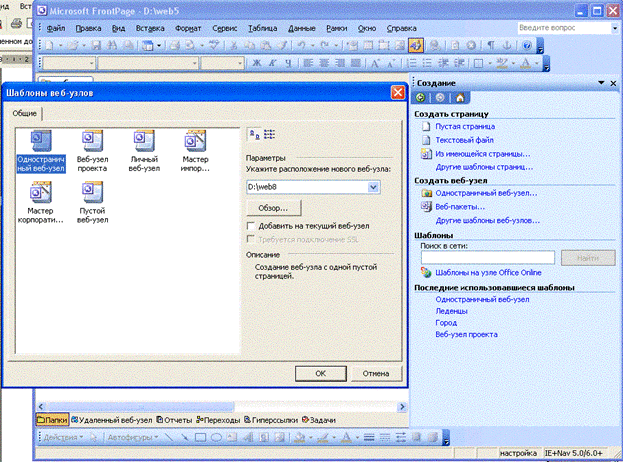
Для создания веб-узла требуется зайти в меню «Файл\Создать». Справа появится панель Создание. Создавать можно как отдельные страницы, так и целые веб-узлы. При этом имеется возможность пользоваться готовыми шаблонами. При создании сайта они могут служить неплохую службу. Хотя бы, как пример хорошо спроектированных узлов. В данной работе необходимо создать Одностраничный веб-узел (см. рис. 4 ).

Рисунок 4. Одностраничный веб-узел среди шаблонов веб-узлов
Содержание
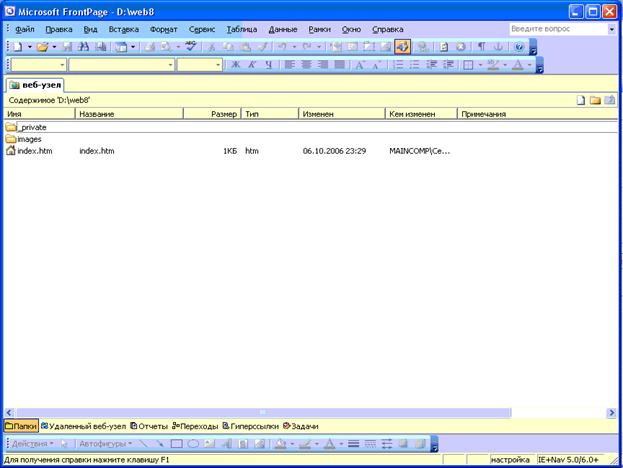
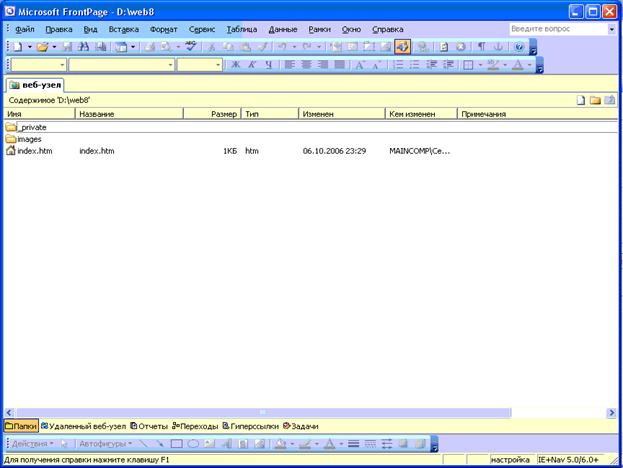
После того, как веб-узел создан, на экране появляется список папок (см. рис. 5 ). Вернуться к этому представлению всегда можно из меню «Вид\Папки». Можно также использовать «Вид\Список папок» (ALT+F1): в этом случае список папок и файлов будет занимать не основное окно, а панель слева.
При разработке сайта первым делом необходимо определиться с тематикой, подыскать содержание. На этом этапе необходимо разместить материалы для дальнейшего использования в сайте в папках узла. Это могут быть различные изображения, анимации, музыка, видео и прочие. Размещать можно как в корневой папке узла, так и во вложенных папках. Вы можете создать новую папку. В-дальнейшем, вы без труда можете пополнять папки веб-узла новыми файлами, переименовывать и переносить их из одной папки в другую – FrontPage автоматически изменит пути к этим элементам во всех страницах узла. Эта функция FrontPage чрезвычайно важна, так как некоторые из страниц вашего узла, возможно, будут сгенерированы автоматически и имена файлов будут, например: нов_стр_1.htm. При размещении на сервере с ОС Linux, страница будет работать неправильно. Правилом хорошего тона является использование в названиях только букв латинского алфавита и цифр.

