

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

Папиллярные узоры пальцев рук - маркер спортивных способностей: дерматоглифические признаки формируются на 3-5 месяце беременности, не изменяются в течение жизни...

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

Папиллярные узоры пальцев рук - маркер спортивных способностей: дерматоглифические признаки формируются на 3-5 месяце беременности, не изменяются в течение жизни...
Топ:
Проблема типологии научных революций: Глобальные научные революции и типы научной рациональности...
Эволюция кровеносной системы позвоночных животных: Биологическая эволюция – необратимый процесс исторического развития живой природы...
История развития методов оптимизации: теорема Куна-Таккера, метод Лагранжа, роль выпуклости в оптимизации...
Интересное:
Уполаживание и террасирование склонов: Если глубина оврага более 5 м необходимо устройство берм. Варианты использования оврагов для градостроительных целей...
Мероприятия для защиты от морозного пучения грунтов: Инженерная защита от морозного (криогенного) пучения грунтов необходима для легких малоэтажных зданий и других сооружений...
Берегоукрепление оползневых склонов: На прибрежных склонах основной причиной развития оползневых процессов является подмыв водами рек естественных склонов...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|
Каждый номер из ниже перечисленных областей сайта должен быть кликабелен, при клике вызывается процедура выбора приложения для звонка, посредством команды callto.
Номера должны быть кликабельны:
· На странице «О нас»
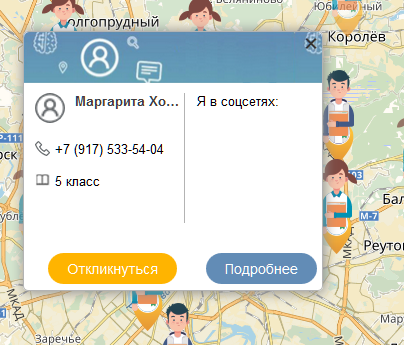
· В карточке ученика/репетитора (рисунок 5)
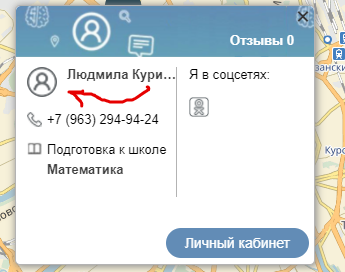
· На странице профиля ученика/репетитора (рисунок 6)

Рис. 5. Карточка ученика/репетитора.

Рис. 6. Профиль ученика/репетитора.
Настройка кликабельности иконок соц. сетей
Требуется настроить кликабельность иконок социальных сетей при просмотре профиля ученика/репетитора. При клике пользователь переходит по адресу, указанному в графе социальной сети.
Редактирование карточки репетитора/ученика
Требуется настроить изменить карточку репетитора/ученика согласно условиям:
· ФИО должно быть заполнено в 2 строки с переносом по словам, согласно рисунку 7.
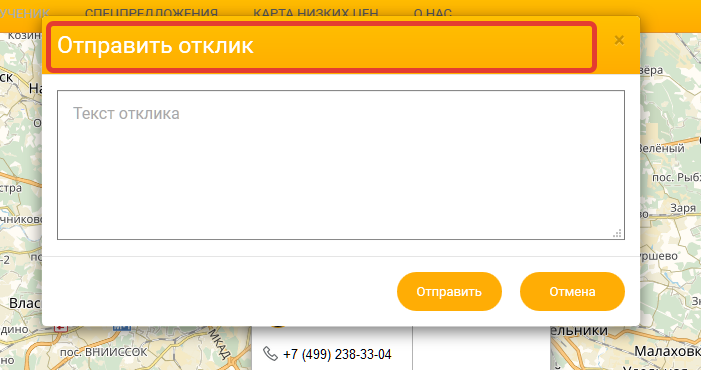
· В карточке ученика изменить текст кнопки «Откликнуться» на «Сообщение». (рисунок 8), а в форме отклика (рисунок 9) вместо заголовка "Отправить отклик" подписать "Отправьте Ученику сообщение, которое он увидит в личном кабинете"
· В карточках репетиторов под полем ФИО необходимо вывести поле возраст в формате: «Х лет». (рисунок 10).
· При наведении курсором на поле ФИО, значение поля должно полностью выводиться во всплывающей подсказке.
· В правом нижнем углу изображения пользователя необходимо добавить иконку статуса в виде зеленого кружка (по примеру соц. сети «Вконтакте»). Если же пользователь находится не на сайте, кружок не отображается.

Рис. 7. Перенос значения поля «ФИО»

Рис. 8. Карточка ученика.

Рис. 9. Форма отклика.

Рис. 10. Пример размещения возраста в карточке репетитора.
|
|
Верстка страницы «Полная база учеников»
Требуется сверстать страницу, описанную в пункте №1 блока дизайна сайта. Верстка выполняется в соответствии с описанием и согласованным дизайном сайта.
Изменение верстки профиля личного кабинета
Для репетитора и ученика необходимо изменить верстку личного кабинета по следующим условиям:
· Добавить ссылку отключения отображения на карте согласно пункту 2 дизайна
· Разместить блок управления учетной записью, согласно пункту 5 дизайна
Верстка главного меню сайта
Требуется сверстать обновленное главное меню сайта согласно:
· Описанию пункта 4 раздела дизайна
· Согласованным дизайн-макетам
Настройка отображения футера сайта
Требуется настроить отображение футера на страницах сайта по следующему условию: футер должен размещаться только на главной странице и в разделах «Я - репетитор» и «Я - ученик».
Верстка первого этапа регистрации пользователя
Требуется сверстать форму первого этапа регистрации пользователя на сайте согласно:
· Описанию пункта 3 раздела дизайна
· Согласованным дизайн-макетам
|
|
|

Индивидуальные и групповые автопоилки: для животных. Схемы и конструкции...

Особенности сооружения опор в сложных условиях: Сооружение ВЛ в районах с суровыми климатическими и тяжелыми геологическими условиями...

Типы оградительных сооружений в морском порту: По расположению оградительных сооружений в плане различают волноломы, обе оконечности...

Опора деревянной одностоечной и способы укрепление угловых опор: Опоры ВЛ - конструкции, предназначенные для поддерживания проводов на необходимой высоте над землей, водой...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!