Рисунок 5. Папки
Разработка структуры сайта
Следующий этап создания сайта – Разработка структуры. Прежде чем приступать к непосредственному оформлению страниц, необходимо тщательно продумать структуру сайта.
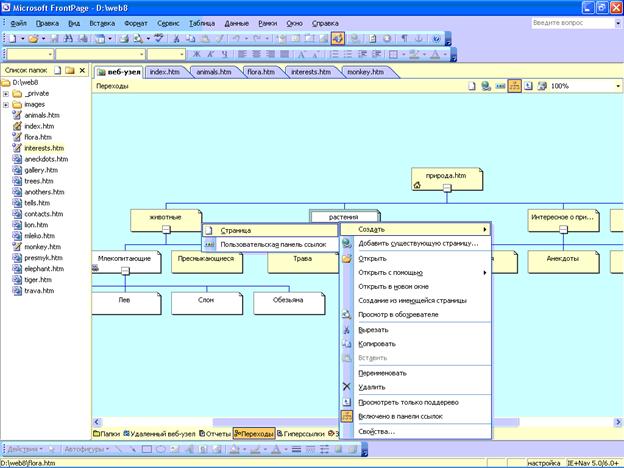
Для этого во FrontPage есть представление «ПЕРЕХОДЫ». Чтобы открыть его, откройте пункт меню «Вид\Переходы» либо «Вид\Область переходов».
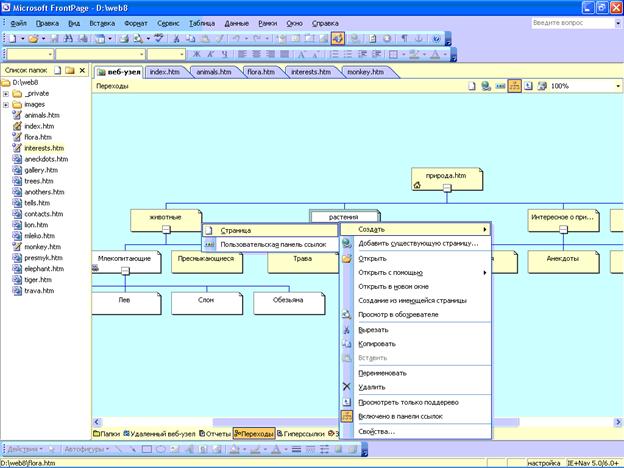
Для создания страницы необходимо выделить родительскую страницу, щелкнуть правой кнопкой мыши и из контекстного меню выбрать «Создать\Страница» или нажать CTRL+N. Для включения крупных подразделов ниже второго уровня можно использовать панель ссылок («Создать\Пользовательская панель ссылок»). Панель ссылок не является отдельной страницей. При ссылке на нее открывается первая страница из подраздела. Для добавления страниц можно пользоваться также кнопками на панели переходов ( ) – результат тот же, но гораздо проще. В-дальнейшем, на основе сформированной структуры переходов можно будет создать панель ссылок.
) – результат тот же, но гораздо проще. В-дальнейшем, на основе сформированной структуры переходов можно будет создать панель ссылок.
При составлении структуры желательно сразу же изменять названия: «Новая страница 1», «Новая страница 2», либо «Новая панель ссылок» и т.д. менять на более осмысленные названия: «Архивы», «Контакты», «Ссылки», «Галерея» и т.д.
Добавленные страницы автоматически добавляются и в список папок.
Имена файлов желательно также переименовать, используя при этом только латинский алфавит и цифры.
Пример структуры узла представлен на рис. 6.
Домашняя страница имеет несколько дочерних. Те, в свою очередь, тоже имеет дочерние страницы. Эти страницы могут быть включены в общие меню (панели ссылок на основе структуры переходов), отображаемые на всех страницах сайта. В некоторых случаях удобнее воспользоваться пользовательскими панелями ссылок, особенно, когда есть крупный раздел на уровне ниже второго. Страницы в пользовательской панели ссылок не могут иметь дочерние страницы.

Рисунок 6. Добавление страницы в Структуру узла
Разметка страницы
После разработки структуры сайта требуется продумать разметку страниц: какие элементы, на каком участке страниц размещать. На этом этапе на каждой странице бронируется место под будущие элементы дизайна.
Общие границы
Зачастую на всех страницах сайта присутствуют одни и те же элементы: рисунок в «шапке» сайта и главное меню. При изменении дизайна рисунка либо добавлении ссылки в главное меню необходимо, чтобы это отразилось на всех страницах сайта.
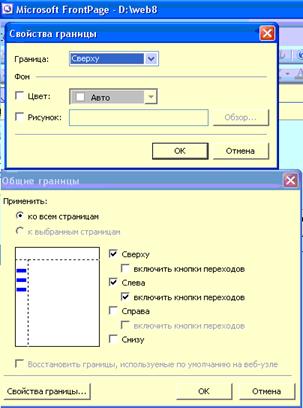
Для этого используются ОБЩИЕ ГРАНИЦЫ (вызываются из меню «Формат\Общие границы»).

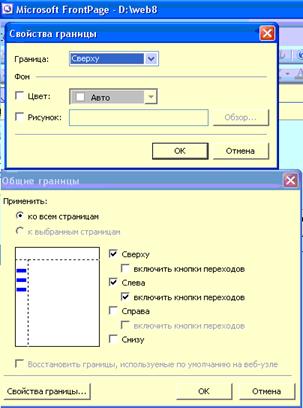
Можно настроить общие границы сверху, слева, справа и снизу (см. рис. 7 ). При этом можно включить автоматически добавляемые кнопки переходов и рисунок (рисунок должен быть предварительно помещен в список папок веб-узла). При активизации метки «включить кнопки переходов» автоматически будет включено дочернее меню (ссылки на дочерние страницы). Зачастую требуется, чтобы на всех страницах присутствовало главное меню (ссылки на домашнюю станицу + дочерние страницы домашней). Для этого надо на любой странице щелкнуть правой кнопкой мыши по панели ссылок, в контекстном меню выбрать «Свойства панели ссылок» и изменить свойства.
Если на некоторых страницах должны быть другие общие границы, надо в представлении «Список папок» выделить эти страницы и применить «ОБЩИЕ ГРАНИЦЫ» к выделенным страницам.
Рисунок 7. Общие границы
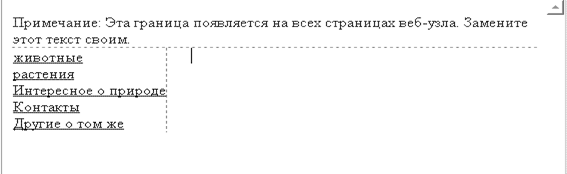
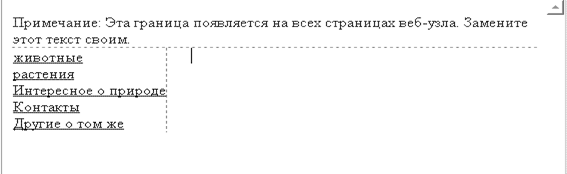
В конструкторе общие границы отображаются штриховыми линиями: любой элемент внутри этих границ будет виден на всех страницах сайта (см. рис. 8).

Рисунок 8. Панели ссылок в общих границах
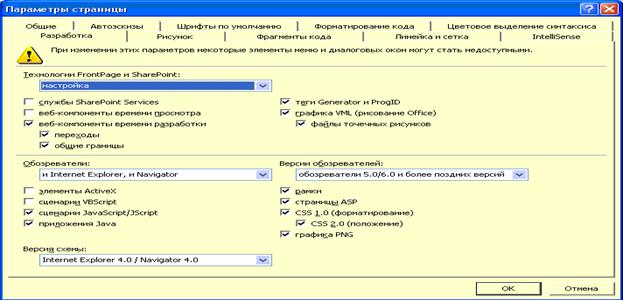
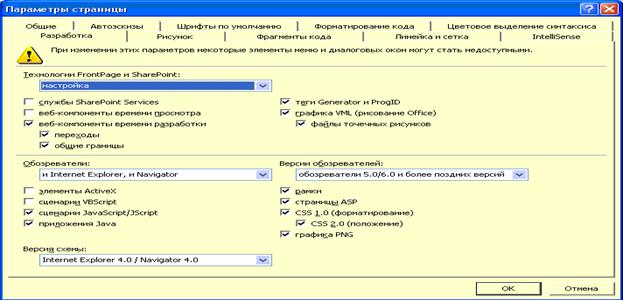
Примечание: Если поддержка общих границ отключена, то чтобы её включить, необходимо зайти на закладку «Сервис\Параметры страницы\Разработка» и активизировать метку «ОБЩИЕ ГРАНИЦЫ» (см. рис. 9).

Рисунок 9. Включение компонента «Общие границы»
Панели ссылок
Панели ссылок представляют собой список ссылок, заключенный внутри прямоугольной области.
Использование компонента «Панель ссылок» значительно облегчают формирование меню на веб-страницах. При любом изменении свойств панели, эти изменения автоматически отражаются на всех страницах, в которые включена данная панель. Общие границы формируют в первую очередь для того, чтобы вставить в них панели ссылок. В редакторе FrontPage предусмотрено несколько видов панелей ссылок:
Таблицы. Макетные таблицы
 Таблицы – одно из наиболее первых и наиболее популярных до сих пор средств разметки страницы. Нововведением являются макетные таблицы – шаблоны таблиц. При вызове из меню «Таблицы\Макетные таблицы и ячейки» появляется панель макетных таблиц (см. рис. 13), из которой вы можете подобрать наиболее понравившийся вам макет, который вы можете при необходимости изменить, объединяя или разъединяя ячейки.
Таблицы – одно из наиболее первых и наиболее популярных до сих пор средств разметки страницы. Нововведением являются макетные таблицы – шаблоны таблиц. При вызове из меню «Таблицы\Макетные таблицы и ячейки» появляется панель макетных таблиц (см. рис. 13), из которой вы можете подобрать наиболее понравившийся вам макет, который вы можете при необходимости изменить, объединяя или разъединяя ячейки.
К сожалению, при применении к странице компонента «Общие границы», макетные таблицы использовать нельзя. В этом случае можно воспользоваться обычными таблицами («Таблица\Вставить\Таблица»), отформатировав их соответствующим образом.
Рисунок 13. Макеты таблицы
Наполнение сайта
Все предыдущие действия фактически являлись только подготовкой, планированием сайта, хотя они и не менее важны. Вставка элементов осуществляется точно таким же способом, как в Word. Поэтому вставка таких элементов, как изображения, таблицы и т.д., подробно рассматриваться не будет.
Изображения
Для вставки изображений используется меню «Вставка\Рисунок».
Можно вставлять рисунки из файла либо картинки из встроенной коллекции Microsoft Office. Здесь можно также вставить flash-анимацию либо фотоколлекцию.
Фотоколлекция – это набор рисунков, каждый из которых может быть просмотрен отдельно. При настройке свойств фотоколлекции (см. рис. 14) на закладке «Рисунки» нужно добавить рисунки и описания к ним, на закладке «Макет» выбрать – способ представления рисунков.

Рисунок 14. Создание коллекции фотографий
Гиперссылки
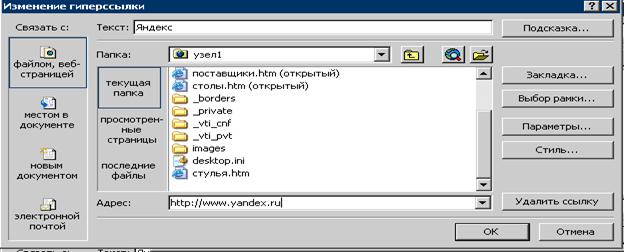
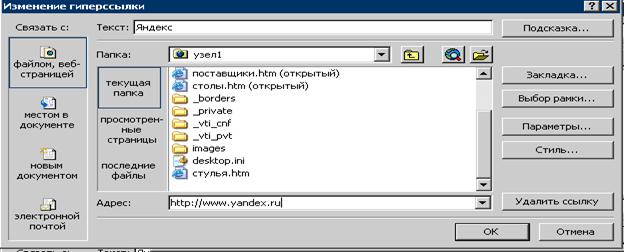
Для вставки гиперссылки необходимо в конструкторе написать текст либо вставить рисунок, выделить область, после чего зайти в меню «Вставка\Гиперссылка» (CTRL+K). Появится окно (см. рис. 15), в котором надо настроить параметры гиперссылки.

Рисунок 15. Создание (изменение) гиперссылки
Ссылки могут быть на:
страницу, файл, внешний сайт. В этом случае нужно написать адрес сайта, страницы, файла либо выбрать из списка.
на место в документе (закладку). Для создания такой ссылки, нужно нажать кнопку «Закладка» и далее выбрать закладку из списка. (Закладка должна быть создана заранее. Для создания закладки нужно установить курсор в месте создания закладки, после чего выбрать пункт меню «Вставка\Закладка»).
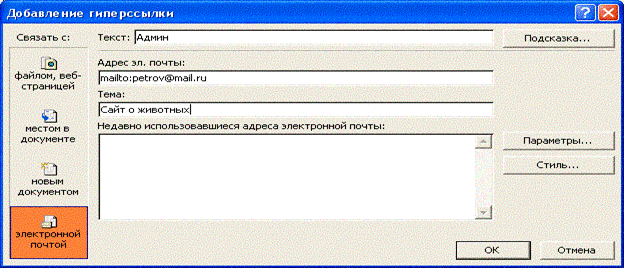
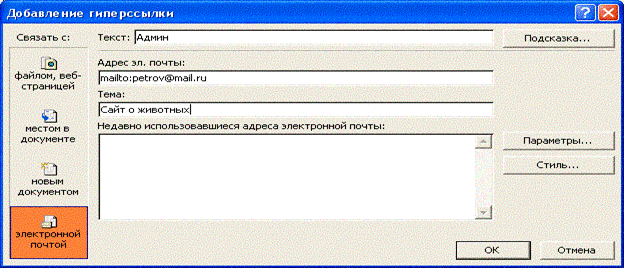
на электронный почтовый ящик (см. рис. 16 ). В этом случае нужно выбрать раздел: связать с электронной почтой (кнопка в левом нижнем углу) и настроить заглавие отправляемого сообщения.

Рисунок 16. Ссылка на почтовый ящик
При настройке гиперссылок также можно указать, в каком окне должна быть открыта страница (в том же, в новом, …). Для этого нужно нажать «Выбор рамки» и выбрать подходящий пункт.
Можно настроить стиль, нажав кнопку «Стиль» и выбрав в поле «Класс» класс, созданный ранее (вопрос создания стили рассматривается в разделе 5.1.2 Стили). Там же (в окне «Стиль» после нажатия соответствующей кнопки) можно настроить стиль только для данного элемента, нажав кнопку «Формат».
Меняющиеся кнопки
Меняющиеся кнопки представляют собой разновидность гиперссылки: кнопка-рисунок, при нажатии на которую, осуществляется переход на другую страницу. Для вставки кнопок зайдите в пункт меню «Вставка\Меняющаяся кнопка». Выберите подходящую кнопку, введите текст для отображения на экране и адрес страницы, к которой должен осуществляться переход при нажатии на кнопку.
Слои
 Слои нужны, когда необходимо на одном участке страницы разместить несколько элементов, например: текст поверх рисунка. Для этого нужно зайти в меню «Вставка\Слой». Появится прямоугольная область с синей границей (см. рис. 17). Перенесите её в требуемое место. Теперь вы можете в слое писать текст поверх рисунка.
Слои нужны, когда необходимо на одном участке страницы разместить несколько элементов, например: текст поверх рисунка. Для этого нужно зайти в меню «Вставка\Слой». Появится прямоугольная область с синей границей (см. рис. 17). Перенесите её в требуемое место. Теперь вы можете в слое писать текст поверх рисунка.
Рисунок 17. Использование слоя
Оформление узла
После наполнения сайта содержимым, необходимо задуматься над улучшением внешнего вида элементов, добавления эффектов.
Форматирование
Форматирование позволяет настраивать отображение для различных элементов: тип, цвет, размер шрифта, отступы, списки, цвет фона, фоновый рисунок. Возможно использование тем и каскадных таблиц стилей.
Темы включают фоновые рисунки, заданные стили отображения текста, ссылок. Вызываются «Формат\Тема». Темы могут быть применены, как к отдельной странице, так и для всех страниц по умолчанию.
Свойства страницы
Окно «Свойства страницы» позволяют отформатировать элементы страницы и подготовить страницу к публикации.
Для того чтобы открыть окно свойств страницы, требуется в режиме конструктора щелкнуть в любом месте страницы и в контекстном меню выбрать «Свойства страницы».
В данном окне 6 закладок.
На закладке «Общая» (см. рис. 20 ) отображается основная информация о странице. При публикации особый интерес представляет поле «Ключевые слова». По словам, введенным в данное поле, будет осуществляться поиск поисковыми серверами.

Рисунок 20. Свойства страницы: Общие
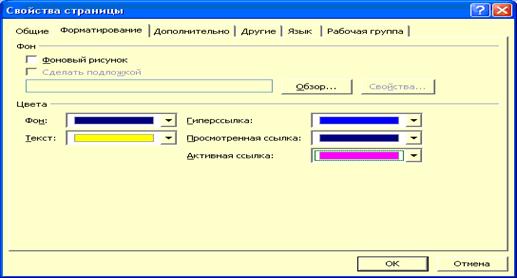
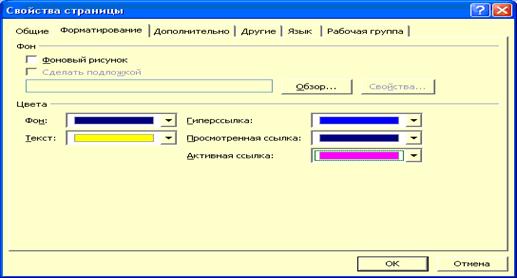
На закладке «Форматирование» (см. рис. 21 ) имеется возможность настроить цвета для всех основных элементов на странице.

Рисунок 21. Свойства страницы: Форматирование
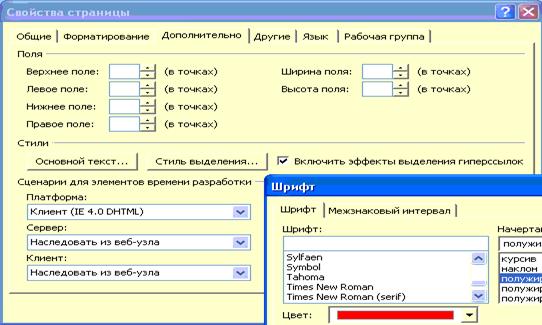
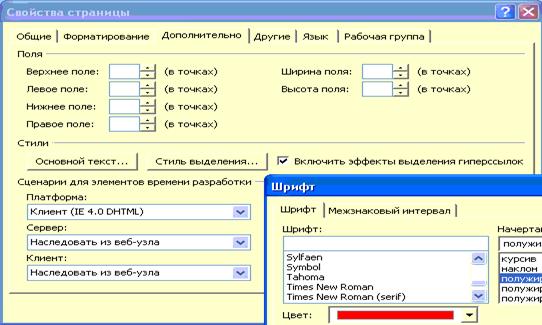
На закладке «Дополнительно» можно настроить отступы, а также задать динамические эффекты для всех гиперссылок. Например, чтобы при наведении на любую из ссылок страницы, ее цвет менялся на красный, нужно поставить галочку «Включить эффекты выделения гиперссылок», щелкнуть по кнопке «Стиль выделения», настроить шрифт (см. рис. 22). Более подробно Динамические эффекты будут рассмотрены в разделе 5.2 Динамические эффекты.

Рисунок 22. Настройка эффекта выделения гиперссылок
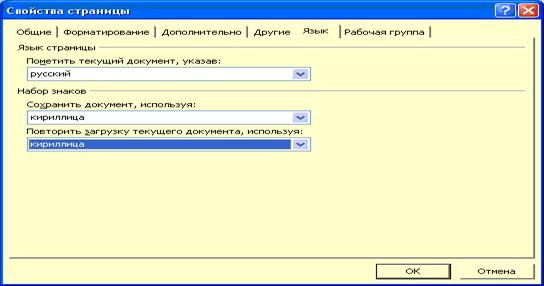
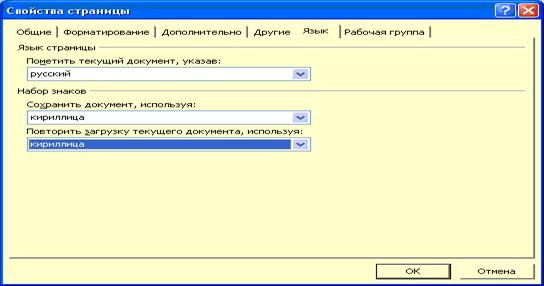
Иногда редактор по умолчанию выбирает неправильную кодировку. В этом случае в браузере вместо слов на русском языке отображаются непонятные символы. Чтобы этого избежать требуется поля на закладке «Язык» настроить, как показано на рис. 23.

Рисунок 23. Настройка языка и кодировки
Стили
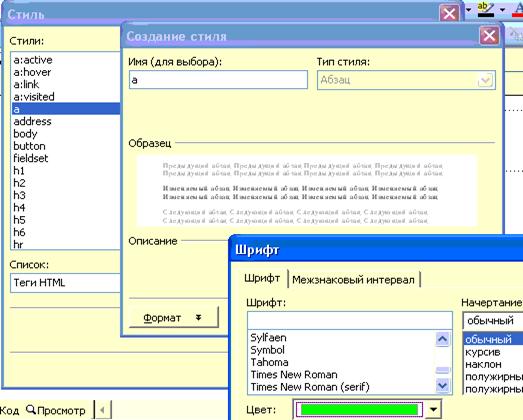
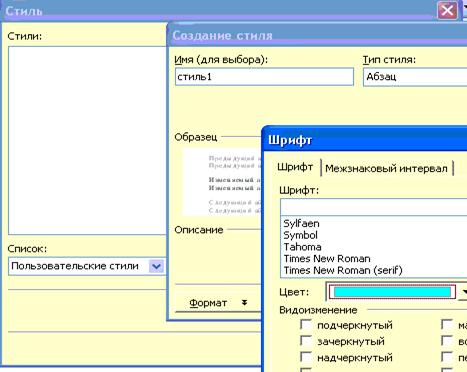
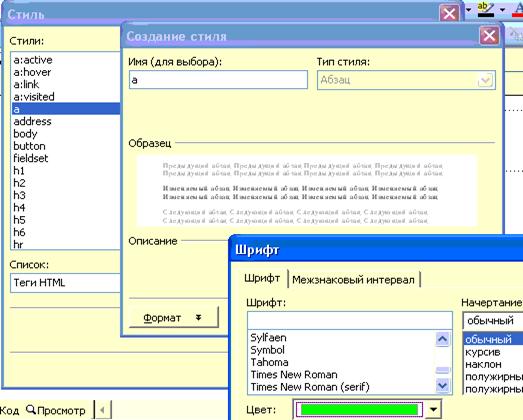
Можно создать собственные стили. Для этого нужно зайти в меню «Формат\Стиль». Стили можно присваивать отдельным элементам HTML-разметки либо создавать пользовательские стили, которые в дальнейшем могут быть применены к выбранным элементам. Например, чтобы все ссылки по умолчанию были зеленые, нужно выбрать тег A, создать стиль, ввести имя, нажать кнопку «Формат», выбрать пункт «шрифт», в окне выбрать зеленый цвет (см. рис. 24).

Рисунок 24. Создание стиля для тега A
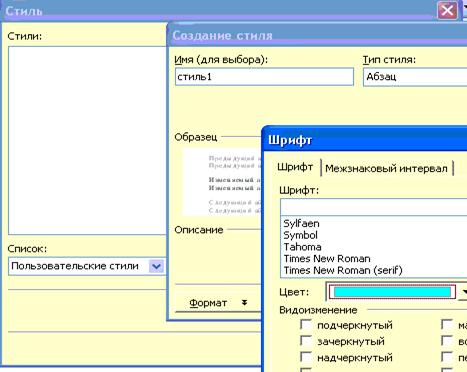
Если нужно, чтобы не все, а только некоторые ссылки были определенного цвета, нужно создать и настроить пользовательский стиль (класс) (см. рис. 25).

Рисунок 25. Создание класса
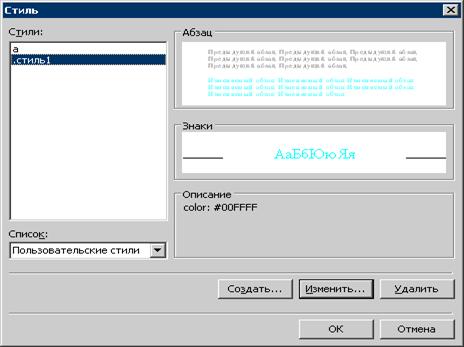
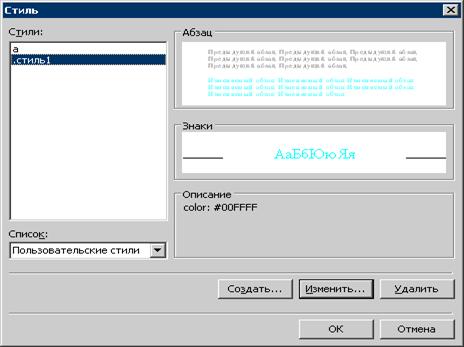
В окне «Стиль» будут представлены все созданные стили (см. рис. 26).

В-дальнейшем, чтобы применить этот класс к гиперссылке, нужно зайти в «Свойства гиперссылки», перейти на закладку «Стиль» и выбрать соответствующий класс (в данном случае стиль 1).
Рисунок 26. Список созданных стилей
Таблицы стилей
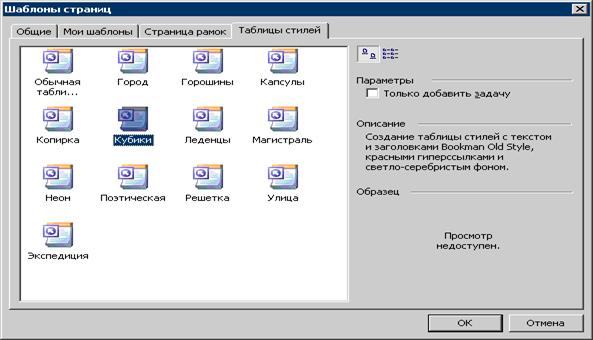
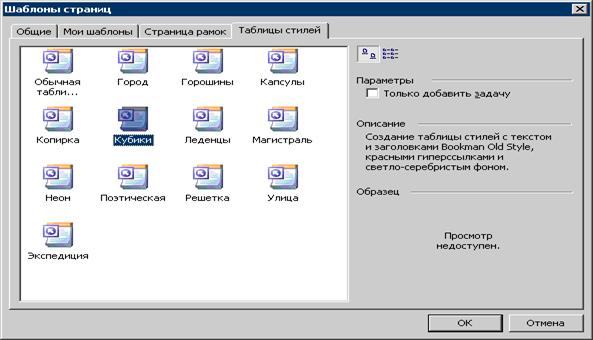
Можно использовать готовые таблицы стилей, в которых уже прописаны стили для каждого элемента. Для этого нужно создать новую страницу (не узел), используя один из шаблонов таблиц стилей. Выбрать меню «Файл/Создать», затем в появившейся справа панели выбрать пункт «Другие шаблоны страниц …», в появившемся окне выбрать закладку «Таблицы стилей», после чего выбрать один из шаблонов (см. рис. 27).

Рисунок 27. Шаблоны таблиц стилей
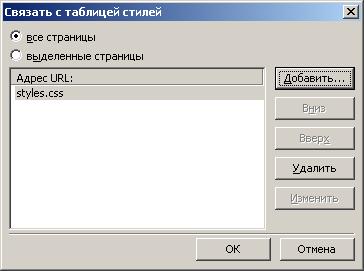
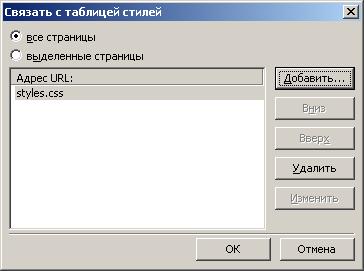
После создания страницы, она должна быть сохранена в папке веб-узла, а затем связана с веб-страницей («Формат\Связи с таблицами стилей») (см. рис. 28 ).

Рисунок 28. Связь с таблицей стилей
Динамические эффекты
Данные эффекты позволяют создавать простейшие реакции на события: вывод сообщения при загрузке странице, эффект при появлении страницы, смена цвета при наведении мыши, переход по ссылки при щелчке и т.п.
В разделе 5.1.1 Свойства страницы уже было рассмотрено формирование эффектов выделения для гиперссылок.
Смена страниц
Смена страниц позволяет выбрать динамический визуальный эффект, запускаемый при загрузке текущей страницы: Появление сверху, снизу, жалюзи вертикальные,... Для выбора эффекта надо зайти в «Формат\Смена страниц». Здесь вы сможете подобрать понравившийся вам эффект и настроить длительность.
Эффекты DHTML
Простейшие эффекты (например, смена цвета ссылки при наведении курсора) можно настроить на панели «Эффекты DHTML». Для этого сначала требуется отобразить эту панель инструментов («Вид\...»).
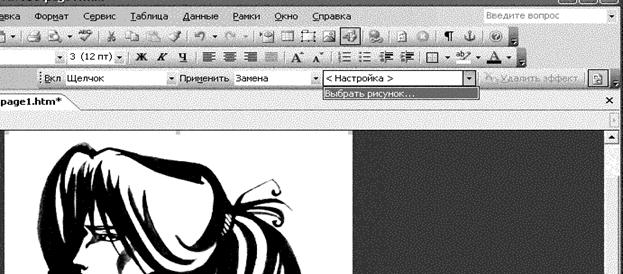
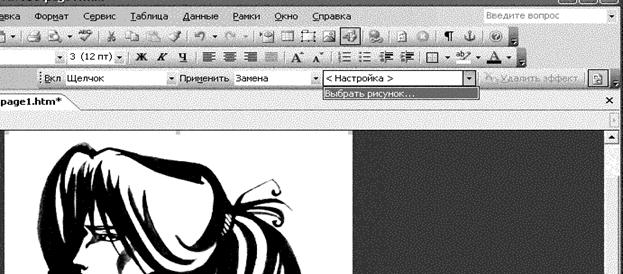
Например: чтобы заменять картинку по щелчку мыши, нужно выделить картинку, выбрать событие «Щелчок», действие «Замена» и рисунок (см. рис. 29).

Рисунок 29. Создание эффекта DHTML
Поведение
Если описанных возможностей недостаточно, можно воспользоваться панелью «Поведение» («Формат\Поведение»). Здесь можно практически для любого блочного элемента выбрать действие, которое должно запускаться, и событие, при котором это действие запускается.
Работа с данным инструментом строится следующим образом:
- В представлении «Страница» нажмите в нижней части окна документа кнопку «Конструктор».
- В меню «Формат» выберите команду «Поведение».
3. Выделите на странице элемент, поведение которого требуется изменить, например текст или рисунок.
- В панели задач «Поведение» нажмите кнопку «Вставить», затем выберите требуемое действие.
- В появившемся диалоговом окне выберите необходимые параметры и нажмите кнопку «OK».
6. Чтобы выбрать событие, в группе «События» выделите событие по умолчанию, затем выделите требуемое событие.
7. В зависимости от выбранного действия выберите дополнительные параметры, определяющие событие для действия.
Публикация узла
Итогом работы должен стать опубликованный узел.
Перед публикацией необходимо проверить текст на наличие орфографических ошибок («Сервис\Орфография или F7»).
Процесс публикации веб-узла сопровождается копированием всех составляющих данный узел файлов и папок из исходного расположения в определенное место. В программе Microsoft FrontPage публикация узла выполняется, чтобы сделать его доступным для посетителей, чтобы создать резервную копию узла и чтобы обновить опубликованный ранее веб-узел.
Обычно создание файлов и папок веб-узла происходит на локальном компьютере. После завершения создания узла он публикуется в Интернете или локальной интрасети, чтобы посетители могли просматривать его веб-страницы с помощью веб-обозревателя.
Иногда возникает необходимость в создании копии веб-узла и сохранении этой копии в определенном расположении на жестком или на сетевом диске. Средство публикации Microsoft FrontPage предоставляет удобный способ создания такой копии.
Во время обновления файлов или папок веб-узла в программе FrontPage используются специальные термины, чтобы различать исходный и конечный узел. Локальный веб-узел — это исходный веб-узел, открытый в программе FrontPage, а удаленный веб-узел — это конечный узел, на который производится публикация.
Перед публикацией нужно сначала ввести ключевые слова в окне «Свойства страницы».
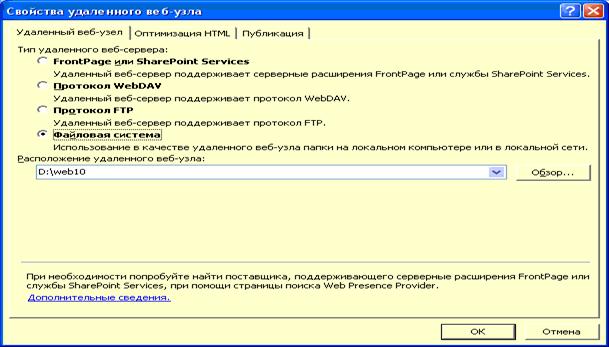
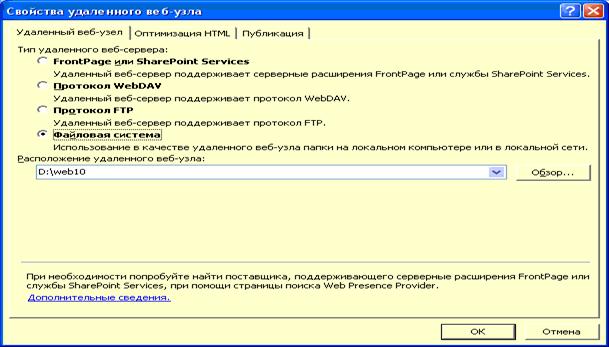
Для публикации зайдите в пункт меню «Файл\Опубликовать узел». Появится окно, в котором вы сможете указать, как и где публиковать узел (см. рис. 30). Если вы выкладываете узел в Интернет, удобнее использовать «протокол FTP» (он поддерживается практически всеми серверами). Если узел размещается в локальной сети или тем более на том же компьютере, следует выбрать пункт «Файловая система».
После этого зайдите в пункт «Оптимизация HTML» – данная опция позволяет значительно сократить код и размер веб-страниц за счет удаления примечаний, комментариев и прочей служебной информации, не влияющей на возможности узла.

Рисунок 30. Публикация узла
Порядок выполнения работы
Результатом работы должен стать созданный студентом сайт с удобной системой навигации, содержащий всевозможные элементы гипертекста (текст, ссылки, изображения, фотоколлекции, бегущую строку и прочее), а также динамические эффекты и форму обратной связи. Минимальное число страниц сайта определяется числом студентов, участвующих в его разработке: 8 – для одного, 10 – для двоих, 12 – для троих.
2.1 Работа, выполняемая студентом самостоятельно до начала работы в компьютерном классе
1. Разработать структуру сайта по выбранной вами тематике (показать диаграмму страниц сайта и связей между ними письменно либо в электронном виде). Пример структуры см. в главе «Разработка структуры сайта» на стр. 8.
2. Подготовить содержание сайта: текстовые материалы, таблицы, изображения. (Должны быть представлены текстовые документы и файлы изображений).
Требования к форме представления результатов работы
Результаты работы предъявляются в виде веб-узла (папки со страницами сайта) и отчета. Отчет может быть предъявлен в электронном либо распечатанном виде.
Структура отчета представлена ниже.
Титульный лист

Цель работы
Приобретение практического опыта создания сайтов с помощью редактора Microsoft FrontPage: освоение возможностей проектирования узла, разработки систем навигации и вставки элементов
Задания
Создать сайт на тему <указать тему>
<Остальные задания взять из параграфа «Работа в компьютерном классе» (см. стр. 24)>
Структура сайта
<Вставить скриншот из представления «Переходы».>
Содержание сайта
<Представить скриншоты всех страниц сайта с кратким описанием назначения страниц и хода их разработки>
Выводы
<Перечислить действия, выполненные и освоенные в ходе работы.>
Литература
1. http://www.microsoft.com/rus/office/FrontPage/Default.mspx - Общие сведения о FrontPage 2003
2. http://www.microsoft.com/rus/smallbusiness/products/howto/buildwebsitefrontpage.mspx - Создание веб-узлов с помощью FrontPage 2003
3. Microsoft FrontPage 2003. Русская версия – М. Эком, 2005
ВВЕДЕНИЕ
Целью работы является приобретение практического опыта создания сайтов с помощью редактора Microsoft FrontPage: освоение возможностей проектирования узла, разработки систем навигации и вставки элементов.
В ходе работы студент должен продумать идею сайта, разработать структуру, создать удобную систему навигации и наполнить содержимым (текстом, ссылками, изображениями, таблицами и прочими элементами гипертекста).
Задания приведены на странице 24. Их предваряют теоретические сведения, описывающие основные элементы интерфейса, возможности, инструменты MS Frontpage и приемы работы с ними.
В рамках самостоятельной работы студентов предусматривается подготовка к лабораторной работе, которая состоит в ознакомлении с материалами пособия, продумыванию тематики и структуры сайта, подготовке содержимого для наполнения сайта в ходе работы (текстовые материалы, изображения).
Теоретические сведения
Интерфейс Microsoft FrontPage 2003
FrontPage представляет собой WYSIWYG – редактор HTML (what you see is what you get — что видите, то и получаете). Это означает, что в браузере веб-страницы будут выглядеть так же, как и в редакторе.
Работа в редакторе Frontpage весьма похожа на работу с текстовым процессором, подобным Microsoft Word. Интерфейсы двух редакторов, как и всех приложений, входящих в пакет Microsoft Office, во многом схожи: те же стандартные кнопки, практически те же пункты в главном меню, соответственно те же основные элементы: текст, гиперссылки, изображения, таблицы, диаграммы, прочие объекты. Форматирование (настройка шрифта, отступов и прочее) осуществляется примерно так же, как и в Microsoft Word. Предполагается, что читатели уже обладают базовыми навыками использования этих элементов. Поэтому вопросы добавления основных элементов гипертекста на страницу и их форматирование будут рассмотрены лишь поверхностно.
Несмотря на значительное сходство с Word, Frontpage является профессиональным программным продуктом для создания сайтов, что определяет существенные отличия.
Если Word предназначен для работы с отдельным документом, то Frontpage – для работы с целым веб-узлом, состоящим из многих файлов и папок. Наличие во Frontpage представлений «Список папок» и «Переходы» облегчает поиск и переход от одной страницы к другой и формирование связей между ними. Инструмент «Общие границы» позволяет выделять на всех (или определенных) страницах часть пространства, элементы на которой совпадают. Таким образом, добавив или изменив изображение или меню из ссылок на одну из страниц в этих общих участках страницы, эти изменения автоматически отобразятся на всех остальных. Это значительно облегчает работу по формированию заголовочной области («шапки») страницы и главного меню. Панели ссылок упрощают формирование меню ссылок, а объявления позволяют автоматически писать заголовок страницы. Динамические эффекты позволяют создавать визуальные эффекты, такие как: изменение изображения по щелчку мыши, изменение цвета ссылки при наведении курсора, или эффектное появление содержимого страницы при загрузке.

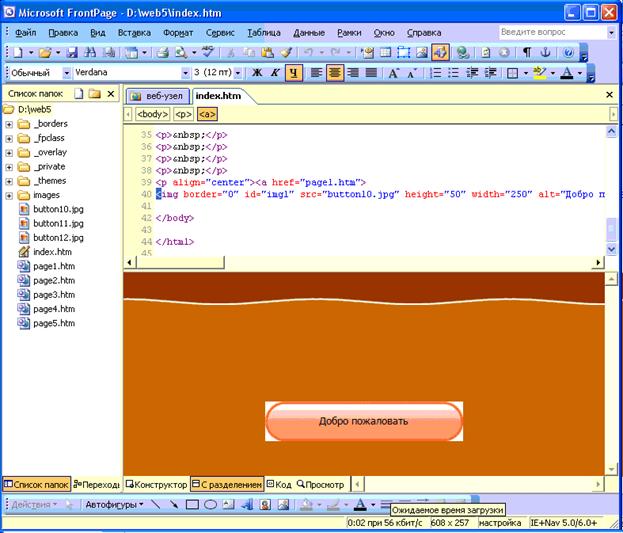
Рисунок 1. Интерфейс FrontPage
На рис. 1 представлен интерфейс редактора Microsoft Frontpage 2003.
Сверху окна располагается главное меню. Под ним панели инструментов.
Слева представление Список папок. Справа основное окно редактора веб-страницы.
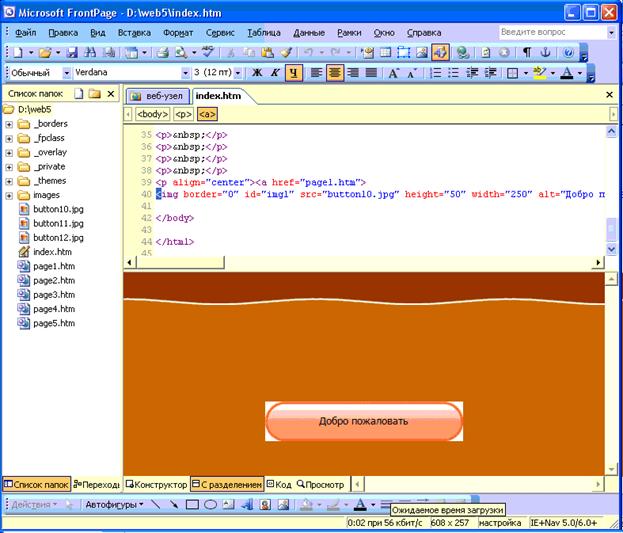
Для работы со страницей существует 4 основные режима (указаны в строке внизу страницы):
«Конструктор». Основной режим. В данном режиме можно добавлять, изменить, удалять элементы. При этом их положение на страницы будет такое же, как в браузере.
«Код». HTML-код страницы.
«С разделением». Совмещение предыдущих режимов. Разделяет окно на 2 части: в одной конструктор, в другой HTML-код.
«Просмотр». Запускает просмотр страницы, близкий к просмотру в браузере. Часть элементов на странице могут не работать, поэтому зачастую удобнее просматривать страницу непосредственно в браузере. Для этого на панели инструментов есть пиктограмма с изображением лупы над страницей. 
Главное меню
Главное меню состоит из пунктов:
«Файл». Обеспечивает работу с файлами: создание, открытие и сохранение веб-страниц и веб-узлов целиком, публикацию узла, экспорт и импорт
«Правка». Обеспечивает стандартные возможности правки
«Вид». Позволяет выбирать представление страниц узла. Наиболее интересны пункты: «Папки», «Список папок» для работы с отдельными файлами и папками узла, «Переходы», «Область переходов» для настройки структуры страниц в узле. Здесь также можно настроить Панели инструментов.
«Вставка». Обеспечивает возможность вставки элементов в веб-страницу. Наиболее важные пункты: «Слой», «Панель ссылок», «Веб-компонент», «Форма», «Рисунок», «Меняющаяся кнопка», «Закладка», «Гиперссылка».
«Формат». Меню форматирования. Содержит возможности форматирования шрифта, абзацев, выбора темы, настройки стилей и общих границ.
«Таблица». Меню для работы с таблицами, в том числе макетными.
В главном меню также есть окна: «Сервис», «Данные», «Рамки», «Окно», «Справка».
1.1.2  Панели инструментов
Панели инструментов
Основные панели инструментов редактора MS FrontPage представлены на рис. 2. Чтобы включить/выключить ту или иную панель, требуется зайти в пункт меню «Вид/Панели инструментов» либо щелкнуть правой кнопкой мыши по одной из панелей редактора и выбрать нужную панель.
Рисунок 2. Список панелей инструментов



 Панели инструментов
Панели инструментов - «Просмотр в браузере». Отображается на панели «Стандартная» (см. рис. 3 )
- «Просмотр в браузере». Отображается на панели «Стандартная» (см. рис. 3 )
 в меню «Файл».
в меню «Файл».

 ) – результат тот же, но гораздо проще. В-дальнейшем, на основе сформированной структуры переходов можно будет создать панель ссылок.
) – результат тот же, но гораздо проще. В-дальнейшем, на основе сформированной структуры переходов можно будет создать панель ссылок.



 Таблицы – одно из наиболее первых и наиболее популярных до сих пор средств разметки страницы. Нововведением являются макетные таблицы – шаблоны таблиц. При вызове из меню «Таблицы\Макетные таблицы и ячейки» появляется панель макетных таблиц (см. рис. 13), из которой вы можете подобрать наиболее понравившийся вам макет, который вы можете при необходимости изменить, объединяя или разъединяя ячейки.
Таблицы – одно из наиболее первых и наиболее популярных до сих пор средств разметки страницы. Нововведением являются макетные таблицы – шаблоны таблиц. При вызове из меню «Таблицы\Макетные таблицы и ячейки» появляется панель макетных таблиц (см. рис. 13), из которой вы можете подобрать наиболее понравившийся вам макет, который вы можете при необходимости изменить, объединяя или разъединяя ячейки.


 Слои нужны, когда необходимо на одном участке страницы разместить несколько элементов, например: текст поверх рисунка. Для этого нужно зайти в меню «Вставка\Слой». Появится прямоугольная область с синей границей (см. рис. 17). Перенесите её в требуемое место. Теперь вы можете в слое писать текст поверх рисунка.
Слои нужны, когда необходимо на одном участке страницы разместить несколько элементов, например: текст поверх рисунка. Для этого нужно зайти в меню «Вставка\Слой». Появится прямоугольная область с синей границей (см. рис. 17). Перенесите её в требуемое место. Теперь вы можете в слое писать текст поверх рисунка.